一、前言
因工作缘故,需要做一个移动端app,面对2016下半年至今webapp最流行的三个技术React,angular,vue,三选一,如何先,经过前期的技术选型,最后决定使用vue。具体查看本人之前的blog移动app技术选型,react,angular,vue
二、vue开发环境的搭建
由于本人使用的是mac,所以环境是windows的下面可以忽略……
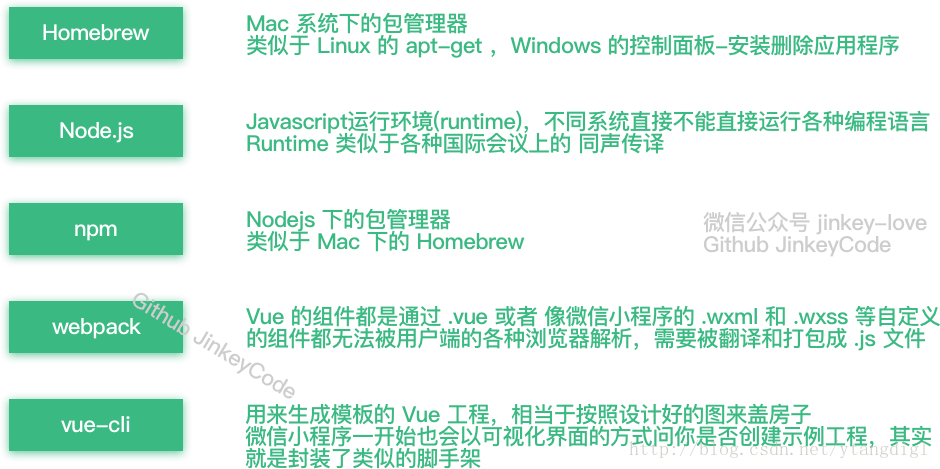
通过下面一张图对Vue的整体开发环境有一个大体了解:

注:上面的图片转自Vue2.0 新手入门 — 从环境搭建到发布
本人使用的各个工具的版本为:
Homebrew 1.2.4
node.js v6.11.1
npm 5.0.3
webpack 3.2.0
Vue 2.8.2
1、安装brew
打开终端运行以下命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"安装成功后,查看一下brew的版本信息:
brew -v注:我安装成功后,在查看brew的信息是出现”-bash: brew: command not found”,处理方法:解决mac安装homebrew后报错-bash: brew: command not found,还要说明一点的是,我没有vim去修改那个文件,我是直接找到那个文件用文本编辑器直接修改的。
2、安装node.js
在终端中运行以下命令:
brew install nodejs也可以下载后安装:
下载地址:https://nodejs.org/en/download/
安装成功后,查看一下node.js的版本信息:
node -v3、获取nodejs模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/4、安装 淘宝镜像 (npm)
npm install -g cnpm --registry=https://registry.npm.taobao.org5、安装webpack
cnpm install webpack -g6、安装vue脚手架
npm install vue-cli -g7、在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd 目录路径8、根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>
如下
