最近一直忙于公司工作,都没抽时间来更新博客了,难得今天是周末,所以花点时间整理一下最近项目中用到的新姿势,顺便和大家分享一下~
今天我们要实现的内容是使用XRecyclerView巡店历史模块,实现下拉刷新,上拉加载的酷炫体验。
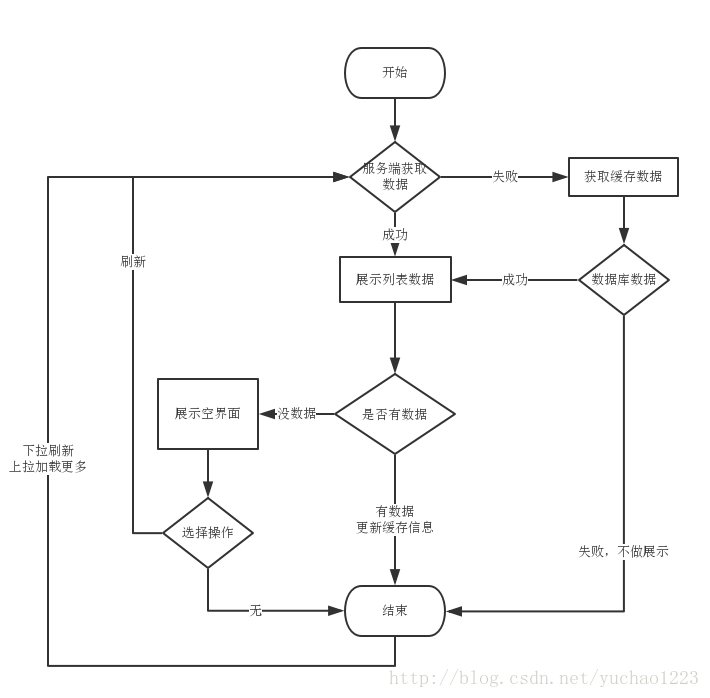
先来看一下巡店模块的实现逻辑
下面就来介绍一下XRecyclerView:
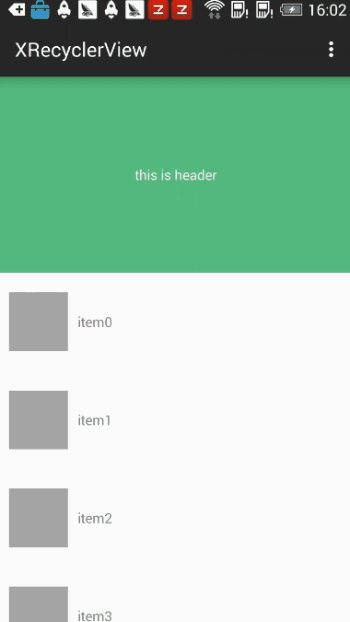
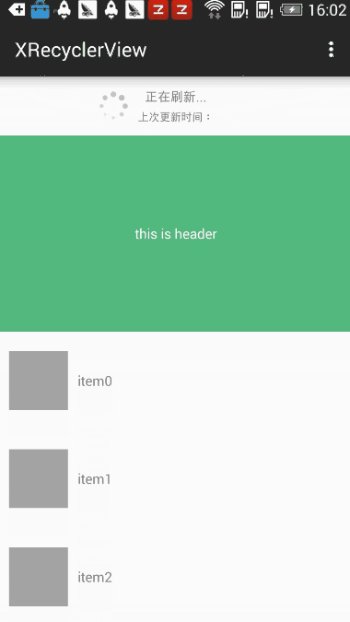
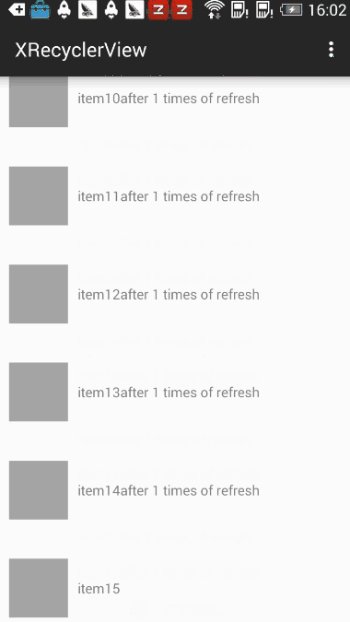
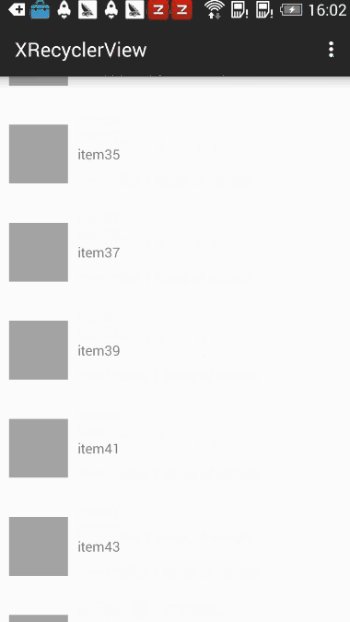
官方介绍:一个实现了下拉刷新,滚动到底部加载更多以及添加header功能的的RecyclerView。使用方式和RecyclerView完全一致,不需要额外的layout,不需要写特殊的adater。 加载效果内置了AVLoadingIndicatorView上的所有效果,可以根据需要指定。看一下效果~
1.使用:
首先在gradle进行配置
compile 'com.jcodecraeer:xrecyclerview:1.3.2'接着看一下布局代码
<com.jcodecraeer.xrecyclerview.XRecyclerView
android:id="@+id/activity_visitshop_list"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_below="@id/activity_visitshop_none"
android:paddingLeft="@dimen/bottom_img_left"
android:paddingRight="@dimen/title_bar_add_right"
android:scrollbars="none"
android:background="@color/white"
/>基本使用和RecyclerView类似
recyclerView = (XRecyclerView) view.findViewById(R.id.activity_visitshop_list);
//设置线性列表展示
recyclerView.setLayoutManager(
new LinearLayoutManager(mContext, LinearLayoutManager.VERTICAL, false));
recyclerView.setAdapter(adapter);
//设置空布局
View emptyView = view.findViewById(R.id.activity_visitshop_none);
emptyView.setOnClickListener(this);
