
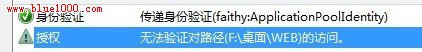
解决方法: iis7 无法验证对路径的访问
1、打开IIS 7管理器,鼠标单击定位到出现了这个错误的网站。
2、在IIS 7管理器的右边,选择“基本设置”。
3、在弹出的“编辑网站”对话框中,单击“连接为”按钮。
4、在“连接为”对话框中,选择“特定用户”单选按钮。
5、并单击右边的“设置”按钮。
6在弹出的“设置凭据”对话框中,输入用户名、密码和确认密码。
注意,用户名应该是具有访问这个网站目录权限的用户,比如说管理员账户。设置完这些,错误就会立即消除
今天网站设置了重定向后,网站就出现500错误,不能访问了。那个纠结也,关键时候又出问题,早知道就不修改了。
要改也是晚上人少的时候改也,现在搞得很难收拾。心里着急更修改不好,没办法,就重新搞了一个空间,先把网站内容放上去。
一中午就这样耗尽了。最新买的是个香港空间,这个香港空间可以做为应急的空间使用。
测试下速度,很慢。还是要调整好原来的空间,使用新的空间。






















 9559
9559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










