利用Github Page 搭建个人博客网站
转载请注明出处:
http://blog.csdn.net/tzs_1041218129/article/details/53214497
http://www.54tianzhisheng.cn/Blog/html/blog_github.html (阅读效果最好)
更多精彩文章请关注微信公众号:猿blog
前言
最近这几天,没事干,想找点事折腾下,于是自己便想到了自己一直想干的一件事:搭建一个属于自己的博客网站。目前搭建个人 blog 网站最好的是用 wordpress ,但是那个折腾起来好像还挺麻烦的,再加上还需要自己修改些前端代码和用 PHP 做(虽然我学了几天拍黄片,但是早已忘了),然后就是用 Github Page 吧,自己也一直在这个最大的交友网站装 X 。想想就用这个吧(后来好像觉得这个还挺省事的)
再说说拥有个人博客网站的好处吧:
- 装 X(如果网站够炫)
- 很好的用来总结自己所学的知识
- 面试加分(在简历上放上自己的个人网站链接,面试官就可以更好的了解你,知道你所学知识的深度和广度)
- 不再受其他博客平台的规则所束缚
如果你现在还没有自己个人博客网站的话,那么我觉得你看完本篇博客后,强烈的建议你去折腾折腾下,搞个自己的,让自己也能够体验装 X 的感觉。
要想用搭建一个个人博客网站,首先你得有一个域名,这样别人才可以通过域名访问,其次你还要一个空间来存放你的页面。
- 域名 域名的话,你可以在万网、阿里云、腾讯云等注册,我的域名 www.54tianzhisheng.cn 就是在腾讯云注册的,记得是腾讯云一元钱(一个域名+主机)搞的,这是腾讯云对学生才有这优惠。
.cn的域名需要备案,备案的审核速度我觉得还是挺快的,还需要上传证件。当然你也可以买其他的那些不需要备案的域名,省得麻烦事。 - 空间 空间有免费的空间,也有收费的空间。免费的当然就不够稳定了,收费的就很贵了,终究是很不爽,有没有什么地方是既免费又稳定的空间呢?有,
Github。它允许上传个人网站项目并自定义你的域名,而且又有稳定的服务,实在是不能够在好了。