recyclerView.setEmptyView(emptyView);上、下拉刷新,加载更多需要实现 XRecyclerView.LoadingListener接口,并重写onRefresh() onLoadMore()方法
recyclerView.setLoadingListener(this);
//设置加载风格
recyclerView.setLoadingMoreProgressStyle(ProgressStyle.SquareSpin);
recyclerView.setRefreshProgressStyle(ProgressStyle.BallSpinFadeLoader);
@Override
public void onRefresh() {
//下拉刷新
pagenum = 1;
initData();
}
@Override
public void onLoadMore() {
//加载更多
initData();
}在请求数据结束后,做上下拉刷新和加载更多的已完成提示操作
/**
* 结束上下拉刷新
*/
private void onLoad() {
recyclerView.refreshComplete();//刷新完成
recyclerView.loadMoreComplete();//加载更多完成
}2.扩展
查看XRecyclerView源码我们可以对其架构有一个深刻的了解,其主要实现的类有XRecyclerView,LoadingMoreFooter,ArrowRefreshHeader,其中AVLoadingIncatorView和SimpleViewSwitcher是用来实现刷新、加载时候的动画效果。
我们可以通过给刷新和加载设置不同的风格来展示动画效果
//设置加载风格
recyclerView.setLoadingMoreProgressStyle(ProgressStyle.SquareSpin);
recyclerView.setRefreshProgressStyle(ProgressStyle.BallSpinFadeLoader);XRecyclerView的刷新加载动画除了系统风格外还包含了所有AVLoadingIncatorView提供的动画效果,我们可以通过ProgressStyle自行设置。
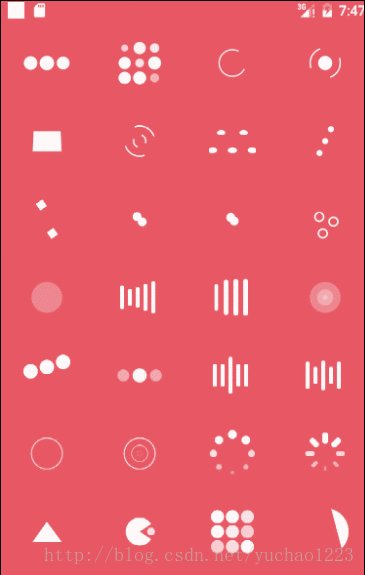
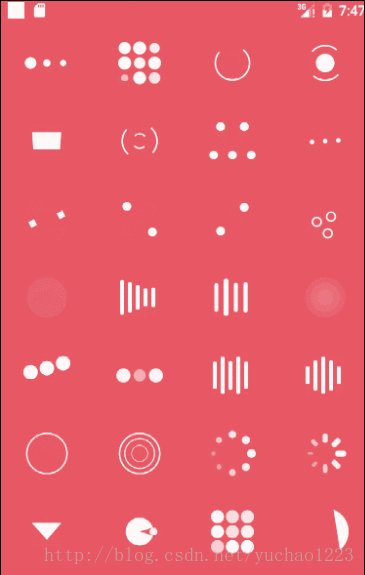
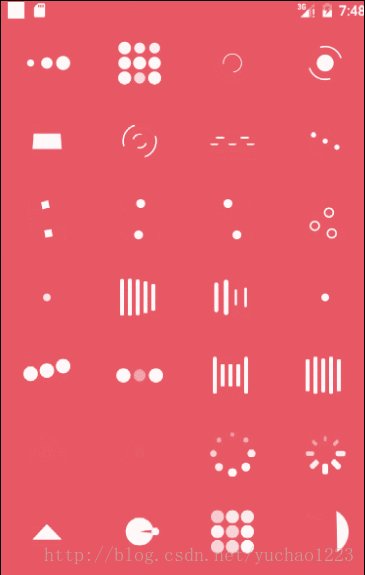
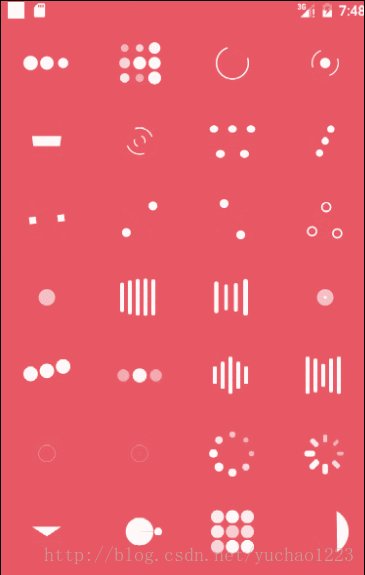
看一下AVLoadingIncatorView提供的动画效果,很酷炫有没有~
自定义Search输入框,软键盘搜索按钮监听
在开发中我们经常遇到在很多界面需要自定义自己的Search搜索框,例如:搜索联系人,PIO搜索等
