1、新建web项目,在WebContent目录下新建一个DoubleY.html
DoubleY.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双Y轴柱线结合图</title>
<script type="text/javascript" src="Scripts/JS/jquery-1.10.2.js"></script>
<script type="text/javascript" src="Scripts/JS/FusionCharts.js"></script>
<style type="text/css">
body{
width:100%;
height:100%;
}
#mixed{
background-color: #CCCCCC;
}
</style>
<script type="text/javascript">
$(function(){
var mixedChart = new FusionCharts( "Scripts/FusionChart/MSCombiDY2D.swf", "mixedChartId", "1320", "610", "0", "1" );
mixedChart.setXMLUrl("double.xml");
mixedChart.render("mixed");
});
</script>
</head>
<body>
<div id="mixed"></div>
</body>
</html>2、数据提供源文件XML,double.xml
double.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart palette="1" caption="收入分析" showLabels="1" showvalues="0" baseFontSize='12'
sYAxisValuesDecimals="2" connectNullData="0" PYAxisName="收入"
useRoundEdges='1' numDivLines='8' SYAxisName="收入占比" formatNumberScale="0"
xAxisName='月份' sNumberSuffix="%">
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
</categories>
<dataset seriesName="张晓明">
<set value="25601.34" />
<set value="20148.82" />
<set value="17372.76" />
<set value="35407.15" />
<set value="38105.68" />
<set value="25601.34" />
<set value="20148.82" />
<set value="17372.76" />
<set value="35407.15" />
<set value="38105.68" />
</dataset>
<dataset seriesName="李寻花">
<set value="57401.85" />
<set value="41941.19" />
<set value="45263.37" />
<set value="117320.16" />
<set value="114845.27" />
<set value="25601.34" />
<set value="20148.82" />
<set value="17372.76" />
<set value="35407.15" />
<set value="38105.68" />
</dataset>
<dataset seriesName="王虎">
<set value="55601.34" />
<set value="10148.82" />
<set value="37372.76" />
<set value="45407.15" />
<set value="58105.68" />
<set value="65601.34" />
<set value="30148.82" />
<set value="57372.76" />
<set value="39407.15" />
<set value="28105.68" />
</dataset>
<dataset seriesName="西门出席">
<set value="54501.85" />
<set value="11941.19" />
<set value="25263.37" />
<set value="11732.16" />
<set value="11485.27" />
<set value="95601.34" />
<set value="80148.82" />
<set value="57372.76" />
<set value="75407.15" />
<set value="78105.68" />
</dataset>
<dataset seriesName="李欢">
<set value="45601.34" />
<set value="30148.82" />
<set value="77372.76" />
<set value="25407.15" />
<set value="58105.68" />
<set value="65601.34" />
<set value="40148.82" />
<set value="37372.76" />
<set value="25407.15" />
<set value="18105.68" />
</dataset>
<dataset seriesName="知己">
<set value="27401.85" />
<set value="91941.19" />
<set value="35263.37" />
<set value="217320.16" />
<set value="414845.27" />
<set value="55601.34" />
<set value="70148.82" />
<set value="47372.76" />
<set value="55407.15" />
<set value="28105.68" />
</dataset>
<dataset seriesName="收入占比" parentYAxis="S">
<set value="45" />
<set value="44" />
<set value="42" />
<set value="56" />
<set value="34" />
<set value="35" />
<set value="54" />
<set value="32" />
<set value="46" />
<set value="45" />
</dataset>
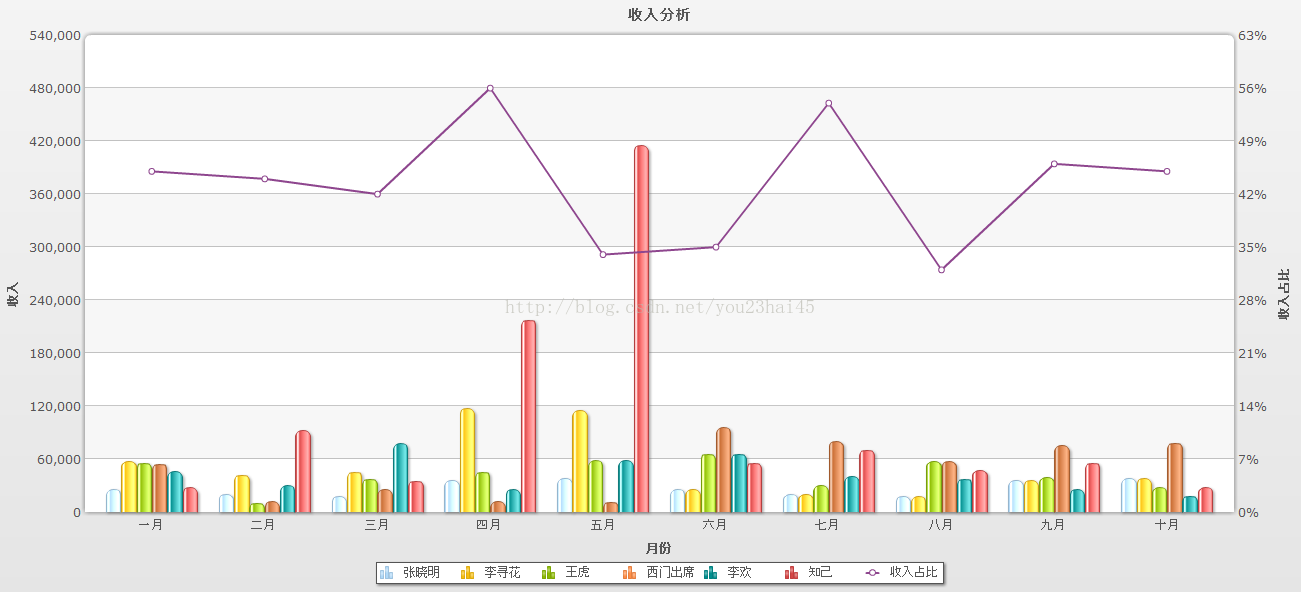
</chart>3、运行结果如下图:

























 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