下面就一起跟着我来一步一步的利用 Github 搭建个人博客网站吧!
1. 拥有一个域名
这个步骤我就不详述了。
举例:
- 打开腾讯云官网
- 搜索你想要的域名,下单买一个
2. 拥有一个 Github账号
互联网崇尚自由与分享。Github 是一个全世界程序员聚集的地方,大家相互分享自己写的代码,提升别人,也提升自己。大家都在为着开源社区努力着。因为我从开源项目中学到很多知识,所以我也非常愿意分享我的所见所学所得,我的 Github 主页:https://github.com/zhisheng17 (欢迎 follow 和对我的项目给个 star 或者 fork 我的项目一起来和我完善项目)
如果还没有 Github 账号的话你就先去注册一个吧,有的话,直接登录就行,后面的操作都要用到 Github 的。
3. Github 上新建个人网站项目
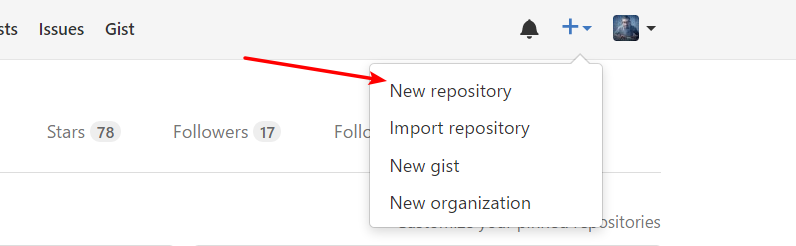
登录 GitHub 之后,在页面右上角点击 + 加号按钮,点击 New repository。
