都知道,radio是以name属性来区分的,当name一样的时候,这几个当中只能选择其中一个。
最近做问卷的页面的时候就遇到了,每个题目都有非常不满意等评价,导致一张问卷只能选择一道题的结果。
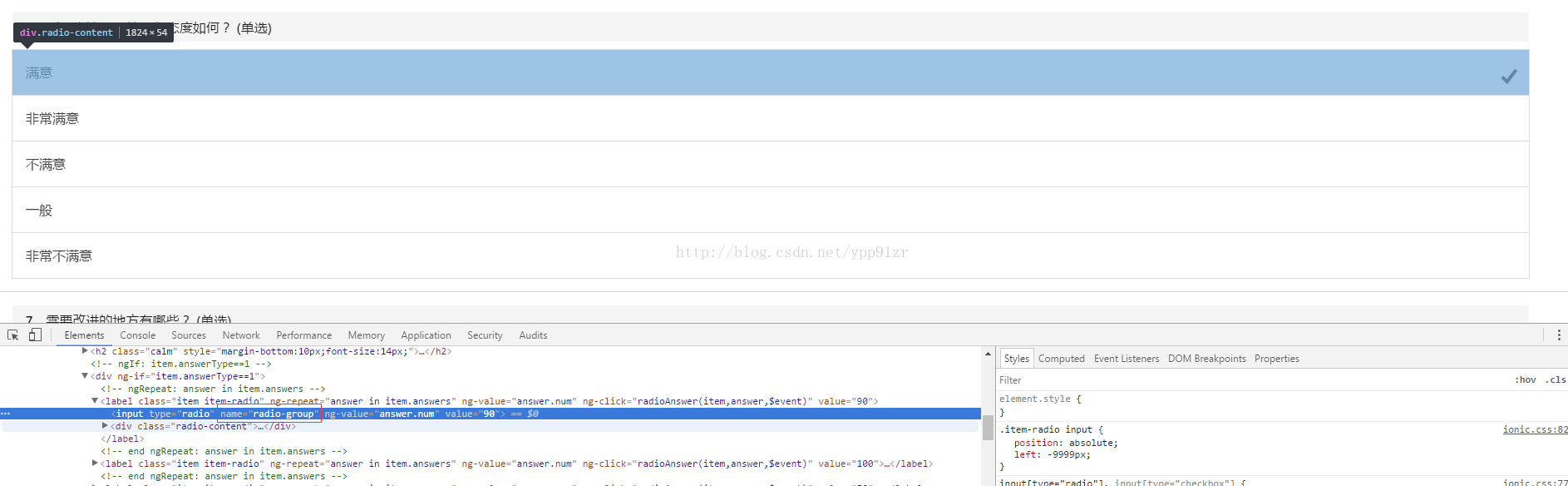
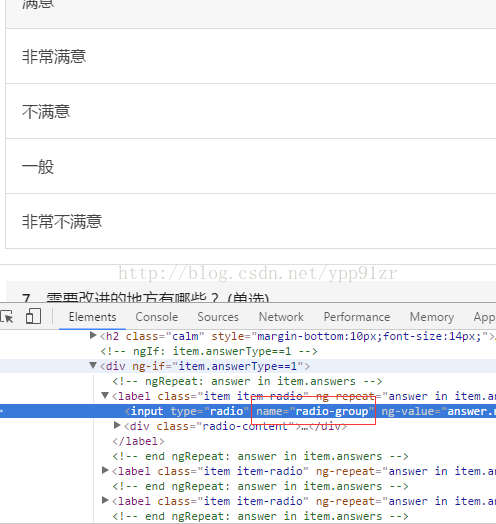
在搜狗浏览器发现 ionic的radio的name都是radio-group 所有的单选框的name都是ionic自身设置的,导致整个页面的问卷单选框的题目只能选一个
联想到这种情况应该是可以自己定义name属性的,并且是可以将它本身的给覆盖,果不其然
然后在自己的radio里面重写一个name属性,ionic会将我们的自己定义的name属性覆盖ionic自身的radio单选框里面的name属性
<ion-content> <div class="list"> <div ng-repeat="item in sfs.surveyItems" style="overflow: auto;" class="item item-button-right"> <h2 class="calm" style="margin-bottom:10px;font-size:14px;"> <div class="item item-divider"> {{$index+1}}、{{item.itemName}} <span ng-if="item.answerType==1">(单选)</span> <span ng-if="item.answerType==2">(多选)</span> <span ng-if="item.answerType==3">(问答)</span> </div> </h2> <div ng-if="item.answerType==1"> <ion-radio ng-repeat="answer in item.answers" name={{item.id}} ng-value="answer.num" ng-click="radioAnswer(item,answer,$event)">{{answer.answer}}</ion-radio> </div> <div ng-if="item.answerType==2"> <ion-checkbox ng-repeat="answer in item.answers" ng-click="checkAnswer(item,answer,$event)">{{answer.answer}}</ion-checkbox> </div> <div ng-if="item.answerType==3"> <label class="item item-input"> <textarea placeholder="最长100个字符" maxlength="100" ng-keyup="disparkAnswer(item,$event)"></textarea> </label> </div> </div> </div> </ion-content>























 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








