Flex中配置FusionCharts
1、配置前说明 (需要的工具和插件)
1.1 MyEclipse10.0
1.2 Flash Builder4.0
1.3 FusionCharts.swc(Flex4.0)
1.4 FusionCharts_fcBack.as
1.5 FusionCharts.as
1.6 fusioncharts swf文件
1.7 fusionwidgets swf文件
2、Flex项目配置
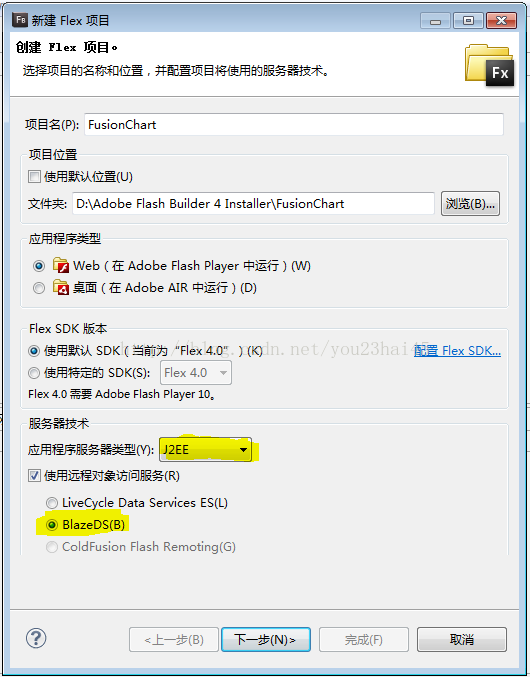
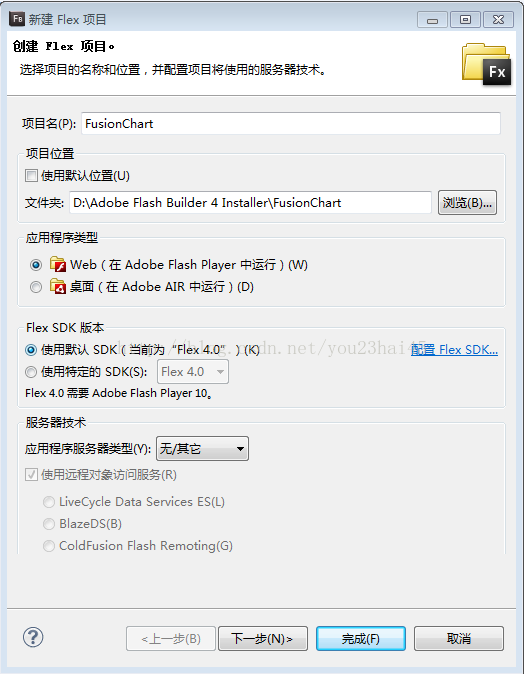
2.1 打开Flash Builder4.0,新建Flex项目,并命名“FusionChart”
2.2 单击“下一步”,服务器类型选择“J2EE”,使用远程对象访问服务为“BlazeDS”

