Why?angular2页面,使用前端工具webstorm 进行debug调式时,不能实现热刷新
What?Google开发者工具可以热刷新
How?F12
1)谷歌chrome浏览器中,使用快捷键F12按钮,找开开发者工具,有如下各标签页
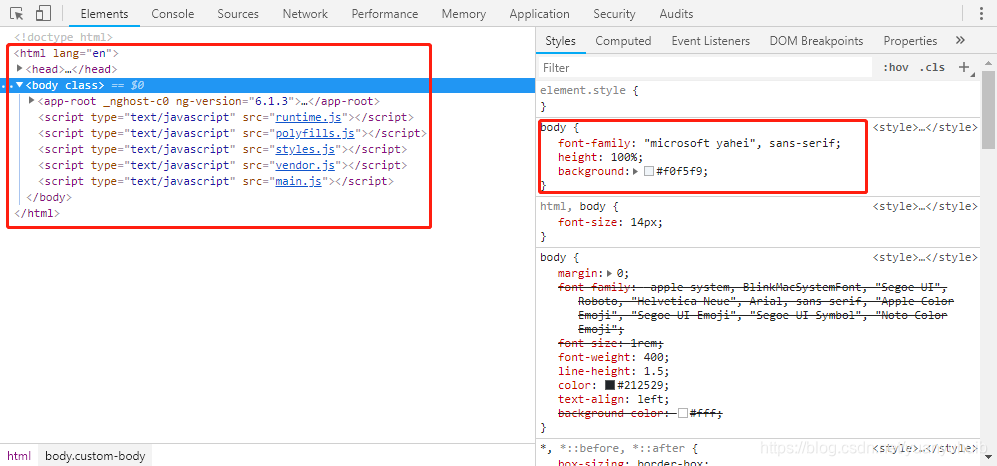
#1.1)Elements标签页选中后,左半部分是Html页面内容,右面部分是各div块的样式,可以在这里修改并测试页面效果;

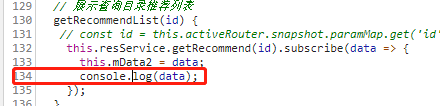
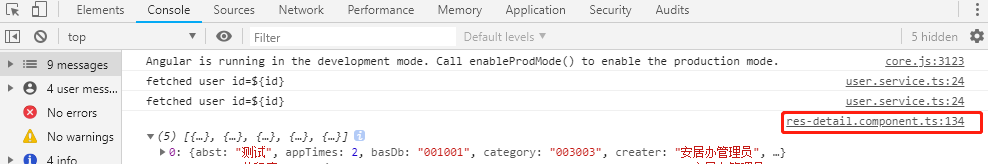
#1.2)Console标签页,提前在代码里加个console,就能在Console控制台打桩输出来变量;


#1.3)Sources标签页(核心必会);debug前端页面时使用;
##1.3.1)使用CTRL+P快捷键,会打开搜索框,然后输入js文








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








