有时候,在JavaScript中,即使设置了ID也有可能出现document.getElementById()获取不到的情况,然后你就开始想document是否写错之类的,其实根本就不是你的代码的大小写出现了问题,主要是你还没有搞清楚直接写在<script></script>之间东西与写在window.οnlοad=function(){}里面的东西的区别到底在哪里。
比如如下的非常一段简单代码,在网页中除了一个ID为a,然后里面写了aaaa的图层div之外就再也没有其它东西了,在头部有一段写得“非常规范”的脚本,本来就<script></script>就可以了,与<script type="text/javascript" language="javascript"></script>根本就没有区别的,免得有些人自以为很规范的纪律流,说是因为这个原因而导致下面的一系列的问题。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>onloadtest</title>
<script type="text/javascript" language="javascript">
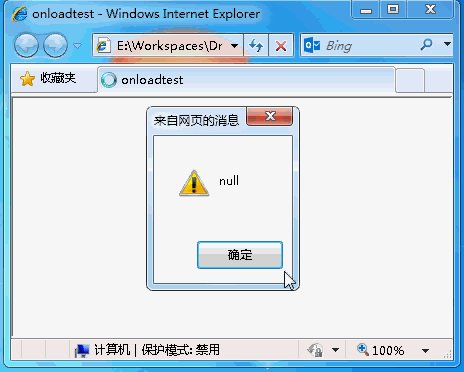
alert(document.getElementById("a"));
window.οnlοad=function(){
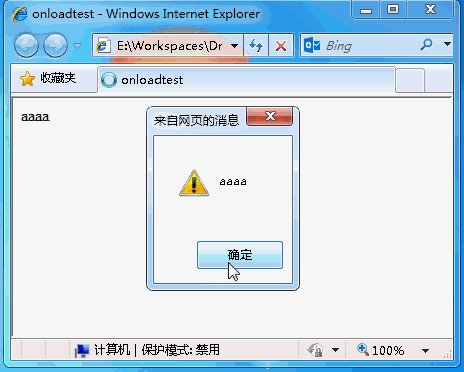
alert(document.getElementById("a").innerHTML);
}
</script>
</head>
<body>
<div id="a">aaaa</div>
</body>
</html>
<script>
alert(document.getElementById("a").innerHTML);
</script>这段脚本首先要获取一个图层,然后再通过window.onload之后获得一个a图层的内容,估计很多人以为第一行代码
alert(document.getElementById("a"));
咦?怎么第一个alert会弹出空啊?这是因为HTML在加载的时候,是一行一行地编译,动态编译的,它不是像C语言那样,一次性地编译整个程序,再给你运行的。也就是所谓的动态编译域与静态编译域的区别。因此,可以解释为什么Javascript读到错误会自动停止执行,也会出现此前我已经提到过的《【JavaScript】变量冲突是可以通过编译的》(点击打开链接)的问题。
回到正题上面来,开始,网页读到第一个alert脚本的时候,网页中根本就没有出现id为a的图层div!所以不能获取是很正常的。
解决方式有两个,一个是使用window.οnlοad=function(){},要求这段脚本必须在所有的网页东西读完才能运行,二是,直接把这段脚本放在最下面</html>之后,这样就可以直接放在<script></script>之中了,脚本脚本,处于脚部的网页运行剧本,望文生义都知道要放在网页的脚部了。这也是我很不爽一些人老是爱在<head></head>写脚本的原因。
当然,通过这个例子,你也要清楚,如果在头部引入javascript,类似<script src="js/jquery-1.11.1.js"></script>之类的,注意,如果引入的Javascript中出现要网页一开始就加载的javascript的话,必须把写着脚本写入window.οnlοad=function(){}






















 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








