一、开发目的
为了测试jQuery Mobile在移动终端的表现能力,经过多方市场调研及数据分析,最终确定以中医药知识资源库为研究内容,开发建立一个以手机、平板电脑等为移动终端的移动网站项目。主要考虑因素包括:
1.屠呦呦获得诺贝尔科学奖项;
2.中医药是中华民族的宝贵财富;
3. 中医药知识普及,弦扬中医药文化;
4.看病时,中医要比西医便宜,无副作用。
二、开发环境
网站开发采用了以技术和环境:
1.数据库:MySQL(开源、绿色安装);
2.开发工具:Microsoft Visual Studio 2008下的Asp.net;
3.开发语言:C#、jQuery Mobile。
三、参考资源
1.jQuery Moblie: http:// jquerymobile.com
2.MySQL: http://www.mysql.com
3.微软网站:https://msdn.microsoft.com
4.搜索引擎。
四、基本步骤
1.下载jQueryMobile库文件;
2.Microsoft Visual Studio 2008中新建基于CSharp的网站;
3.将jQueryMobile库文件添加到网站中;
4.添加MySQL引用;
5.开始编写代码。
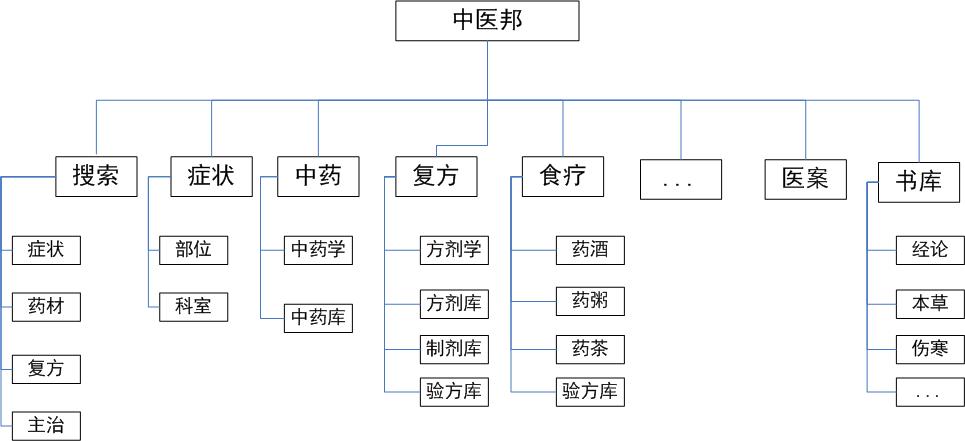
四、网站框架

五、主要界面
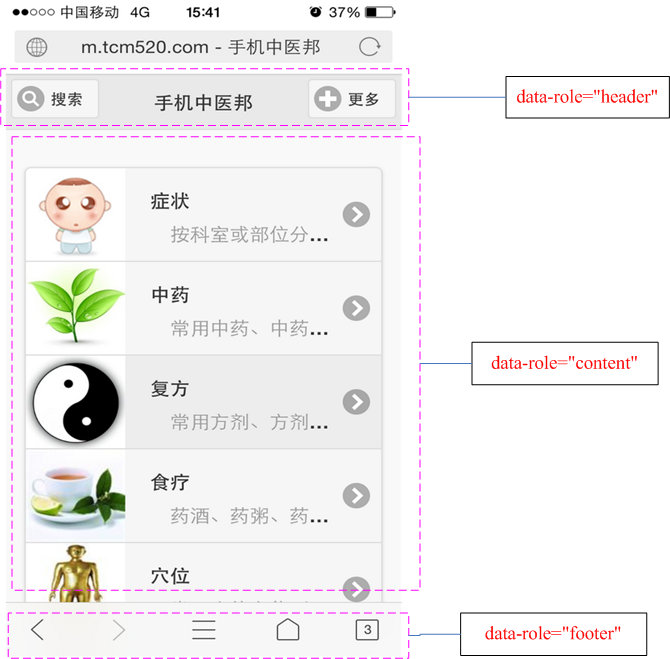
1.header + content + footer
demo: http://m.tcm520.com

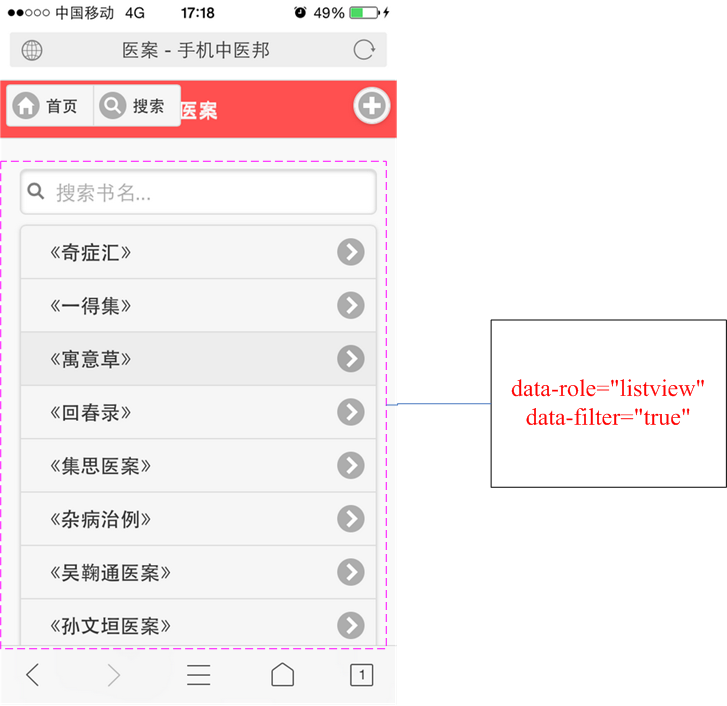
2.listview + filter
demo: http://m.tcm520.com/ya/ya.aspx
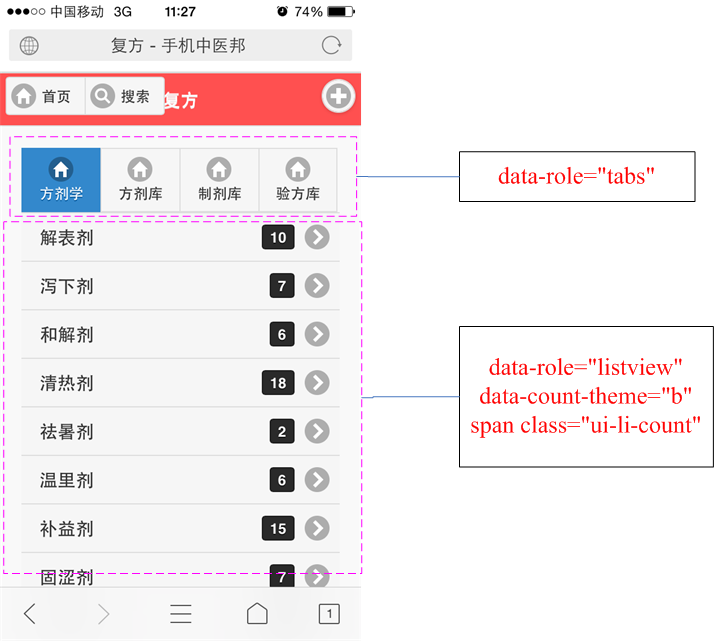
3.tabs + listview
