单行图片与文字垂直居中核心关键,是在img标签中的style属性加入vertical-align:middle;样式
如果不设置的话,单行图片与文字并排的话,文字默认是底部居中的。
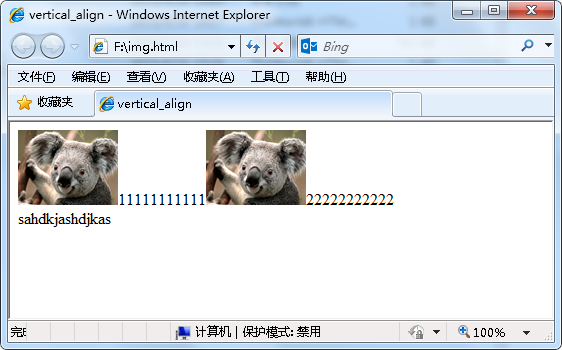
注意如下的代码的img标签,没有设置任何的style属性,
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>img</title>
</head>
<body>
<div>
<div style="float:left"><img src="./koala.jpg" width="100px"/>11111111111</div>
<div style="float:left"><img src="./koala.jpg" width="100px"/>22222222222</div>
</div>
<div style="clear:both"></div>
sahdkjashdjkas
</body>
</html>则运行效果如下所示,其中div的float:left、clear:both等属性,只是为了布局,将两张图片并排在一行,问题重点不在这。
关于div的布局,可以参考:《【CSS】关于div的对齐与网页布局》(点击打开链接)
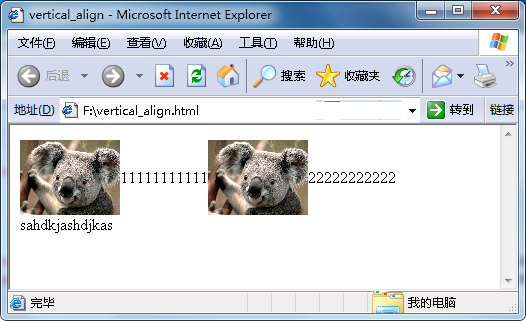
这种,文字与图片的底部对齐应该不符合大多数人的审美,单行图片与文字在一起,文字应该垂直居中,如下图所示:
此时,在img中补上一个vertical-align:middle;就可以了。
上述效果的源代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>vertical_align</title>
</head>
<body>
<div>
<div style="float:left"><img src="./koala.jpg" style="vertical-align:middle;" width="100px"/>11111111111</div>
<div style="float:left"><img src="./koala.jpg" style="vertical-align:middle;" width="100px"/>22222222222</div>
</div>
<div style="clear:both"></div>
sahdkjashdjkas
</body>
</html>对于vertical-align:middle;属性,唯一值得注意的是,不要放在div中,因为<div>、<span>这样的元素是没有valign特性的,因此使用vertical-align对它们不起作用。
当没有高度行高时,我们只要简单的对内联元素应用vertical-align:middle;就可以了。此外对于一个图片和文字的高度相差无几的,不用这个样式也是可以的。
对于有行高或有行高+高度的,FF可以正确显示,ie6失效。所以也只能对IE6以下版本使用KACK了!现在IE7已经改正了这个错误。























 6568
6568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








