1.介绍
正常情况下添加一个WebForm程序结构如下(命名为:myWebForm.aspx)
文件说明:.aspx文件:书写html代码部分,以及javascript,css等代码书写及引用
.aspx.cs文件:服务器端,使用C#代码处理客户端发过来的请求,做出相应的响应
.aspx.designer.cs文件:视图窗体创建文件,绘制在服务器端需要的控件,即相当于初始化的部分
现在的需求是:
将.aspx.designer.cs文件删除,在页面类里面添加一个在服务器端运行的控件Button和TextBox,当点击Button按钮时为TextBox赋值“Hello”,同时进行页面登录的校验.(当删除此文件后,在页面通过工具箱添加服务器端控件是会报错)如图:
所以我们要进行一系列的修改,重写一些方法,添加绑定事件,具体实施方法如下:
2.步骤
1.添加两个WebForm窗体,命名为:myWebForm.aspx 和 FormBase.aspx
2.在myWebForm.aspx文件内添加两个控件,代码如下
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="myWebForm.aspx.cs" Inherits="myWebApplication.myWebForm" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <%--添加两个控件,并添加runat="server"属性--%>
- <input id="myTxt" type="text" runat="server" />
- <input id="myBtn" type="button" value="button" runat="server" />
- </div>
- </form>
- </body>
- </html>
3.删除文件,将两个窗体中的.aspx.designer.cs(将里面定义的控件变量语句可以先复制出来)
4.编辑FormBase.aspx文件,重写方法,代码如下:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace myWebApplication
- {
- public partial class FormBase : System.Web.UI.Page
- {
- //所有继承此类的页面在打开前都会先运行此类里的Page_Load方法
- //更改方法的修饰符
- private void Page_Load(object sender, EventArgs e)
- {
- //do somethings
- //可以在此处进行页面登录校验处理
- }
- //重写OnInit
- override protected void OnInit(EventArgs e)
- {
- InitializeComponent();
- base.OnInit(e);
- }
- private void InitializeComponent()
- {
- this.Load += new System.EventHandler(this.Page_Load);
- }
- }
- }
5.编辑myWebForm.aspx,继承FormBase,并重写方法,为页面类的控件添加事件
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- namespace myWebApplication
- {
- public partial class myWebForm : FormBase
- {
- protected System.Web.UI.HtmlControls.HtmlInputText myTxt;
- protected System.Web.UI.HtmlControls.HtmlInputButton myBtn;
- //重写OnInit
- protected override void OnInit(EventArgs e)
- {
- InitializeComponent();
- base.OnInit(e);//调用父类的OnInit
- }
- //添加事件
- private void InitializeComponent()
- {
- //为页面类的id为myBtn的Button添加事件
- this.myBtn.ServerClick += new EventHandler(myBtn_ServerClick);
- //this.Load += new System.EventHandler(this.Page_Load);
- }
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!Page.IsPostBack)
- {
- //页面第一次加载时会运行里面的方法
- //通过点击提交表单的时候不会运行里面的方法
- }
- }
- private void myBtn_ServerClick(object sender, EventArgs e)
- {
- //当点击button时会触发此事件
- string s = "Hello";
- myTxt.Value = s;
- }
- }
- }
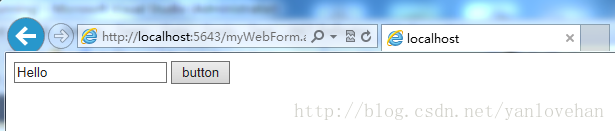
6.效果,运行此界面,点击button文本框会显"Hello字样"
7.总结
1.删除多余的文件
3.等等



























 4299
4299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