demo: http://m.tcm520.com/fj/fj1.aspx
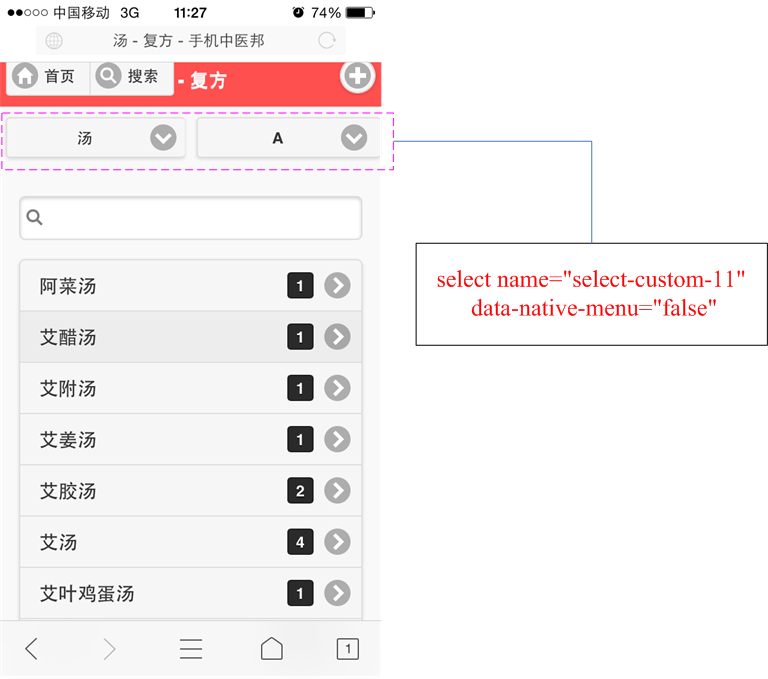
4.select + filter + listview
demo: http://http://m.tcm520.com/fj/fj2.aspx?t=%E6%B1%A4
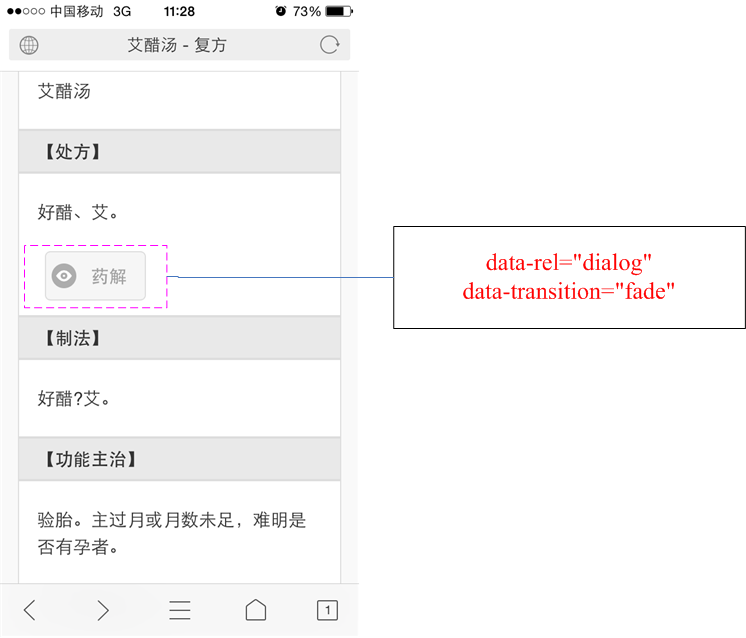
5.dialog
demo: http://m.tcm520.com/fj/fj3.aspx?bm=FJ-A-0007
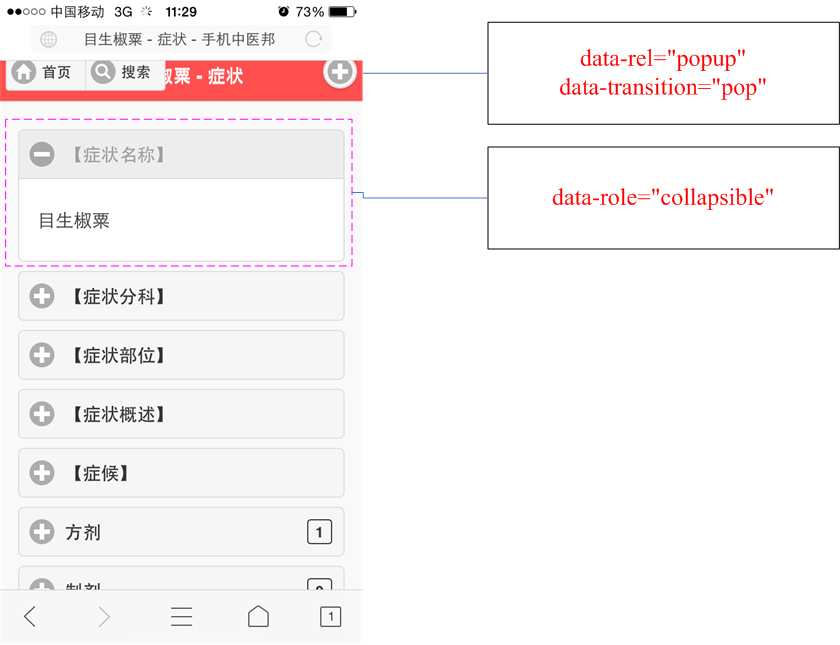
6.popup + collapsible
demo: http://m.tcm520.com/zz/zz3.aspx?bz=+%E7%9B%AE%E7%94%9F%E6%A4%92%E7%B2%9F&k=%E9%83%A8%E4%BD%8D