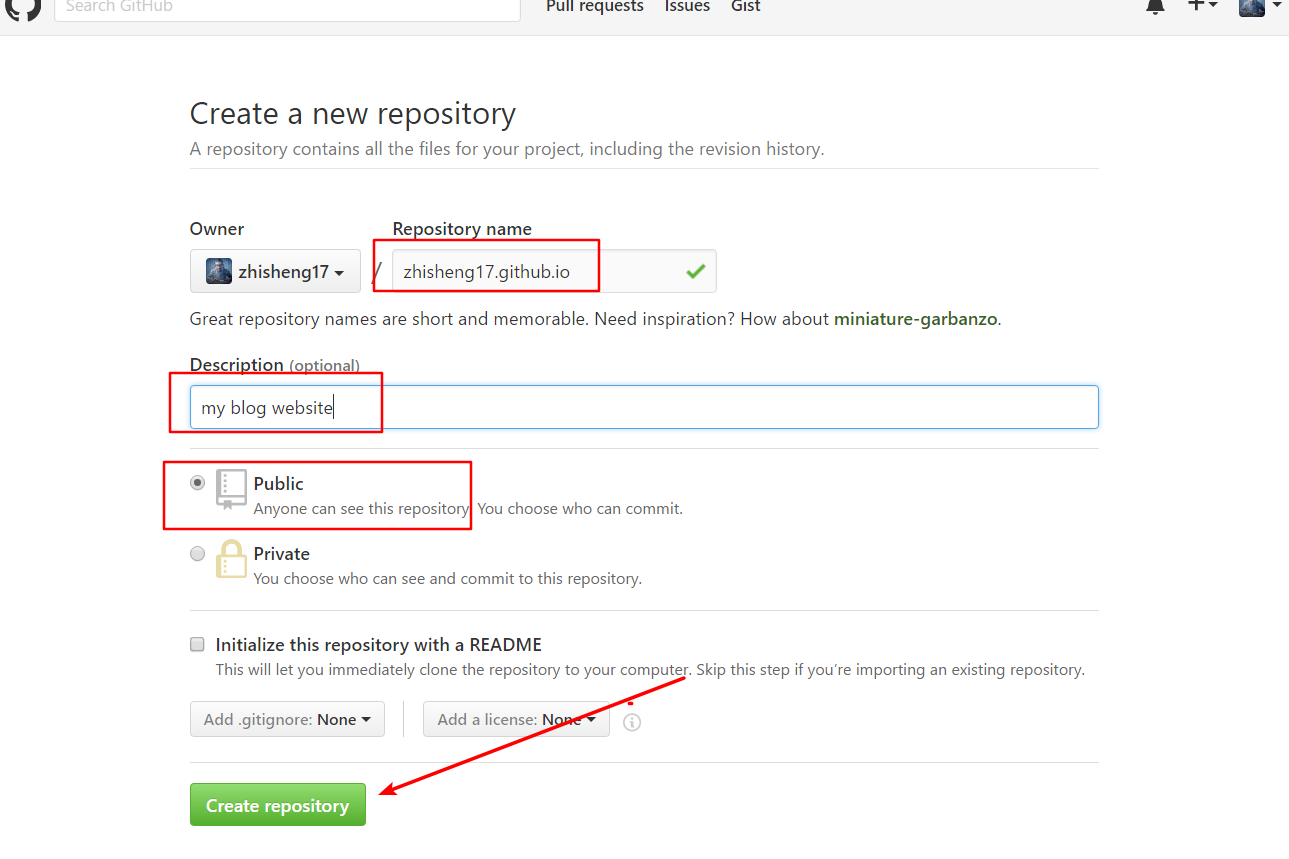
由于我们是新建一个个人网站项目,所有仓库的名称需要安装 GitHub 个人网站项目的规定来写。
规则就是:
YOUR-GITHUB-USERNAME.github.io
比如我的 GitHub 用户名是 zhisheng17,那我就要填写 zhisheng17.github.io。然后选择公开模式,接着点击创建仓库按钮。
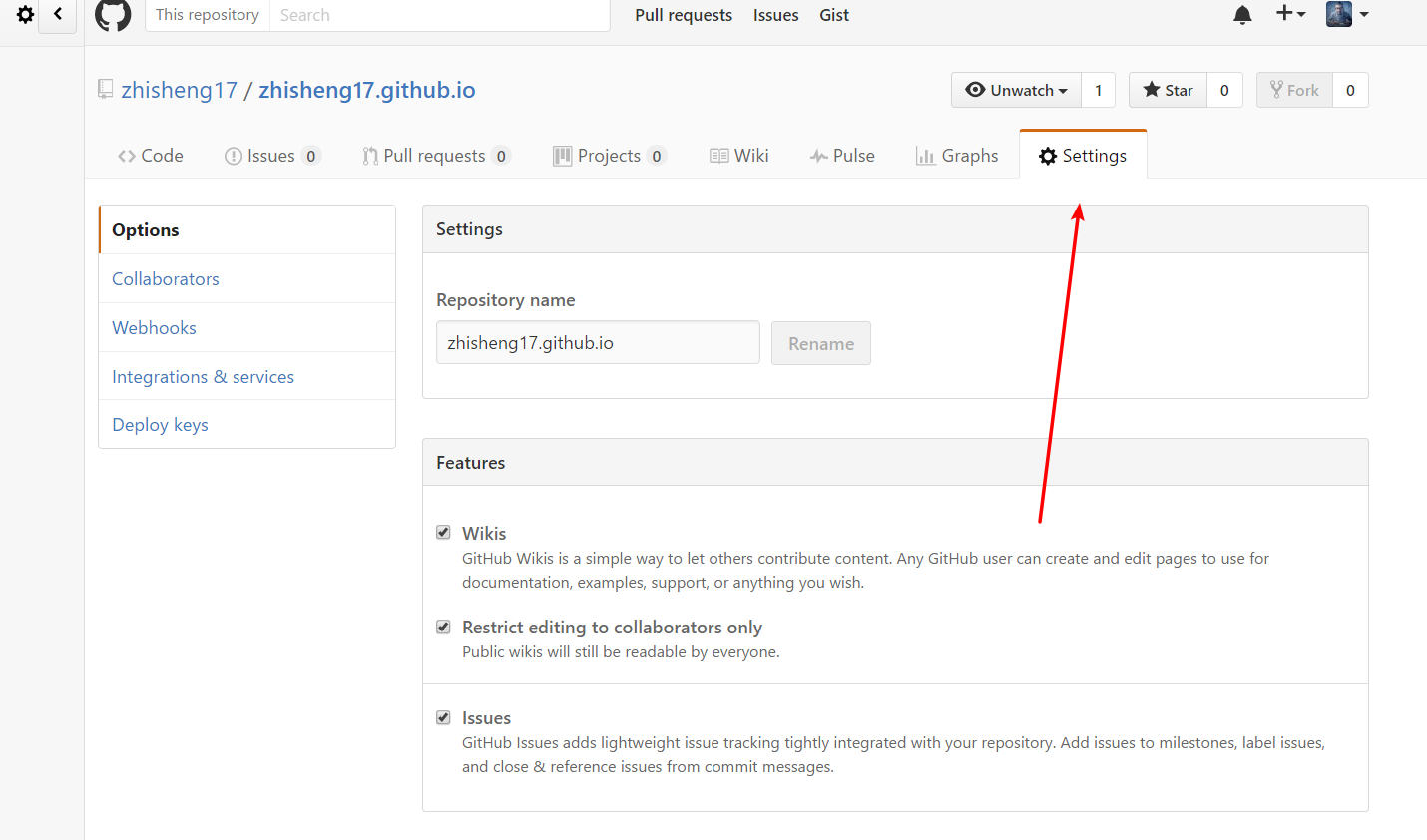
创建成功之后,进入了项目主页面。点击设置按钮。
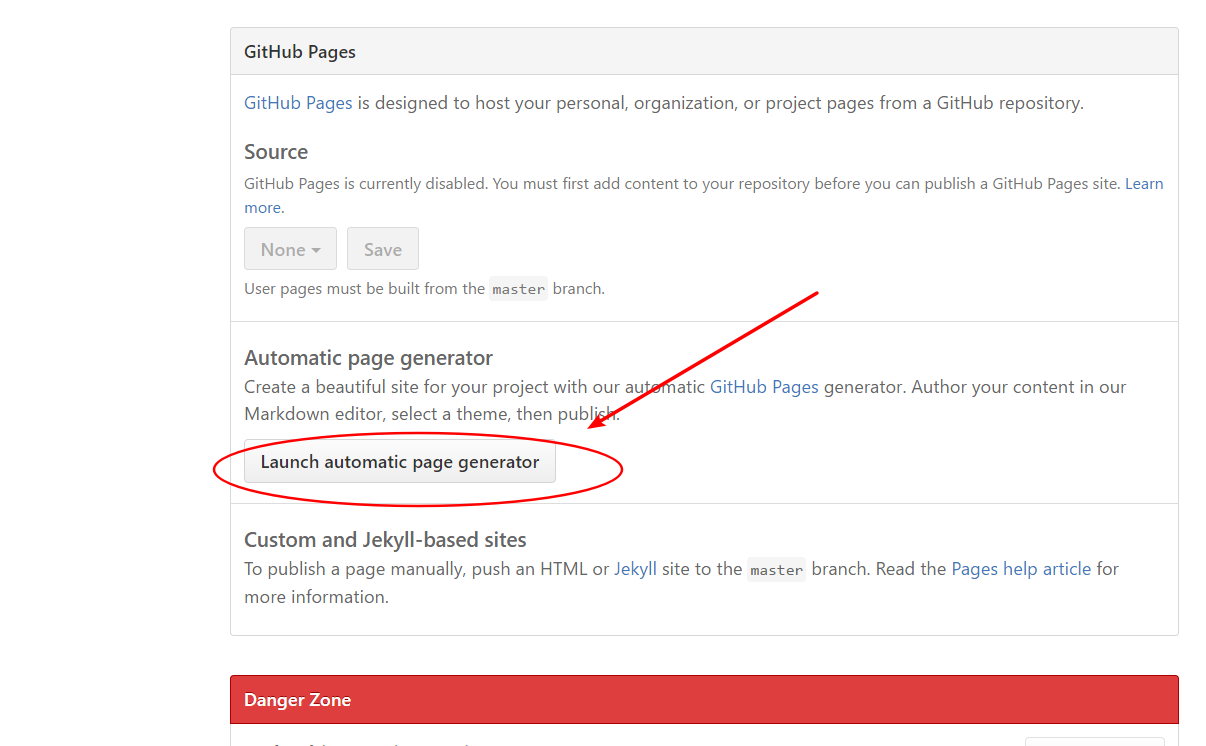
进入之后,滚动页面到下方。点击页面自动生成器按钮。
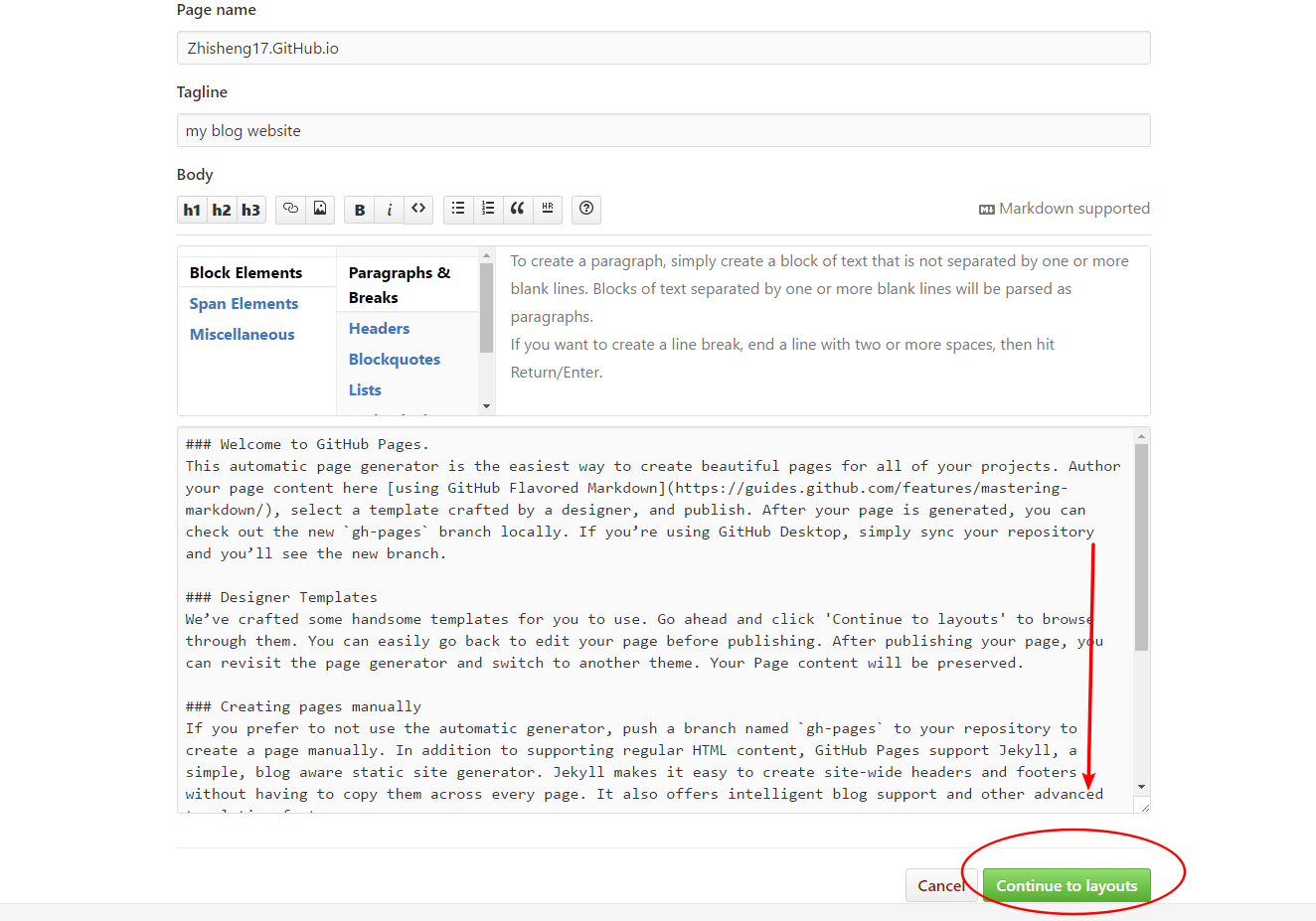
点击右下方继续去布局按钮。
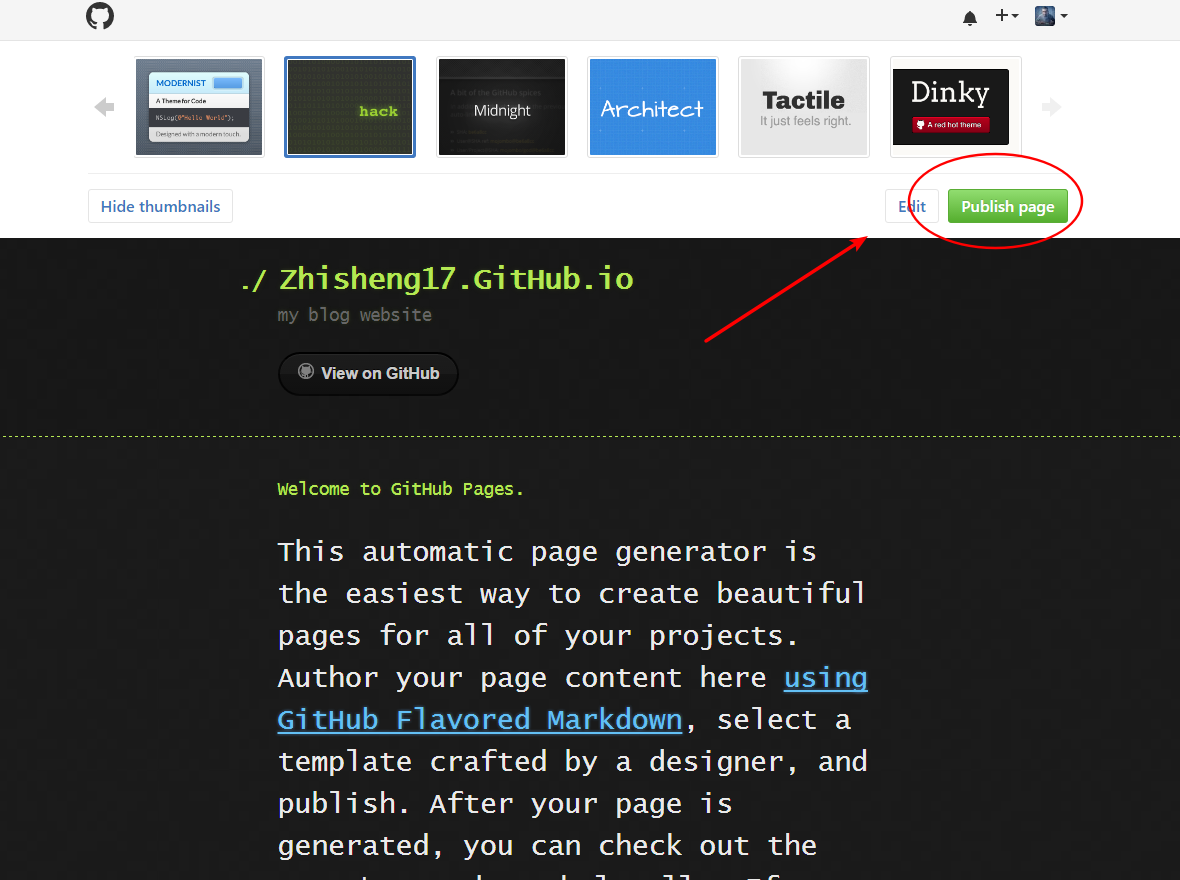
选择一个模板,点击发布页面按钮。
