select下拉框有了空行怎么办
1、问题背景
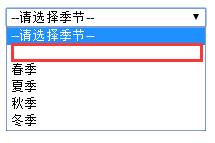
今天,在做select下拉框时,出现了一个空行选择项
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<select style="width: 200px;">
<option value="">--请选择季节--<option>
<option value=""></option>
<option value="1">春季</option>
<option value="2">夏季</option>
<option value="3">秋季</option>
<option value="4">冬季</option>
</select>
</div>
</body>
</html>

3、问题说明
经过调试发现,select下面多了一个<option></option>;于是,我发现默认选项中标签不匹配
修改后:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<select style="width: 200px;">
<option value="">--请选择季节--</option>
<option value="1">春季</option>
<option value="2">夏季</option>
<option value="3">秋季</option>
<option value="4">冬季</option>
</select>
</div>
</body>
</html>























 2189
2189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








