上一篇文章讲了
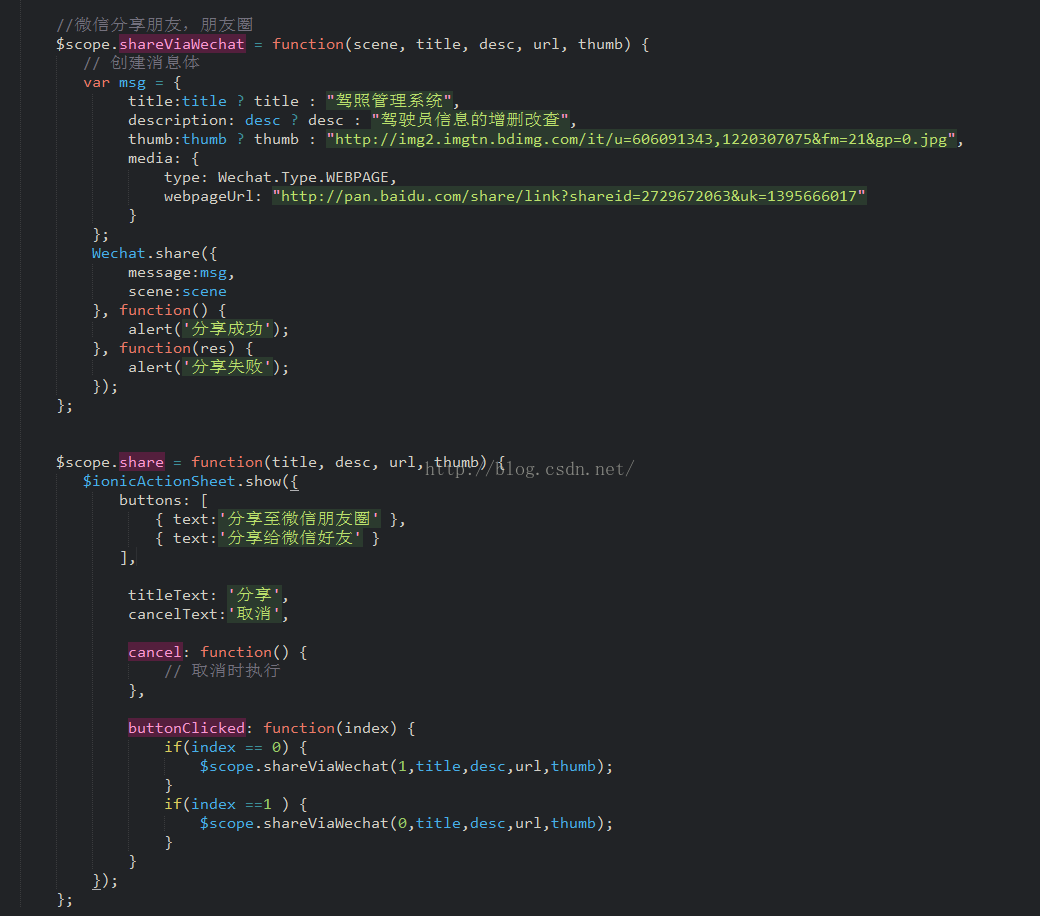
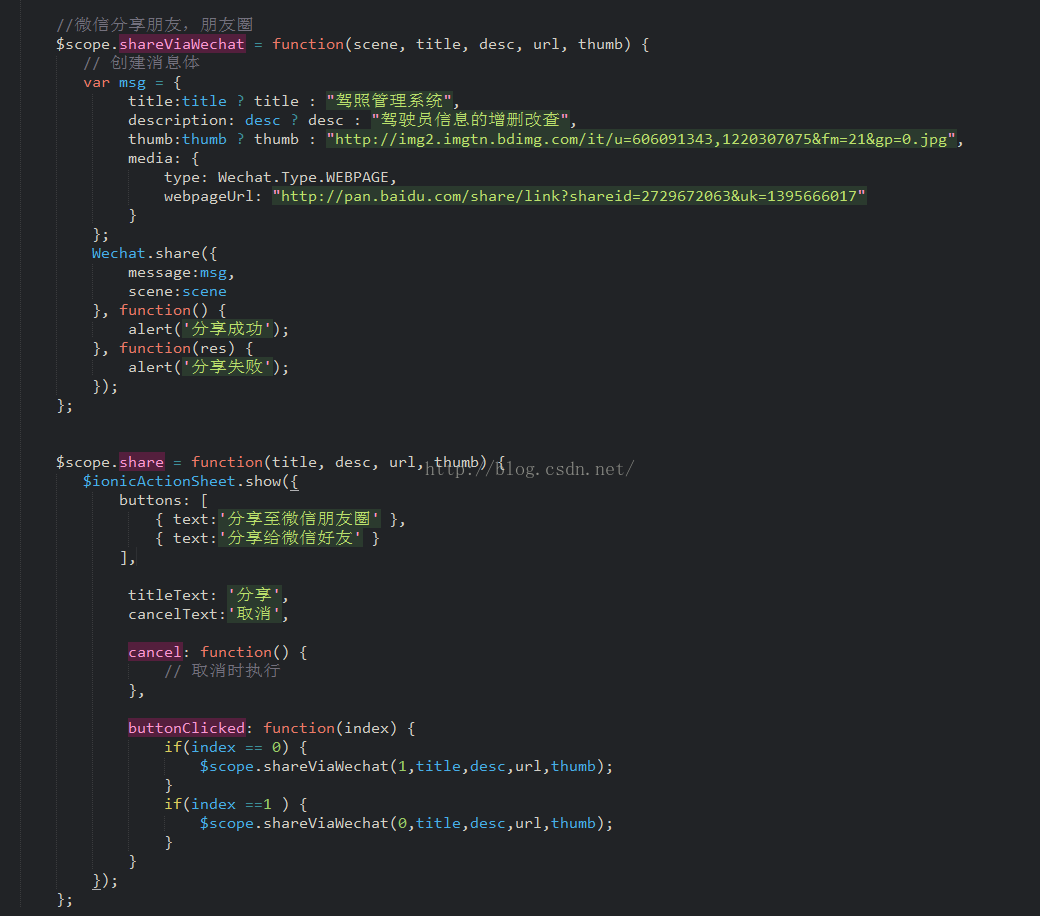
下面给大家分享下我自己练习的代码

ionic开发——微信分享准备工作之签名和包名的获取方法http://blog.csdn.net/yu17310133443/article/details/52701417 点击打开链接
这篇文章说明微信分享朋友,朋友圈的实现方法。
1.首先,我们先检测手机是否安装了微信,代码如下:
Wechat.isInstalled(function (installed) {
alert("Wechat installed: " + (installed ? "Yes" : "No"));
}, function (reason) {
alert("Failed: " + reason);
});
1)分享文字:
Wechat.share({
text: "分享的文字",
scene: 0
}, function () {
alert("Success");
}, function (reason) {
alert("Failed: " + reason);
});
2)分享链接:
Wechat.share({
message: {
title: "yuhao",
description: "This is description.",
thumb: "www/img/mickey.png",
media: {
type: Wechat.Type.WEBPAGE,
webpageUrl: "http://blog.csdn.net/yu17310133443"
}
},
scene: Wechat.Scene.TIMELINE // share to Timeline
}, function () {
alert("Success");
}, function (reason) {
alert("Failed: " + reason);
});下面给大家分享下我自己练习的代码

这是自己封装的一个简单的方法,可以实现分享朋友或者朋友圈的功能。






















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










