UITableView在iOS的工程应用中,扮演着非常要重的色角,明天利用前一个demo续继做UITableView的分析。
UITableView实现表格制绘,其中几个要重的方法,要需拿出来特殊梳理:
1.应用UITableView行进表格显示时,要需设置UITableView的dataSource性属及其delegate性属,然后别分实现UItableViewDataSource协媾和UItableViewDelegate协议的相干方法;
//tableView的定制 UITableView *setTableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 44, self.view.frame.size.width, self.view.frame.size.height - 44)style:UITableViewStyleGrouped]; setTableView.backgroundColor = [UIColor clearColor]; setTableView.dataSource = self; setTableView.delegate = self; [self.view addSubview:setTableView];2.几个用常方法:
(1)- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{}
此方法返回有多少段
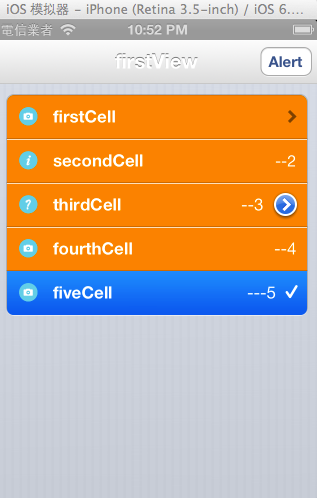
//定义tableView - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; }例子中的果效图:
(2)- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{}
此方法返回每段中单元格数量
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ //此处是想说明每段中返回的单元格数量,所以加了个else方法,如果想看else前面的果效,可以把面上- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView方法返回值改成2,以看查 if (section==0) { return 5; }else{ return 4; } }(3)- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{}
此方法是对每一个单元格(及cell)的定制
就cell定制时,看查官方文档可知,cell共有四种格风,面上的demo中,我将四种格风都逐一定制了出来:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *Identifier = @"Identifier"; // Used by the delegate to acquire an already allocated(fenpei) cell, in lieu(replace) of allocating a new one. //Identifier是记标,dequeueReusableCellWithIdentifier方法是当有可重用的cell时,根据记标直接取,而用不新重成生,可以高提效率。 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:Identifier]; if (!cell) { cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:Identifier]; } if (indexPath.section == 0 ) { cell.backgroundColor = [UIColor orangeColor]; cell.textLabel.textColor = [UIColor whiteColor]; if (indexPath.row == 0) { cell.textLabel.text = @"firstCell"; cell.textLabel.textColor = [UIColor whiteColor]; cell.textLabel.textAlignment = NSTextAlignmentCenter; //cell的第二种格风 cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator; // cell.imageView.image = [UIImage imageNamed:@"about_tag"]; }else if (indexPath.row == 1) { cell.textLabel.text = @"secondCell"; cell.textLabel.textColor = [UIColor whiteColor]; // cell.textAlignment = UITextAlignmentCenter; cell.textLabel.textAlignment = kCTCenterTextAlignment; cell.detailTextLabel.text = @"--2"; cell.detailTextLabel.textColor = [UIColor whiteColor]; cell.detailTextLabel.textAlignment = NSTextAlignmentCenter; cell.detailTextLabel.font = [UIFont systemFontOfSize:16]; cell.detailTextLabel.textColor = [UIColor whiteColor]; cell.imageView.image = [UIImage imageNamed:@"version_tag"]; }else if(indexPath.row == 2) { cell.textLabel.text = @"thirdCell"; cell.textLabel.textColor = [UIColor whiteColor]; cell.textLabel.textAlignment = NSTextAlignmentCenter; cell.detailTextLabel.text = @"--3"; cell.detailTextLabel.textColor = [UIColor whiteColor]; //cell的第三种格风 cell.accessoryType = UITableViewCellAccessoryDetailDisclosureButton; cell.imageView.image = [UIImage imageNamed:@"introduce_tag"]; }else if(indexPath.row ==3) { cell.textLabel.text = @"fourthCell"; cell.textLabel.textColor=[UIColor whiteColor]; cell.textLabel.textAlignment = NSTextAlignmentCenter; cell.detailTextLabel.text = @"--4"; cell.detailTextLabel.textColor = [UIColor whiteColor]; cell.imageView.image = [UIImage imageNamed:@"about_tag"]; //cell的第一种格风 cell.accessoryType = UITableViewCellAccessoryNone; }else if (indexPath.row ==4) { cell.textLabel.text = @"fiveCell"; cell.textLabel.textAlignment = NSTextAlignmentCenter; cell.textLabel.textColor = [UIColor whiteColor]; cell.detailTextLabel.text = @"---5"; cell.detailTextLabel.textColor = [UIColor whiteColor]; //cell的第四种格风 cell.accessoryType = UITableViewCellAccessoryCheckmark; cell.imageView.image = [UIImage imageNamed:@"about_tag"]; } }else if (indexPath.section ==1) { cell.backgroundColor = [UIColor cyanColor]; if (indexPath.row == 0) { cell.textLabel.text = @"2-1"; cell.textLabel.textColor = [UIColor whiteColor]; cell.accessoryType = UITableViewCellAccessoryNone; }else if(indexPath.row ==1){ cell.textLabel.text =@"2-2"; cell.textLabel.textColor = [UIColor whiteColor]; cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator; }else if(indexPath.row ==2) { cell.textLabel.text = @"2-3"; cell.textLabel.textColor = [UIColor whiteColor]; cell.accessoryType = UITableViewCellAccessoryDetailDisclosureButton; }else if(indexPath.row ==3 ) { cell.textLabel.text = @"2-4"; cell.textLabel.textColor = [UIColor whiteColor]; cell.accessoryType = UITableViewCellAccessoryCheckmark; } } return cell; }
(4)-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{}
此方法是理处每一个cell被择选后的动作
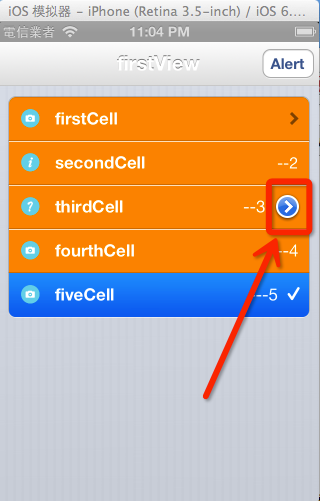
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section == 0) { if (indexPath.row == 0) { [self performSelector:@selector(cancelAction)]; }else if (indexPath.row == 1) { [self performSelector:@selector(cancelAction)]; }else if (indexPath.row == 2) { [self performSelector:@selector(cancelAction)]; }else if (indexPath.row == 3) { [self performSelector:@selector(cancelAction)]; }else if (indexPath.row == 4) { [self performSelector:@selector(cancelAction)]; } }else if (indexPath.section == 1) { } } //择选器触发 - (void)cancelAction { NSString *message = @"你已点击"; UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"点击事件" message:message delegate:self cancelButtonTitle:@"肯定" otherButtonTitles:nil, nil]; alert.frame=CGRectMake(0, 0, 80, 80); alert.center = self.view.center; [alert show]; }(5)在定制cell时候,cell的第三种格风UITableViewCellAccessoryDetailDisclosureButton,如图:
那怎么为UITableViewCellAccessoryDetailDisclosureButton定制事件呢?看查文档可知,可以通过面上的方法定制:
- (void)tableView:(UITableView *)tableView accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath
//怎么为 UITableViewCellAccessoryDetailDisclosureButton 定义事件,发当初UITableViewDelegate 可以定义这个按钮的事件 - (void)tableView:(UITableView *)tableView accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath { NSInteger row = indexPath.row; if (row == 2) { NSLog(@"点击了cell边右按钮"); // } }






















 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








