前言:
通过实践,对于easyui的了解在进一步的加深,小小的效果能增添显示的清晰度和美感。这次要求通过生成时间和年限计算出到期时间,并更具到期时间和当前时间的比较,让到期的行显示成粉色,其余行颜色不变。这就涉及到数据表格的行风格。
分析:
easyui数据表格的行风格通过data-option的rowStyler来实现。
核心代码:
@*数据列表*@
<div>
<table id="BottleLifeGrid" class="easyui-datagrid" style="width:100%;height: 460px"
data-options="rowStyler: function (index, row) {
if (row.DueDate > new Date().toLocaleDateString()) {return 'background-color:#FFC0CB;color:#fff;'; }}">
</table>
</div>
//获取使用年限
int serviceLife = Convert.ToInt32(item.ServiceLife);
//通过生产时间和使用年限计算到期时间
DateTime DueDate = Convert.ToDateTime(item.ProduceDate).AddYears(serviceLife);
//格式转换
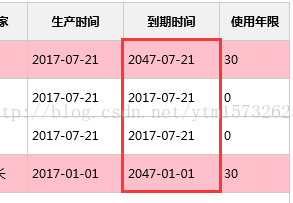
string dueDate = DueDate.ToShortDateString();效果:
总结:
小小的效果也好好好的对待,通过这些效果的实现能得到很好的锻炼,最重要的是小小效果的不断积累能很好的提高用户的体验度。






















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








