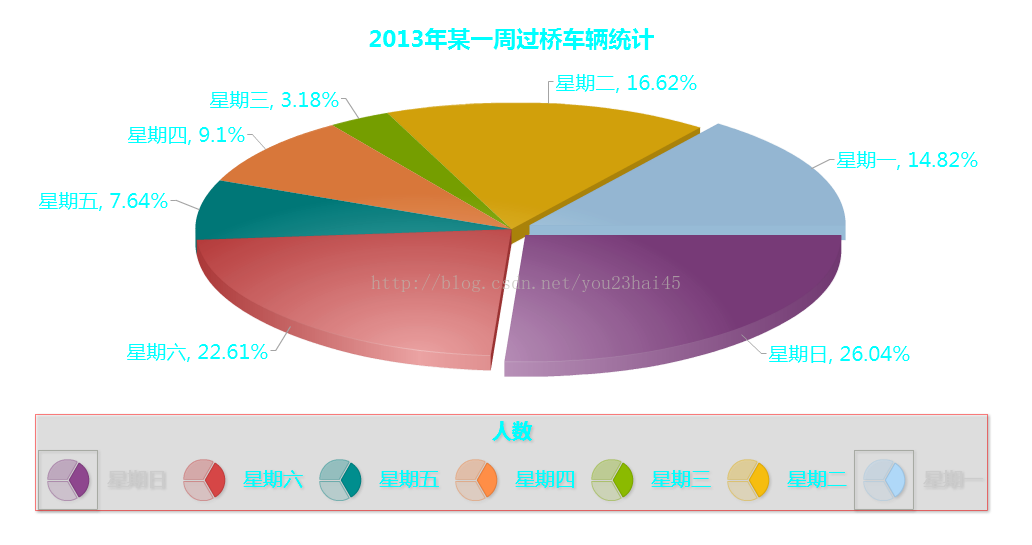
1、3D饼图的页面
pie3D.html:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>FusionCharts 3D饼图</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width"><script type="text/javascript" src="../script/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../script/Charts/FusionCharts.js"></script>
<style type="text/css">
body{
width:98%;
height:100%;
font-size:12px;
}
#pie3DChart{
width:100%;
}
</style>
<script type="text/javascript">
$(function(){
var pie3D = new FusionCharts( "../script/Charts/Pie3D.swf", "myChartId", "100%", "520", "0" );
pie3D.setXMLUrl("data/pie3D.xml");
pie3D.render("pie3DChart");
});
</script>
</head>
<body>
<div id="pie3DChart"></div>
</body>
</html>
pie3D.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='2013年某一周过桥车辆统计' showPercentValues='1' baseFont='微软雅黑' baseFontSize='20' baseFontColor='#00FFFF'
showLegend='1' legendPosition='BOTTOM' legendCaption='人数' legendIconScale='2' legendBgColor='#FFFFFF' legendBgAlpha='50'
legendBorderColor='#FF0000' legendBorderThickness='1' legendBorderAlpha='50' legendShadow='1' legendAllowDrag='1'
legendScrollBgColor='#AAAAAA' legendScrollBarColor='#777777' reverseLegend='1' interactiveLegend='1' legendNumColumns='0'
minimiseWrappingInLegend='1' showBorder='0'>
<set label='星期一' value='56210' />
<set label='星期二' value='63012' />
<set label='星期三' value='12045' />
<set label='星期四' value='34512' />
<set label='星期五' value='28956' />
<set label='星期六' value='85742' />
<set label='星期日' value='98765' />
</chart>

























 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