现在我们也来定义一个自己的搜索框,通过给EditText设置背景图片实现~
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/search_bg"
>
<EditText
android:id="@+id/et_search_shop"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="@dimen/shop_activity_search_left"
android:hint="@string/activity_visitshop_search"
android:singleLine="true"
android:maxLength="30"
android:focusableInTouchMode="true"
android:background="@drawable/shape_edittext_input"
android:textColor="#c2c2c2"
android:padding="@dimen/shop_activity_search_padding"
android:imeOptions="actionSearch"
android:textSize="@dimen/home_fragment_info_item_size" />
</RelativeLayout>在点击输入后,点击监听软键盘上的搜索按钮,实现TextView.OnEditorActionListener接口
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
/**
* 当点击搜索按钮时
*/
if (actionId == EditorInfo.IME_ACTION_SEARCH) {
hideKeyboard();//隐藏软键盘
}
}
public void hideKeyboard() {//隐藏软键盘
InputMethodManager inputMethodManager = (InputMethodManager) mActivity.getSystemService(mActivity.INPUT_METHOD_SERVICE);
if (inputMethodManager.isActive()) { inputMethodManager.hideSoftInputFromWindow(mActivity.getCurrentFocus().getWindowToken(), 0);
}
}TextView部分样式改变
在项目中我们经常发现在搜索时会根据输入内容检索关键字,将条目中包含关键字的不分用特殊颜色标记出来。在这里我们使用的是SpannableStringBuilder
在这里我们将SpannableString和SpannableStringBuilder做对比,二者都实现了CharSequence接口,区别在于前者不可以拼接,后者可以使用append()进行内容拼接。