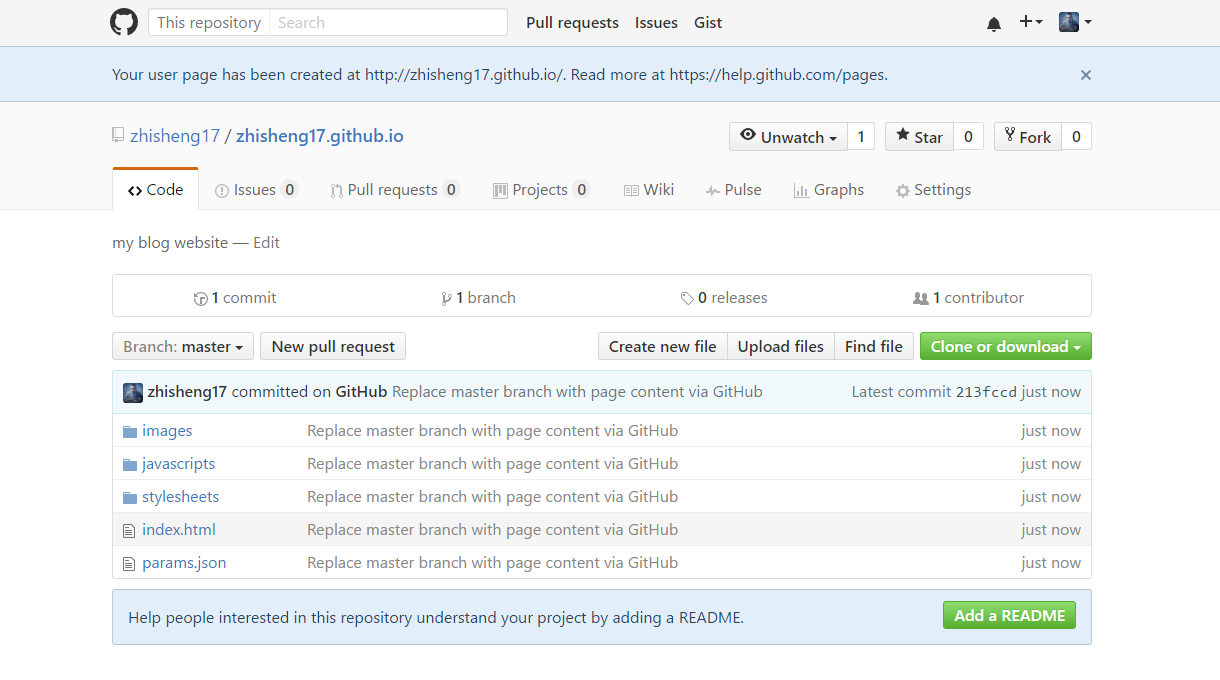
这个时候,你就可以通过YOUR-GITHUB-USERNAME.github.io来访问此页面了。
4. 上传个人网页到 Github
自动生成页面,肯定不符合我们的要求,我们希望能够自己设计自己的个人网站。我们可以自己编写一个网页文件,命名为 index.html。然后上传到 GitHub个人网站项目上。这里为了节约时间,可以先下载我的个人网站项目代码,然后修改为你的网页上传到 GitHub。
下面介绍详细步骤。
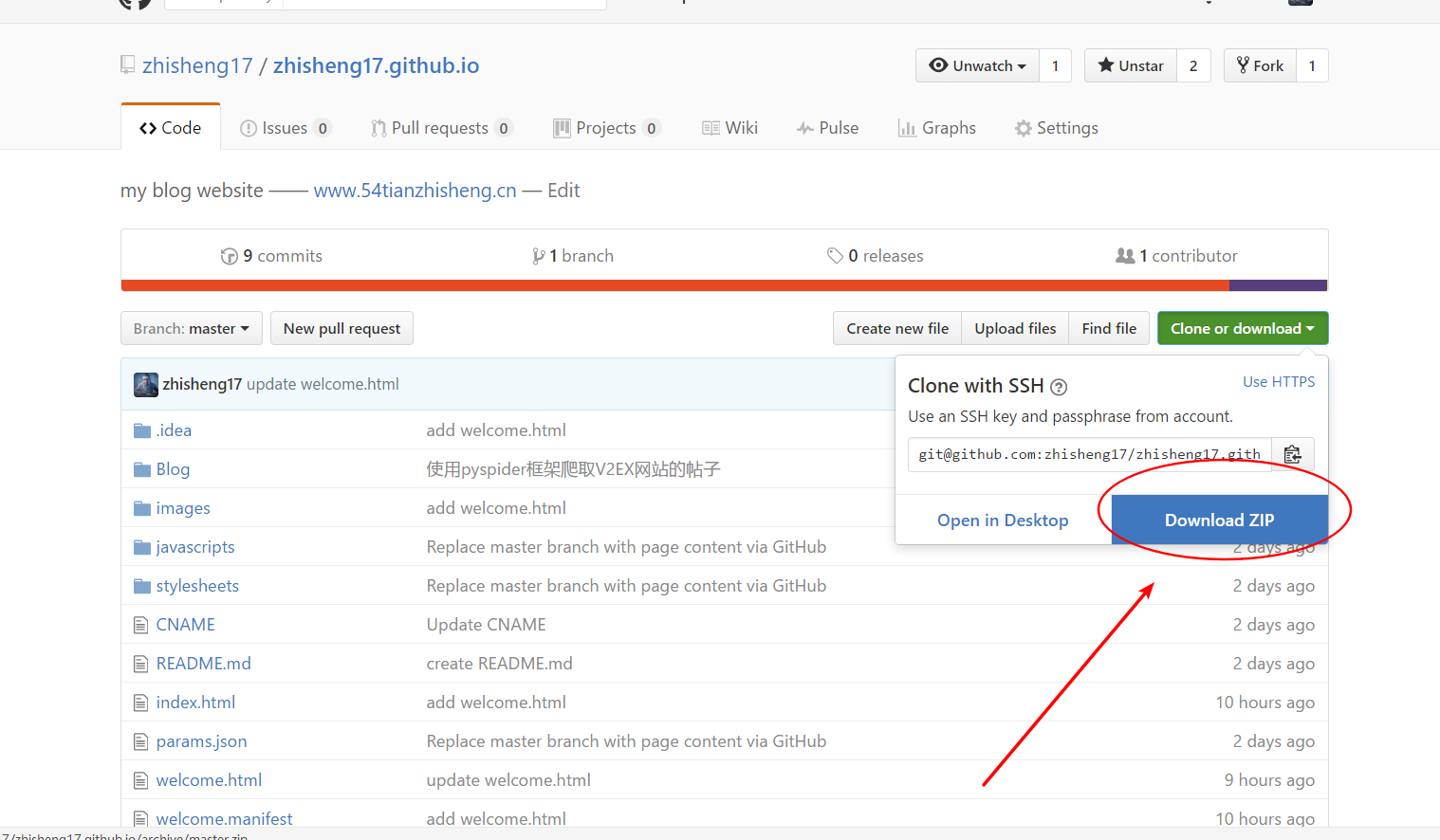
进入此项目https://github.com/zhisheng17/zhisheng17.github.io,然后下载源码。解压之后,拿到里面的index.html文件。
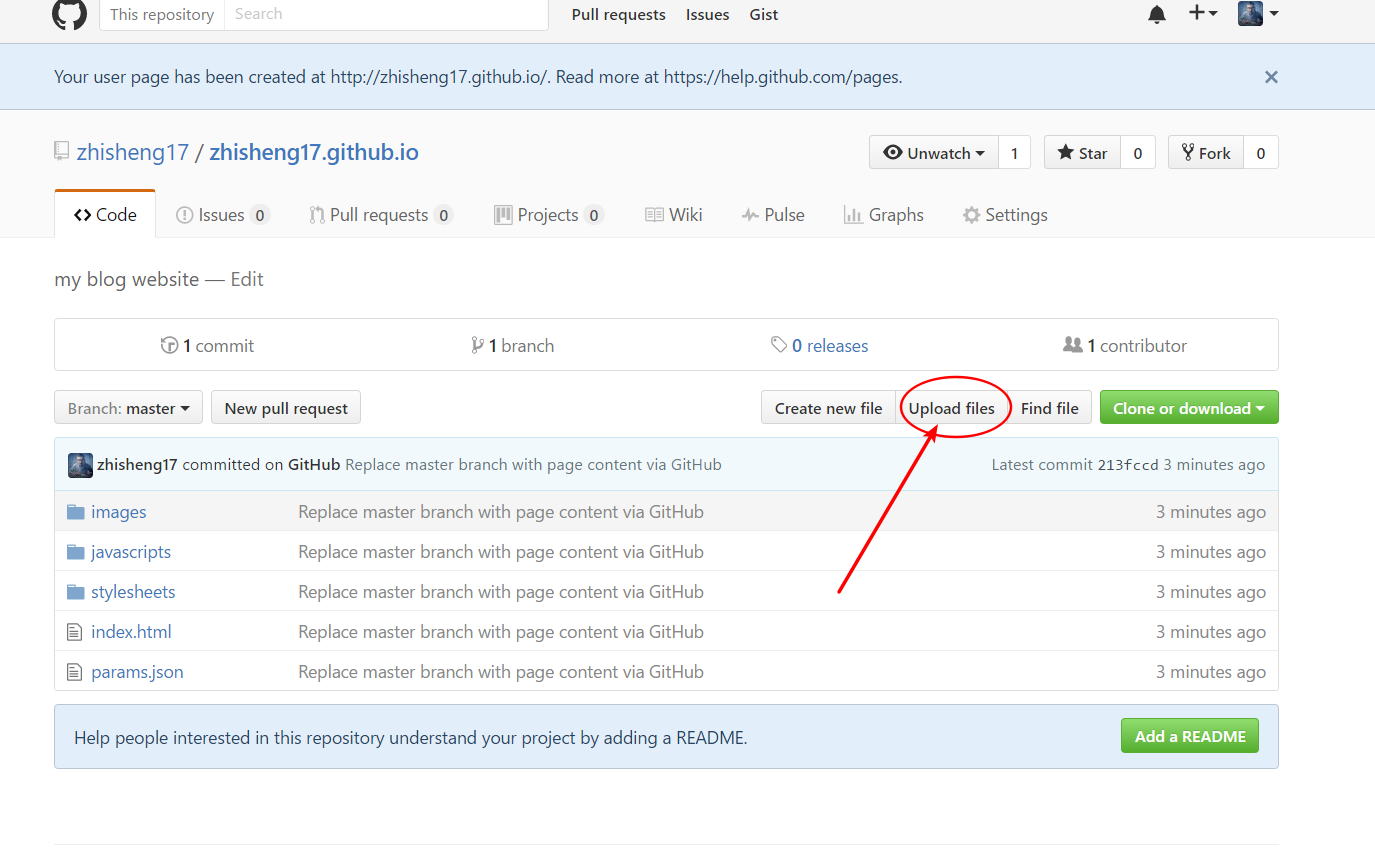
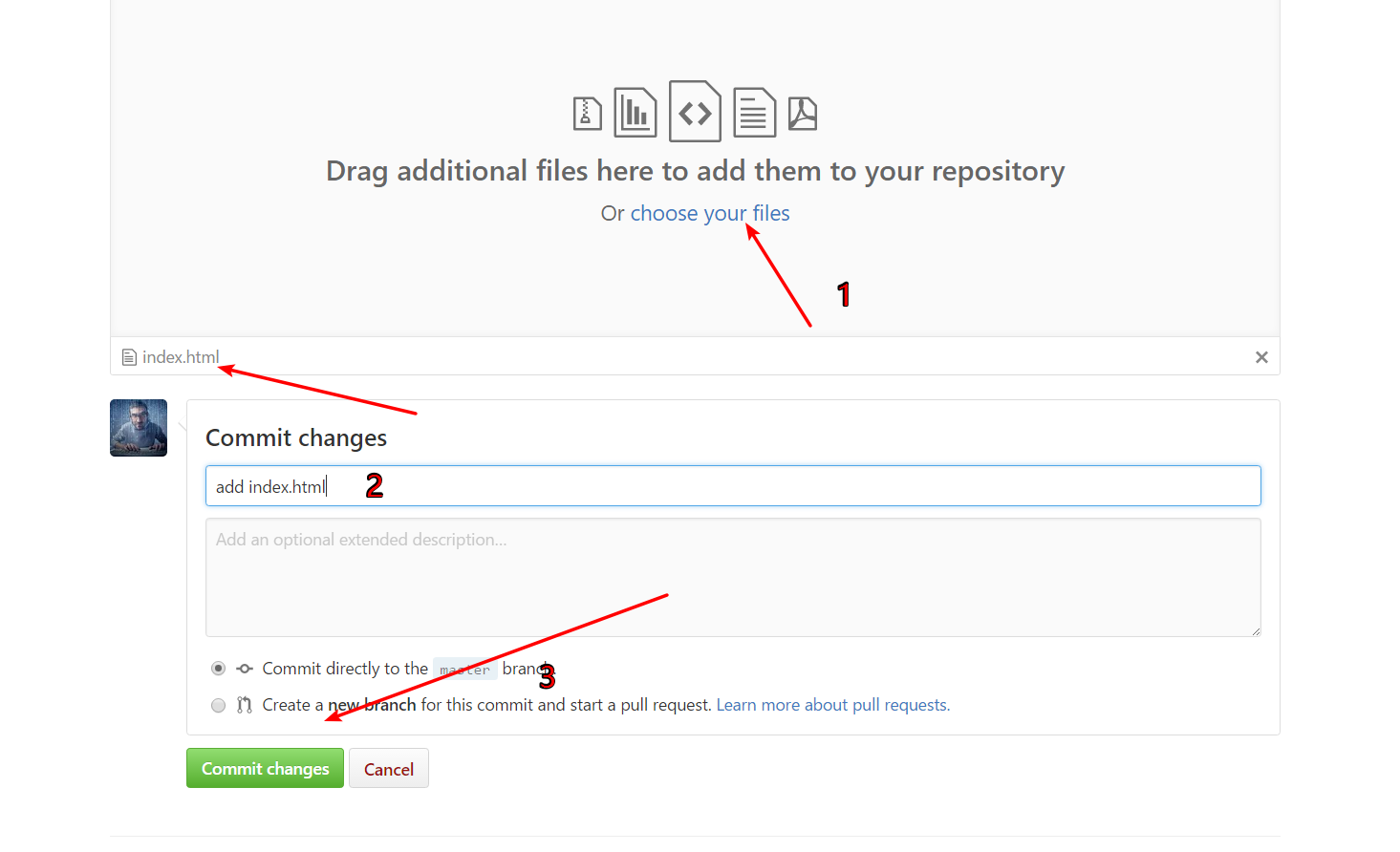