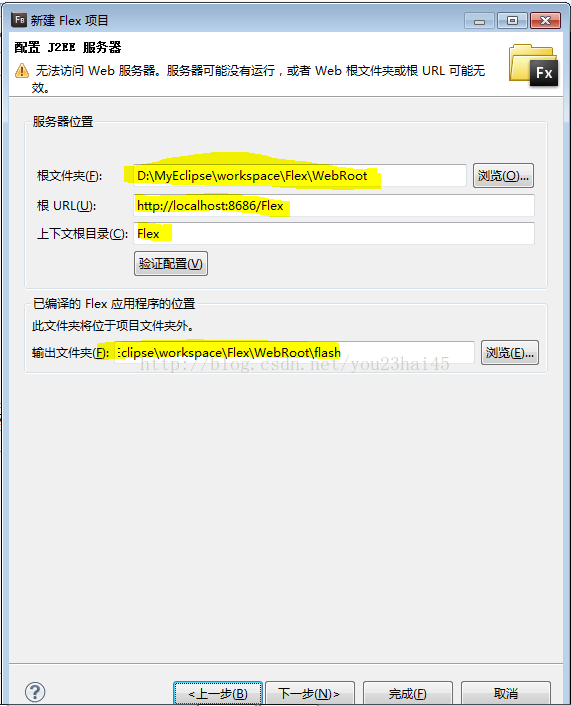
2.3 单击“下一步”,配置根文件夹、根URL、上下文根目录和输出文件夹

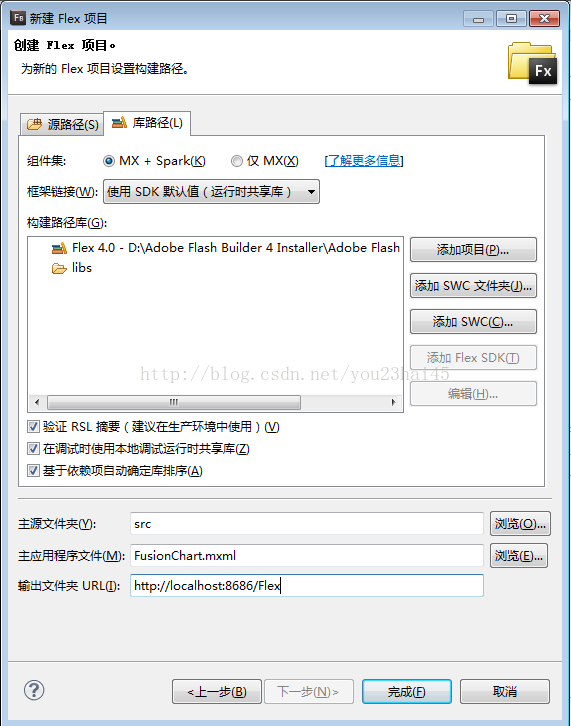
2.4 单击“下一步”,配置主源文件夹、主应用程序文件和输出文件夹

2.5 单击“完成”后,将FusionCharts.swc拷贝到libs文件夹下
2.6 在src下新建chart包,将FusionCharts.as和FusionCharts_fcBack.as拷贝到chart包下
2.7 将fusioncharts和fusionwidgets文件夹下的swf文件拷贝到同名的包下
2.8 在FusionChart.mxml中编写
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" creationComplete="initHandler()" xmlns:components="com.fusioncharts.components.*">
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.FlexEvent;
[Bindable]
/*3D柱形图数据源*/
private var chartData:ArrayCollection = new ArrayCollection([
{label:"星期一",value:"7845"},
{label:"星期二",value:"9845"},
{label:"星期三",value:"1542"},
{label:"星期四",value:"5645"},
{label:"星期五",value:"4875"},
{label:"星期六",value:"3215"},
{label:"星期日",value:"9887"}
]);
[Bindable]
/*2D柱形图属性*/
private var paramsArray:ArrayCollection = new ArrayCollection([
{baseFontSize:"12"},
{caption:"2014年某周人数统计"},
{showBorder:"1"},
{borderColor:"#00FF00"},
{bgColor:"#000000"},
{baseFontColor:"#FF0000"},
{showValue:"1"},
{numDivLines:"8"},
{divLineIsDashed:"1"},
{formatNumber:"0"},
{showAlternateHGridColor:"1"}
]);
//初始化函数
protected function initHandler():void
{
fc.FCData(chartData);
fc.FCParams(paramsArray);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<components:FusionCharts id="fc" width="100%" height="100%" FCChartType="Column3D">
</components:FusionCharts>
</s:Application>
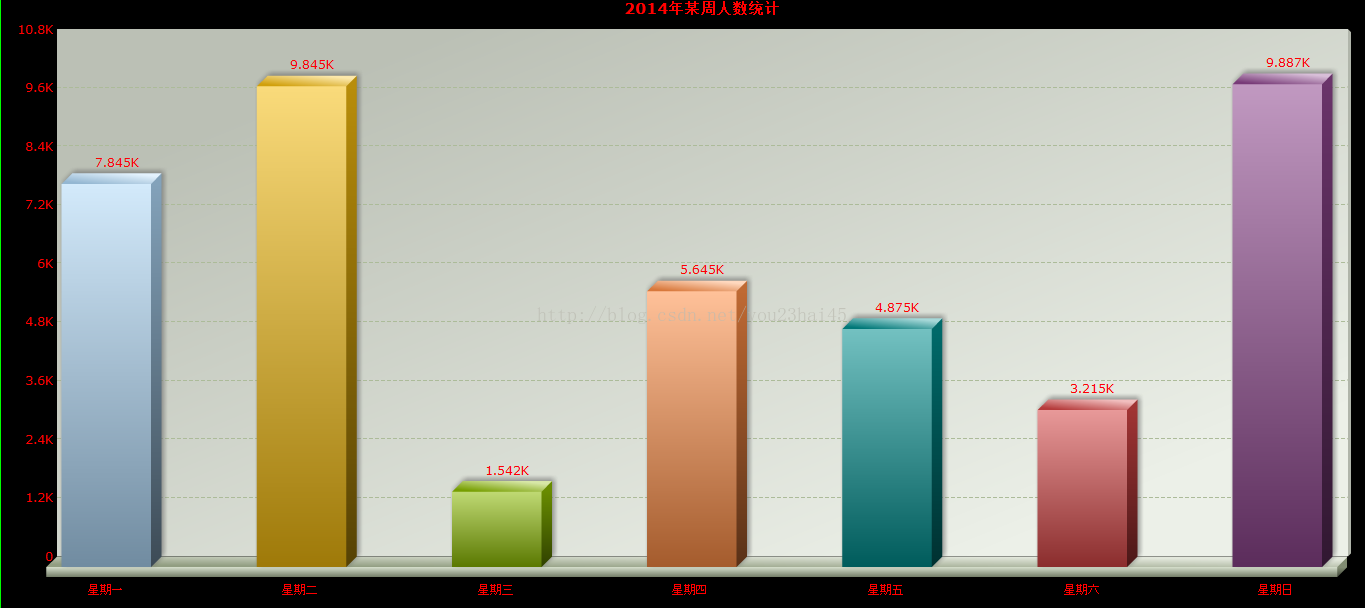
2.9 启动服务器,运行该应用程序




























 66
66











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