主要通过,下面的代码来设置样式
public void setSpan(Object what, int start, int end, int flags)具体参数介绍:
- start: 指定Span的开始位置
- end: 指定Span的结束位置,并不包括这个位置。
flags:取值有如下四个
Spannable.SPAN_EXCLUSIVE_INCLUSIVE:在 Span前面输入的字符不应用 Span的效果,在后面输入的字符应用Span效果。
Spannable.SPAN_INCLUSIVE_EXCLUSIVE:在 Span前面输入的字符应用 Span 的效果,在后面输入的字符不应用Span效果。
Spannable.SPAN_INCUJSIVE_INCLUSIVE:在 Span前后输入的字符都应用 Span 的效果。
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE:前后都不包括。what: 对应的各种Span,不同的Span对应不同的样式。已知的可用类有:
BackgroundColorSpan : 文本背景色
ForegroundColorSpan : 文本颜色
MaskFilterSpan : 修饰效果,如模糊(BlurMaskFilter)浮雕
RasterizerSpan : 光栅效果
StrikethroughSpan : 删除线
SuggestionSpan : 相当于占位符
UnderlineSpan : 下划线
AbsoluteSizeSpan : 文本字体(绝对大小)
DynamicDrawableSpan : 设置图片,基于文本基线或底部对齐。
ImageSpan : 图片
RelativeSizeSpan : 相对大小(文本字体)
ScaleXSpan : 基于x轴缩放
StyleSpan : 字体样式:粗体、斜体等
SubscriptSpan : 下标(数学公式会用到)
SuperscriptSpan : 上标(数学公式会用到)
TextAppearanceSpan : 文本外貌(包括字体、大小、样式和颜色)
TypefaceSpan : 文本字体
URLSpan : 文本超链接
ClickableSpan : 点击事件
代码中我们使用ForegroundColorSpan样式来改变关键字的文本样式
//设置搜索关键字变红色
int chageTextColor;
ForegroundColorSpan redSpan = new ForegroundColorSpan(mContxt.getResources().getColor(R.color.red));
SpannableStringBuilder builder = new SpannableStringBuilder(sl.getName());
chageTextColor = sl.getName().indexOf(mSearchText);