vue init webpack-simple demo1会有一些初始化的设置,如下输入:
Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)
Project name (vue-test)直接回车默认
Project description (A Vue.js project) 直接回车默认
Author 写你自己的名字
cd 命令进入创建的工程目录
cd demo1注意:最后三步都是要进入到当前工程目录后执行的。
9、安装项目依赖
npm install比较慢,需要有点耐心……
10、安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save11、启动项目
npm run devsudo npm 提示 command not found 的解决办法
解决mac安装homebrew后报错-bash: brew: command not found
npm WARN enoent ENOENT: no such file or directory, open ‘E:\Program Files\nodejs \package.json’ npm
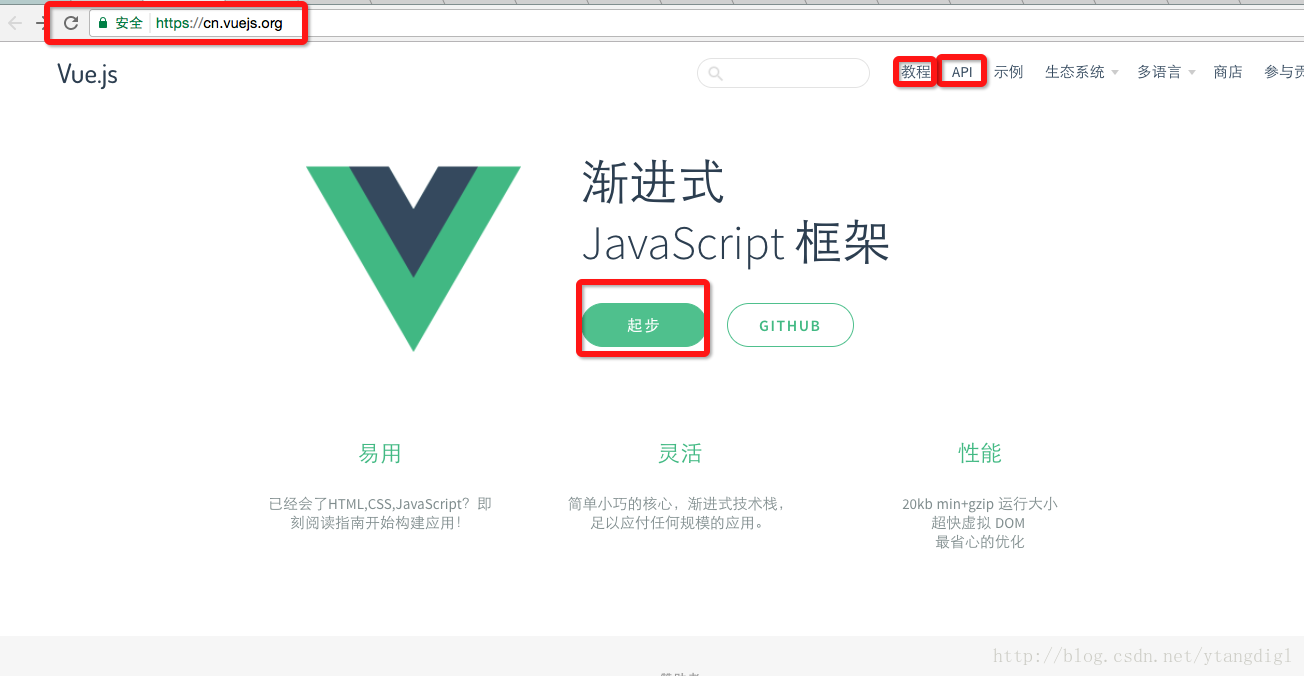
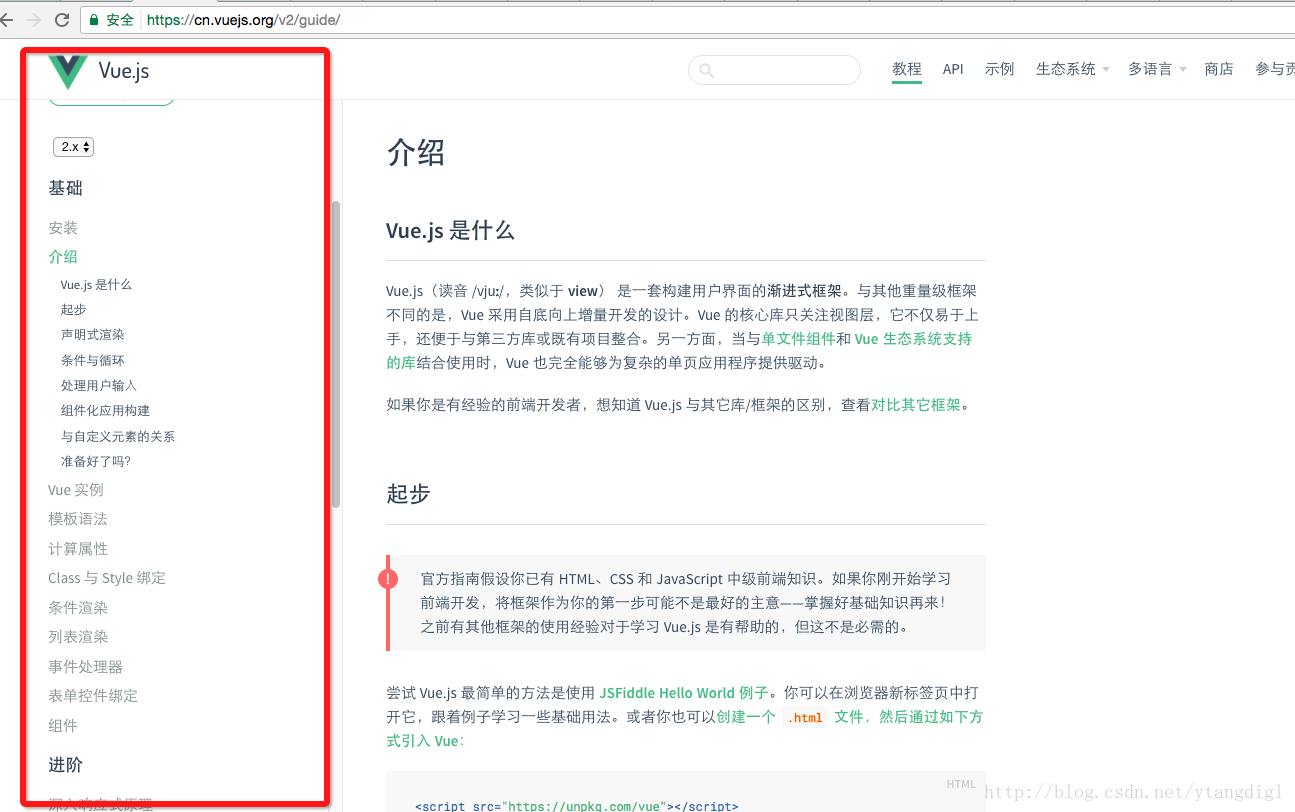
学习Vue的一个非常重要的途径就是Vue官网:
燃烧吧,少年!!!
注:学习一门新技术,最开始就是环境搭建,我反正不是一次成功的,我也相信很多人也不是一次成功的,我是装了卸,卸了装。就是按照别人写的文档,一步一步照做,也会出现莫名其妙的错误和问题。不管是windows还是mac都会有各种坑,mac的坑会多些,这就需要我们有更多的耐心,多试几次,碰到报错,多看几眼报错的日志,多搜索几篇报错相关的文章,多看几遍别人处理问题的方法。下载或在线安装相关工具、软件、插件时,也不要着急,网还慢,我们更要有耐心的去等。最后,通过我们的耐心,对技术原本的敬畏、虔诚的心态,一定会搞定的。
另,推荐Vue作者在weibo中推荐的Vue源码学习(或分析)的文章:Vue2.1.7源码学习
还有就是windows下vue环境搭建参考作者充电实践的文章:windows下搭建vue开发环境























 8308
8308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