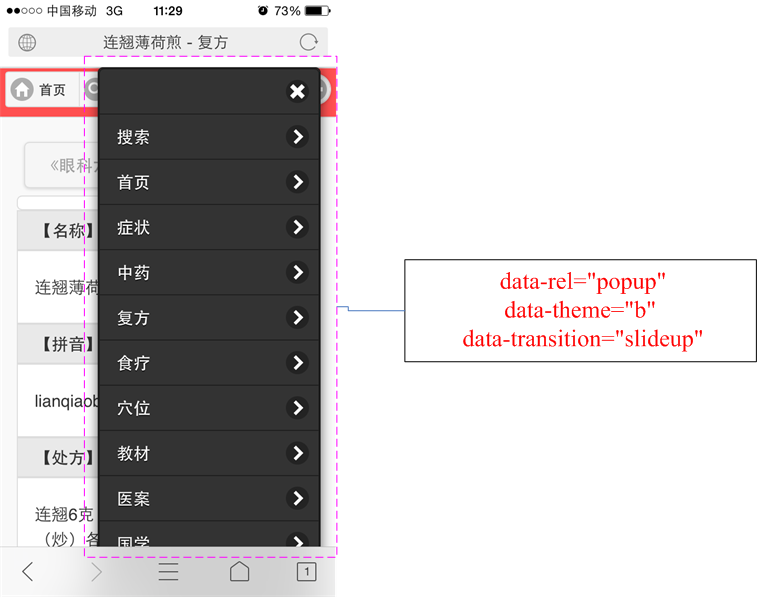
7.popup + theme + slideup
demo:http://m.tcm520.com/fj/fj3.aspx?bm=FJ-A-0007#&ui-state=dialog
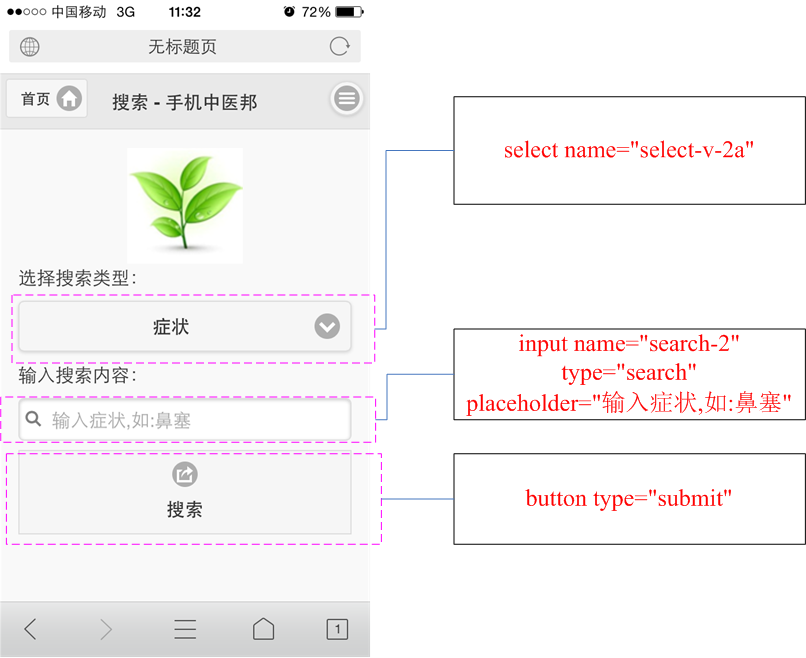
8.select + input +button
demo:http://m.tcm520.com/ss/s.aspx
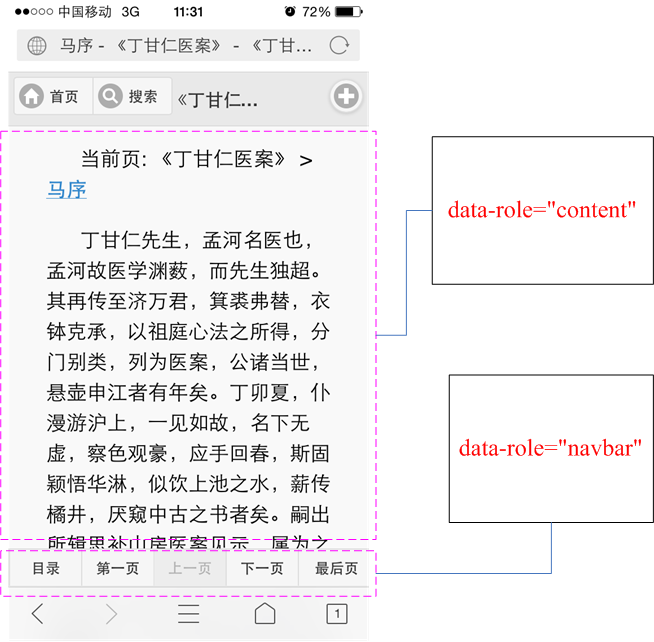
9.content + navbar
demo:http://m.tcm520.com/bk/rd1.aspx?bs=yian&bn=674
【更多内容,待续……】





























 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








