下面截图给出修改 iOS 状态栏颜色的 4 种方式

Target.png

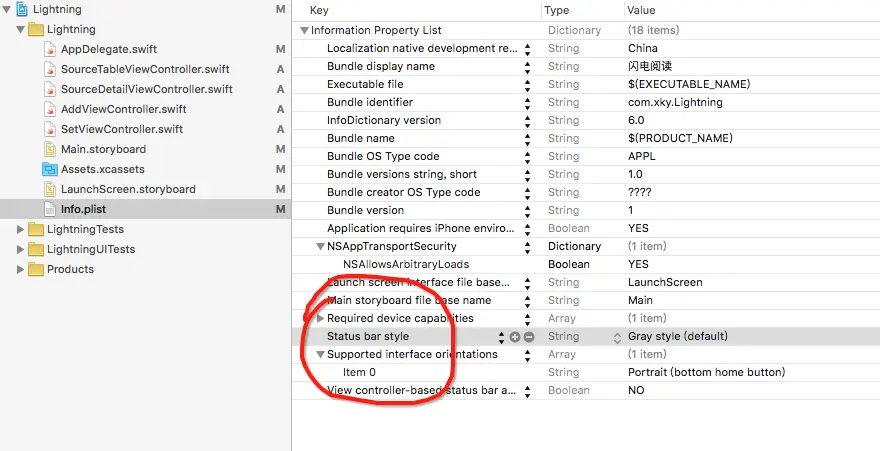
Info.plist.png

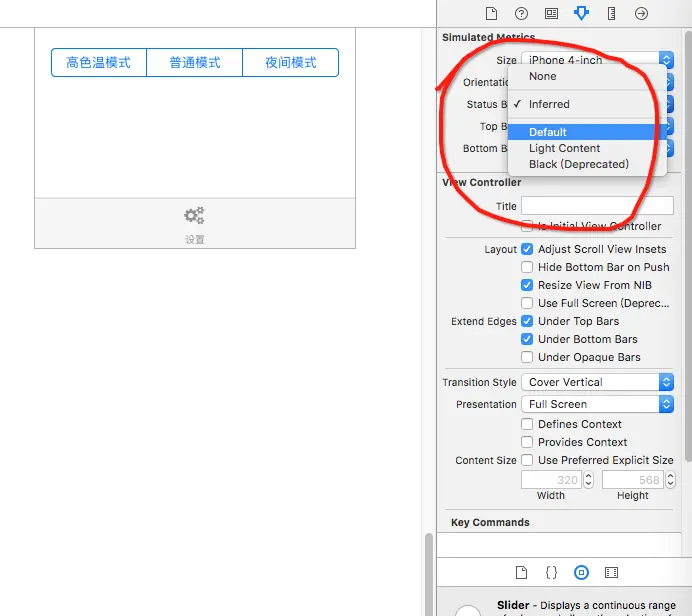
Storyboard.png

code.png
其中第四张图中的代码,直接写在你的任何一个 ViewController 的 class 里面就可以。
然而,以上 4 种方法存在两个问题:
1.无法在某一个 ViewController 里面任意切换
2.优先级不够高,可能会失效
下面祭出第 5 种方法:
首先去 Info.plist 里面,把 UIViewControllerBasedStatusBarAppearance 设置为 NO.

info.plist.png
然后在你想要改变状态栏颜色的任何地方,写下面这行代码
UIApplication.sharedApplication().setStatusBarStyle(UIStatusBarStyle.Default, animated: true)UIApplication.sharedApplication().setStatusBarStyle(UIStatusBarStyle.LightContent, animated: true)
//在需要改的控制器位置加上下面这个方法
改变状态栏状态 (字变白)
-(UIStatusBarStyle)preferredStatusBarStyle{
return UIStatusBarStyleLightContent;
}






















 94
94

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