然后进入自己的个人网站项目主页 YOUR-GITHUB-USERNAME/YOUR-GITHUB-USERNAME.github.io。点击上传文件按钮,进入上传文件页面,将 index.html 文件拖入蓝色大圈圈区域,点击提交按钮即可提交成功。此时打开网址 YOUR-GITHUB-USERNAME.github.io 就可以看到主页已经改变为我们自己的网页了。
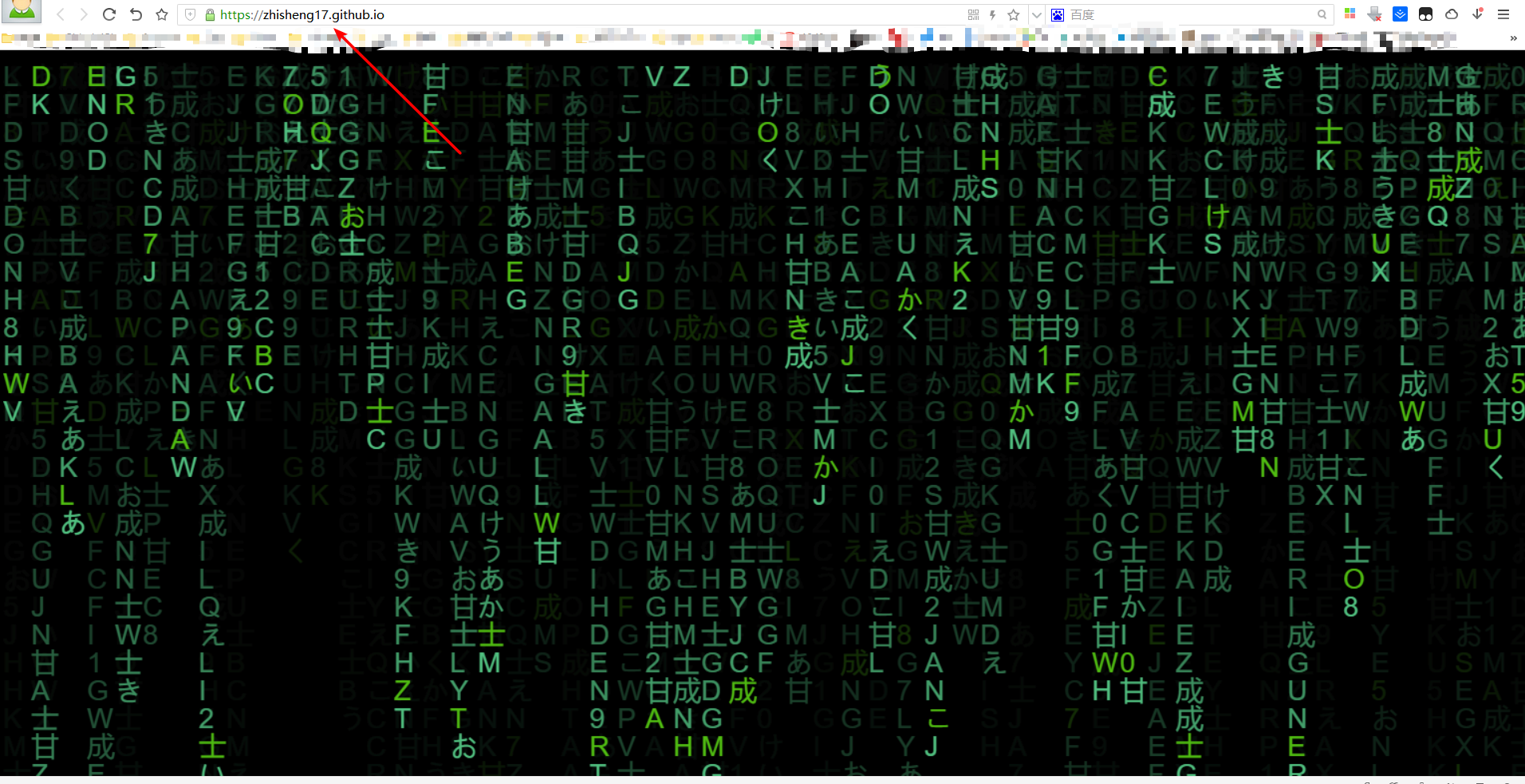
通过 zhisheng17.github.io 查看效果:
5. 域名CNAME到个人网站项目
网页上传成功了,我们不想一直通过YOUR-GITHUB-USERNAME.github.io来访问我们的个人网站,而是希望通过自己的域名来访问。
下面讲述详细步骤。
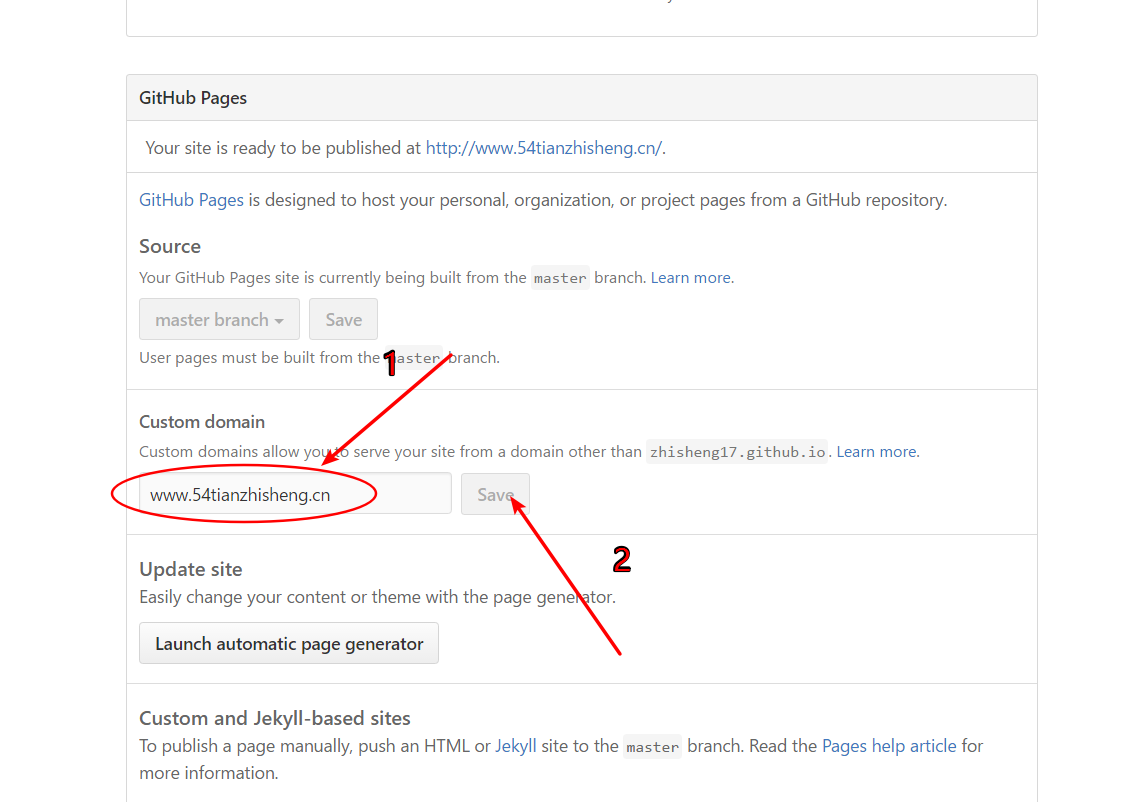
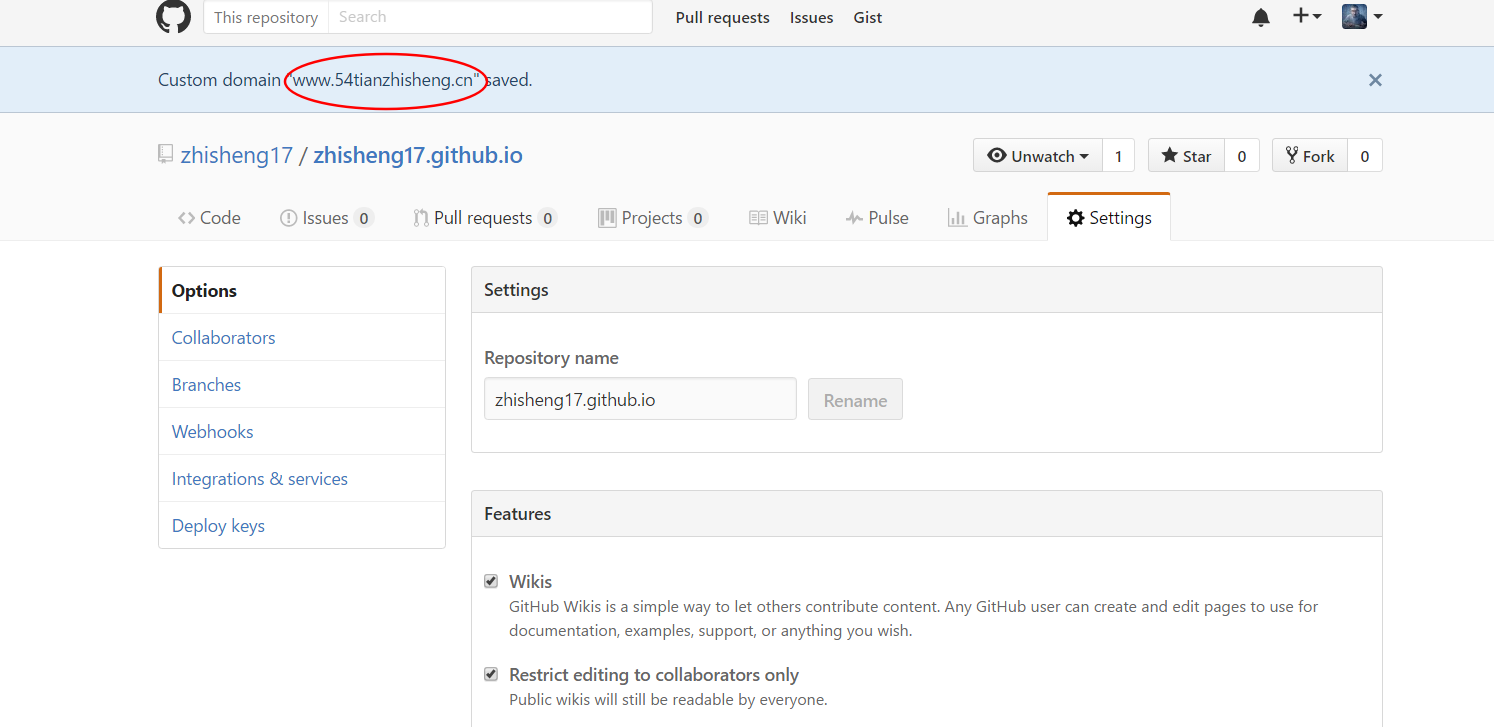
点击我们的个人网站项目设置选项卡,滚动到下面,就会发现一个自定义域名卡片。输入我们买的域名,然后点击保存。
