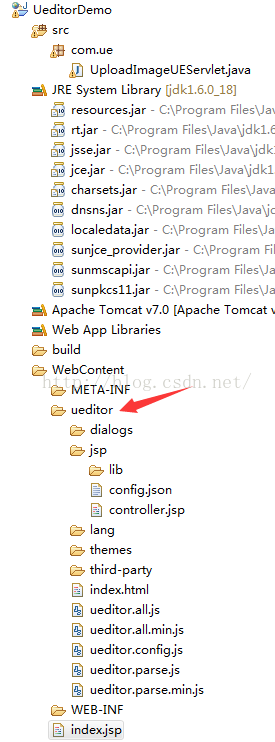
我的项目结构如下图
1、导入ueditor代码包之后部分js文件出现错误
这个是因为我下载的是utf-8编码的,但是我将外面的ueditor文件夹编码格式修改成utf-8之后还是不行。最后是把ueditor下面的文件全部删除,将ueditor先修改成utf-8格式的编码,然后再倒入ueditor代码包就没有问题了。
2、将ueditor中的lib下的jar包放到项目的lib下并引入。
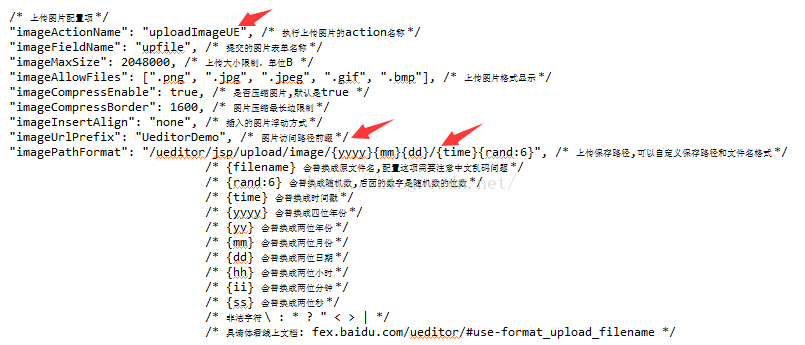
3、一些配置如下图
修改红色箭头的地方的值,uploadImageUE是我们自己写的图片上传的servlet,替换掉默认的上传的后台。
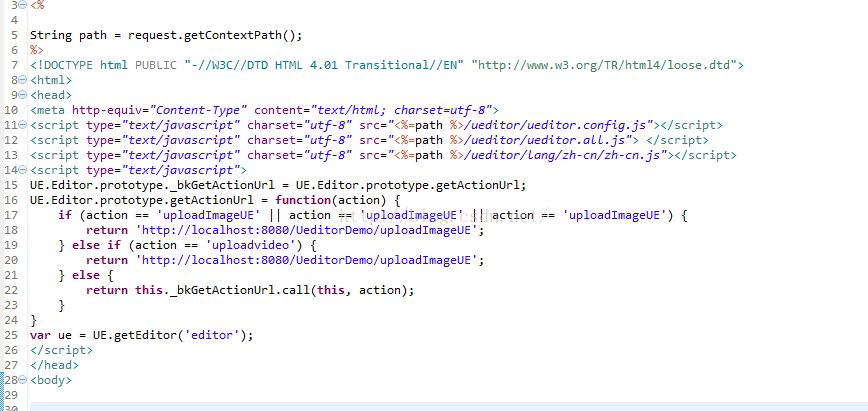
替换默认的上传后台需要再jsp或者js中加入下面的代码。
否则只修改了imageActionName的值而在jsp或js中不加入下面的代码,上传图片会报无效的Action错误,因为他找不到对应的Action了,需要我们自己写代码作下判断,覆盖默认的请求地址。
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage') {
return 'http://a.b.com/upload.php';
} else if (action == 'uploadvideo') {
return 'http://a.b.com/video.php';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
4、上传到后台之后,返回给前台的json格式如下:
:"
{
"state": "SUCCESS",
"url": "upload/demo.jpg",
"title": "demo.jpg",
"original": "demo.jpg"
}5、后端配置项没有正常加载,上传插件不能正常使用
1、确认config.json里面的 imagePathFormat 这个路径正确;
2、确认在web-inf下面的lib中已导入Ueditor的jar包和文件上传相关的jar包。
我遇到的情况是2,也就是没有导入jar包,因为项目中有一些jar包,因此就没有导入,发现不行。使用ue中的jar则没有问题了。
还会有其他原因,视情况而找原因和答案。
6、在web.xml中配置下新的servlet请求映射
<servlet>
<servlet-name>UploadImageUEServlet</servlet-name>
<servlet-class>com.ue.UploadImageUEServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UploadImageUEServlet</servlet-name>
<url-pattern>/uploadImageUE</url-pattern>
</servlet-mapping>
最后,可以参考下这个博客http://blog.sina.com.cn/s/blog_8d960c4c0102v468.html
























 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








