1:Flex布局
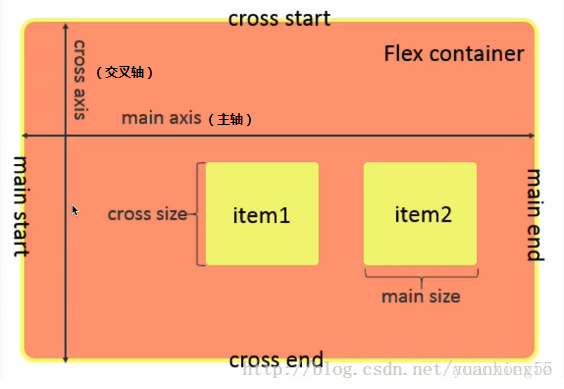
Flex布局如图1所示
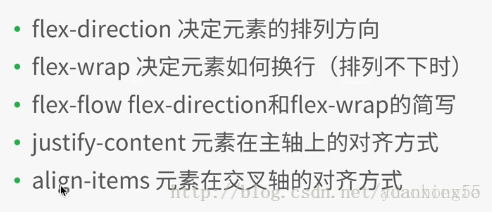
1.1 Flex容器属性

1.2 Flex容器内元素属性()

align如果定义会覆写掉容器属性中的justify-content,align-items设置的属性
1.1.1 容器属性: flex-direction
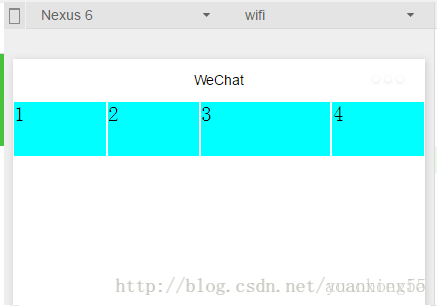
在.container1增加如下代码:表示设置flex布局纵向排列元素(从左到右为交叉轴,从上到下为主轴),如图2所示。(row:flex布局横向排列元素—从左到右为主轴,从上到下为交叉轴)
flex-direction:column 【按列排】
flex-direction:row 【按行排】
1.1.2 容器属性: flex-wrap
flex-wrap:nowrap
flex-wrap:wrap
1.1.3容器属性: flex-flow
flex-flow: wrap row,编译运行结果:如图5所示,flex-flow相当于 flex-direction和flex-wrap两个属性的组合
1.1.4容器属性:justify-content
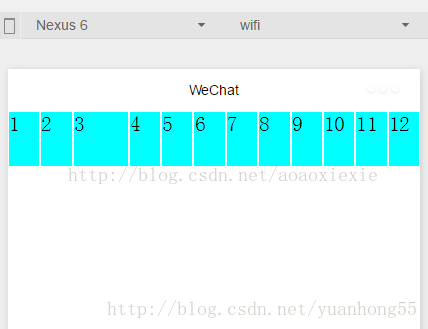
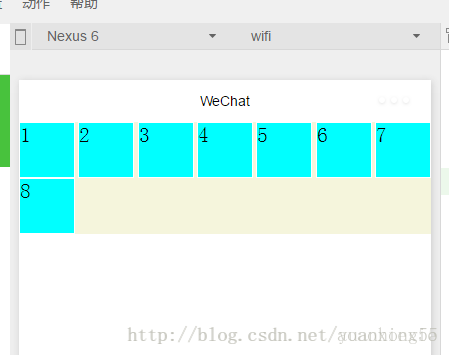
在.container1增加如下代码:编译运行如图6所示。表示在主轴上的对齐方式,由于上面代码我们设置flex-flow: wrap row—相当于主轴为从左到右,所以一行显示不下的第8个元素在下一行居中显示,而前七个子view,也在一行中居中显示,左右两侧就有空白留边
justify-content:center
justify-content:flex-end (主轴为左到右情况下:右对齐)
justify-content:flex-start (主轴为左到右情况下:左对齐)
justify-content:space-around—效果如图8所示,每个子view左右都有留边

justify-content:space-between—效果如图9所示,每个子view左右都有留边,但是首尾两个view各自左右对齐不留边
1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
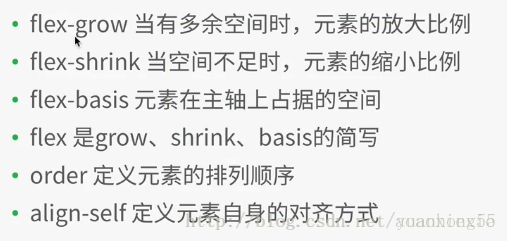
容器内元素的属性
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
3
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}

图10
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}

图11
1.2.3容器内元素属性:flex-basis
layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果如图12所示
.i3{
flex-shrink: 0;
flex-basis: 200rpx
}
图12
1.2.4容器内元素属性:flex
flex是grow,shink,basis几个属性的合并,layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果和图12保持一样
.i3{
flex:0 0 200rpx
}
1.2.5容器内元素属性:order
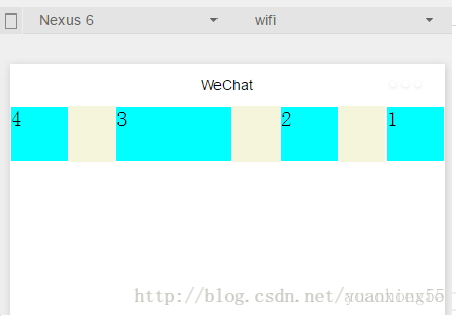
layout.wxml中修改代码如下:设置每个view的order属性为其显示的顺序,编译运行,效果如图13所示:
1
2
3
4

图13
1.2.6容器内元素属性:align-self
设置每个元素自身的对齐方式
























 571
571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