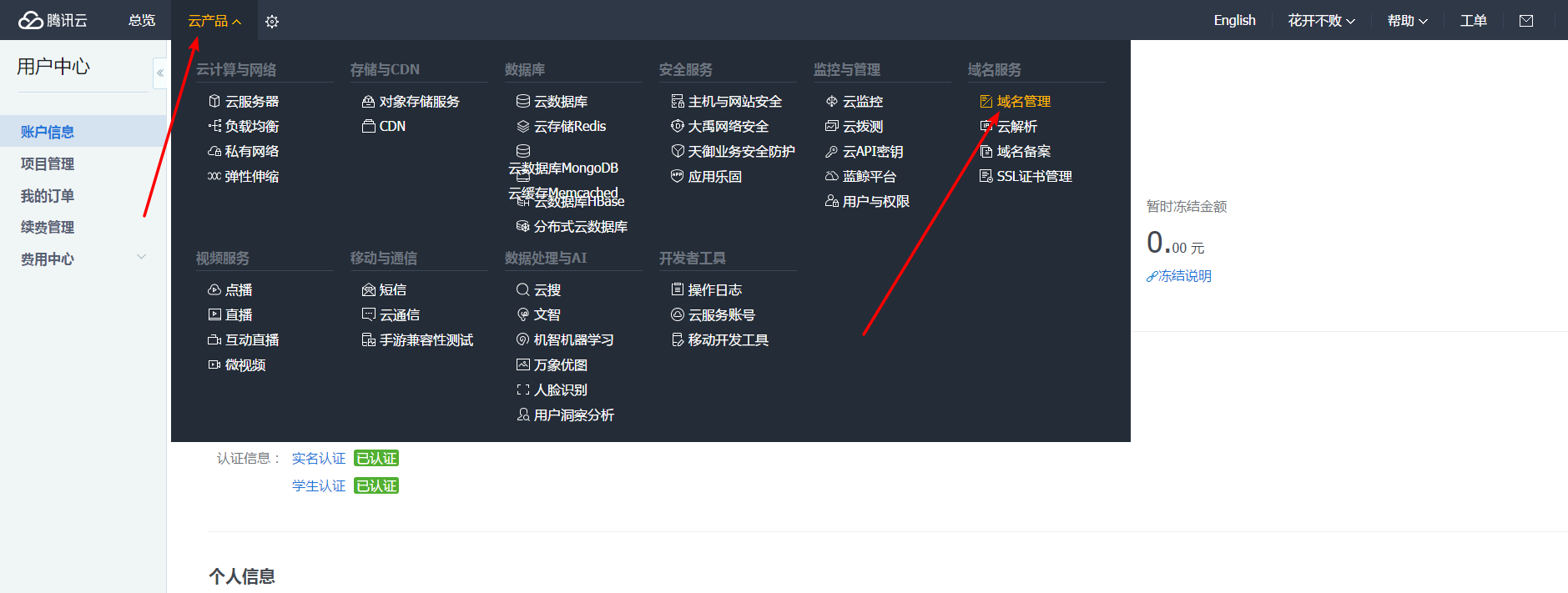
接着我们还要将我们的域名解析到这个个人网站项目上。因为我的域名是在腾讯云上面买的,所以我打开腾讯云域名管理页面,进行相关的设置。
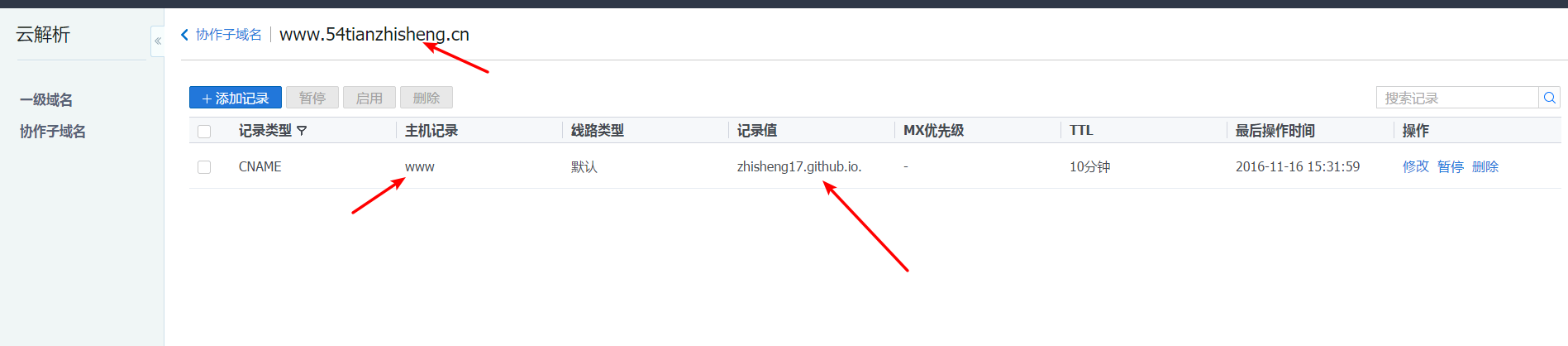
接着,点击添加一条域名解析记录,主机填写www,代表你是一级域名来访问,指向填写YOUR-GITHUB-USERNAME.github.io,然后点击保存按钮。应该要等会,域名的解析时间可能不一样,我的腾讯云就是很慢的
6. 访问你的域名
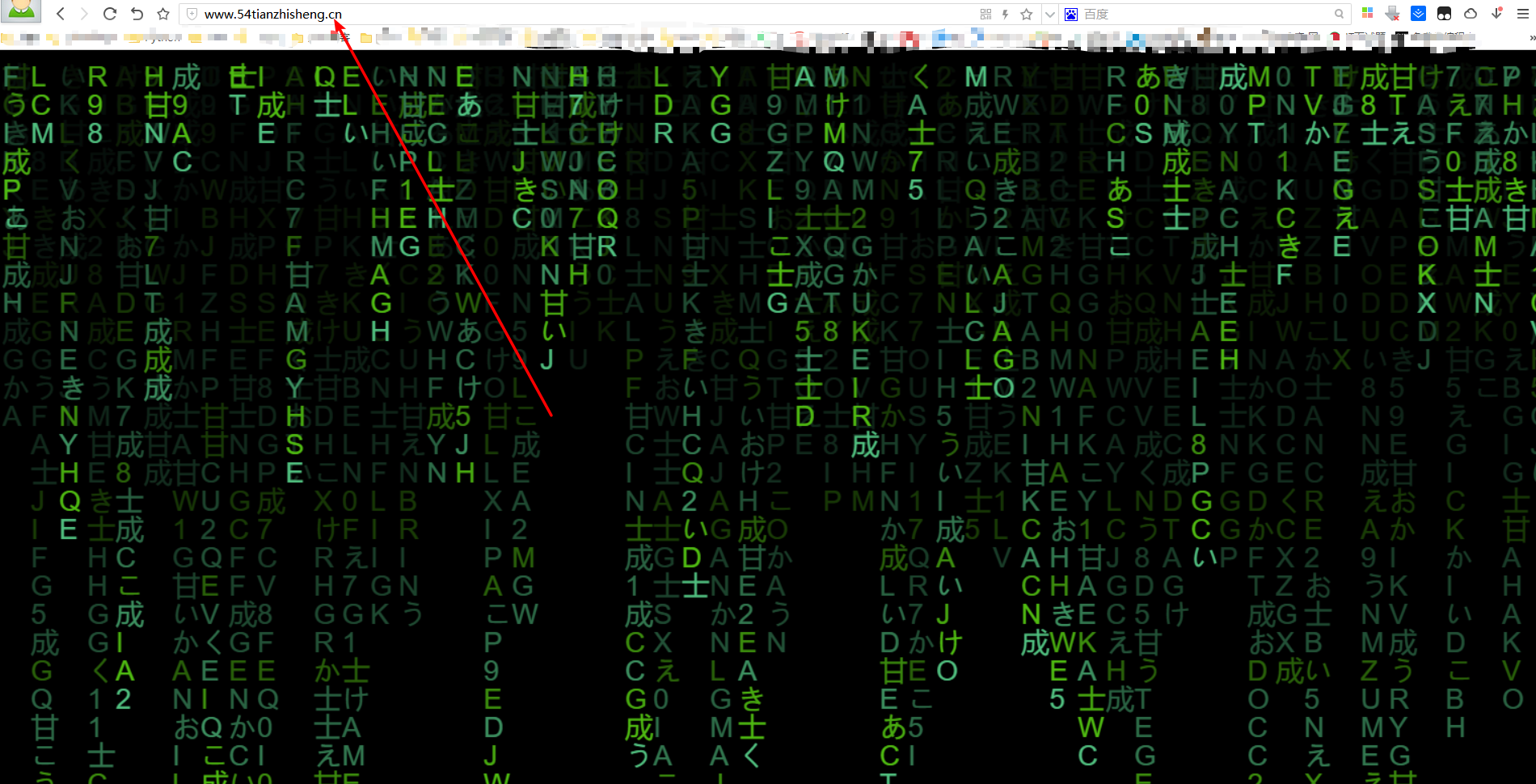
所有这些步骤做完之后,在浏览器里输入自己的域名,回车键一按,就会返回我们刚刚上传到 GitHub 的index.html 页面了。
这里只是入门了 GitHub 搭建个人网站的功能,GitHub 官方推荐 Jekyll 博客系统来发布自己的页面。以后有数据更新,都可以通过 Jekyll 来重新编译整个网站。(期待后续我的使用 Jekyll 博客系统发布自己博客的文章吧)
7. 注意事项
尽管GitHub个人网站项目是免费的,但是却有一些限制。总体来说,完全够用,甚至太多了。
- 单个仓库大小不超过1GB,上传单个文件大小不能超过100MB,如果通过浏览器上传不能超过25MB
- 个人网站项目也不例外,最大空间1GB
- 个人网站项目每个月访问请求数不能超过10万次,总流量不能超过100GB
- 个人网站项目一小时创建数量不能超过10个
当然了,这些政策可能随时改变,可以通过此网页查看最新政策。 https://help.github.com/articles/what-is-github-pages/#recommended-limits






































 2439
2439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