if (chageTextColor != -1) {
builder.setSpan(redSpan, chageTextColor, chageTextColor
+ mSearchText.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
holder.name.setText(builder);
} else {
holder.name.setText(sl.getName());
}
holder.root.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SelectShop.ShopLists sl = list.get(position);
((CreateVisitShopActivity) mContxt).selectShop(sl);
}
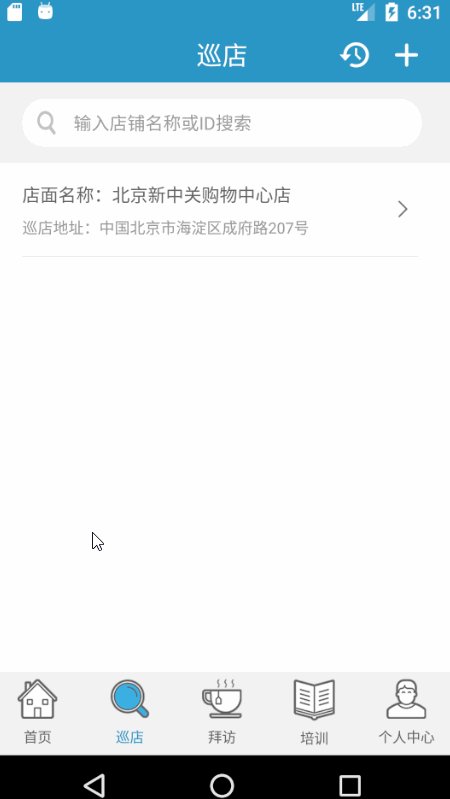
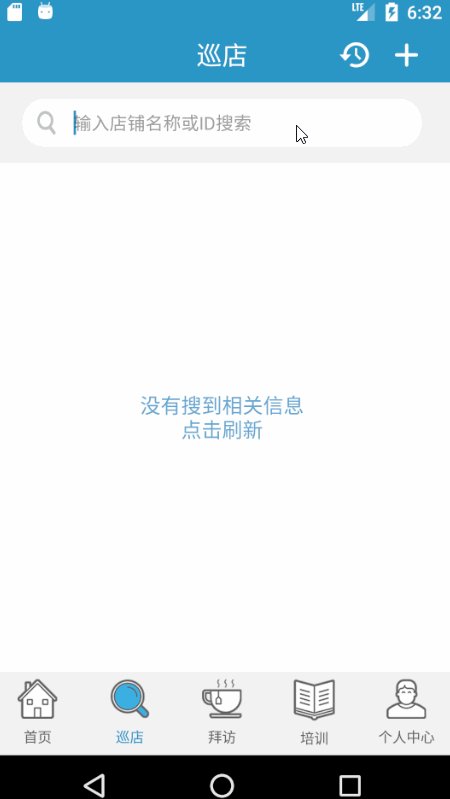
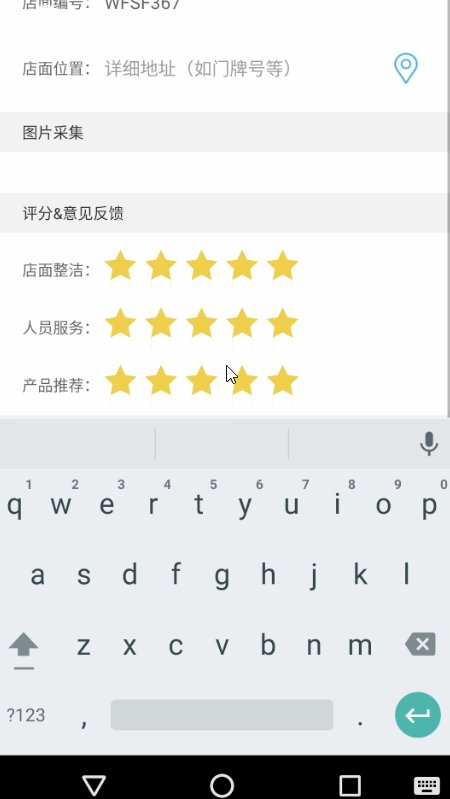
});下面来看一下项目中实现的效果~
今天的分享就到这里了,下面依旧给大家介绍几个干货~
1:Recyclerview开源库
recyclerview-animators
UltimateRecyclerView
RecyclerView-FlexibleDivider
RecyclerViewSwipeDismiss
SmartRefreshLayout
2:短网址
http://dwz.wailian.work/
3:在线office
https://products.office.com/zh-cn/office-online/documents-spreadsheets-presentations-office-online
4:在线生成Button
http://angrytools.com/android/button/
5:在线图标
https://material.io/icons/#ic_mood
6:浏览器查看代码插件
OctoTree
参考资料:
XRecyclerView: http://www.jcodecraeer.com/a/opensource/2015/1126/3723.html
AVLoadingIndicatorView:https://github.com/81813780/AVLoadingIndicatorView
SpannableStringBuilder:http://blog.csdn.net/a214024475/article/details/53261122

























 3858
3858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








