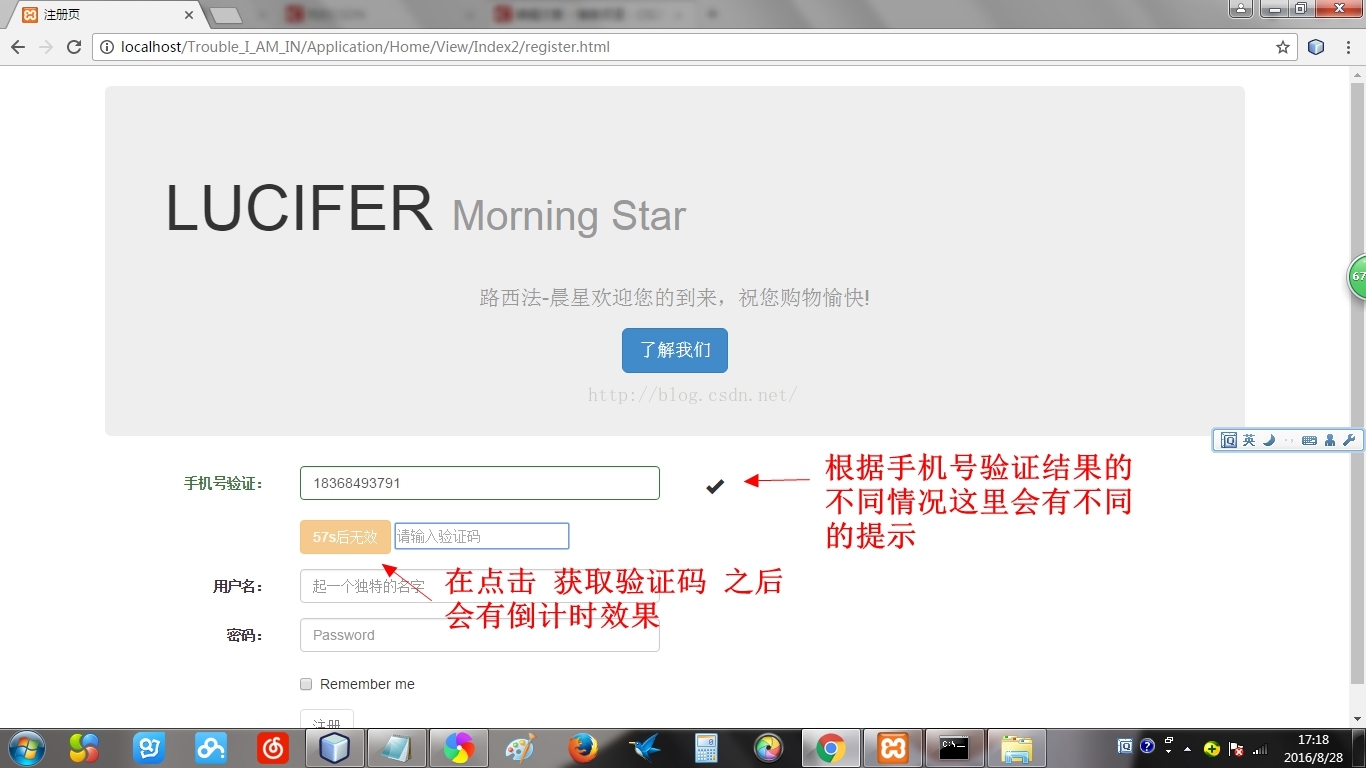
断断续续做了3天这个了,期间学习到很多的知识,现在来一个汇总。先看以下效果图:
首先先从 html 模版文件开始讲起,还有我这里只是把整个页面的程序截取出来讲解,所以可能直接运行会失败。
<!--注册表单-->
<form class="form-horizontal">
<!--手机号验证,重点部分-->
<div id="form_0_phonenumber" class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">手机号验证:</label>
<div class="col-sm-4">
<!-- 手机号输入框 -->
<input id="telephone" type="text" class="form-control" onpropertychange="replaceNotNumber(this)" οninput="replaceNotNumber(this)" placeholder="Telephone Number ">
<!-- 获取验证码按钮以及验证码输入框 -->
<div class="">
<br>
<input id="checked_button" type="button" class="btn btn-warning" οnclick="identity()" value="验证手机号" disabled>
<input id="identify_codng" placeholder="请输入验证码" onpropertychange="replaceNotNumber(this)" οninput="replaceNotNumber(this)" type="text">
<span></span>
</div>
</div>
<!--下面是显示提示信息的,是两个错误与正确的图标-->
<div id="username_result" class="col-sm-4">
<span id="true_telephone" class="btn-lg glyphicon glyphicon glyphicon-ok hidden" aria-hidden="true"></span>
<span id="error_telephone" class="btn-lg glyphicon glyphicon glyphicon glyphicon-remove hidden" aria-hidden="true"></span>
</div>
</div>
</form>
之后就是万恶的 js 了,起码3分之2的时间都在写这玩意。
按照需求来讲,既然是手机号码,那么输入框内部自然是只能输入数字了,所以需要为输入框设置这个事件:
<input id="telephone" type="text" class="form-control" onpropertychange="







 本文详细介绍了在客户注册页面中实现手机号验证的过程,包括HTML模板、JavaScript事件监听以及服务器端的正则匹配。通过onpropertychange和oninput事件确保输入为数字,并利用AJAX实时检查手机号有效性。在验证成功后,解除按钮禁用状态并显示"获取验证码"选项。文章也提及了一个设计上的bug,即用户需两次点击验证,作者计划进行优化。
本文详细介绍了在客户注册页面中实现手机号验证的过程,包括HTML模板、JavaScript事件监听以及服务器端的正则匹配。通过onpropertychange和oninput事件确保输入为数字,并利用AJAX实时检查手机号有效性。在验证成功后,解除按钮禁用状态并显示"获取验证码"选项。文章也提及了一个设计上的bug,即用户需两次点击验证,作者计划进行优化。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1468
1468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








