最近在学习利用WebView来进行native和web页面的交互,参考了许多优秀的博客,在这里自己小小总结下。
1.打开Xcode,新建个single-view Application 项目
2. 加入基础的框架Foundation.framework、CoreGraphics.framework、UIKit.framework。
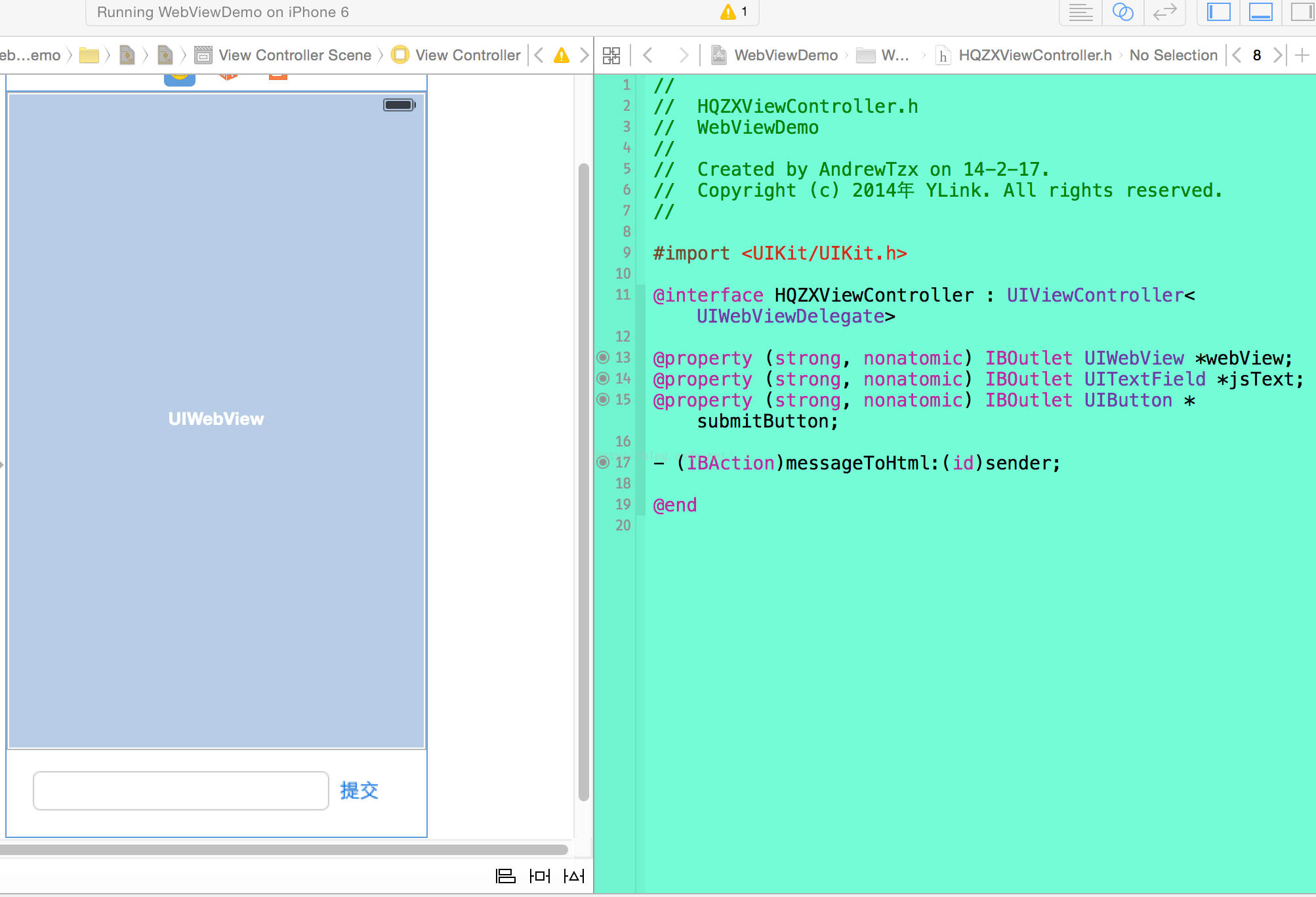
3. 在main.storyboard中放入一个UIWebView,一个UITextField 一个UIButton按钮,并设置对应的方法。
4.准备好一个Test.html,放到项目路径下,其内容如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Test页面</title>
</head>
<script type="text/javascript">
function sendCommand(cmd,param){
var url="testapp:"+cmd+":"+param;
document.location = url;
}
</script>
<style type="text/css">
.main
{
text-align: center;
background-color:white;
}
</style>
<body style="background-color: transparent" class = "main">
<div id = "testDiv" style = "margin-top:200px">
测试内容显示区
</div>
<input type="button" value="调用Native方法" onclick = "sendCommand('alert','JS send Message to App');"/>
</body>
</html>
<script type="text/javascript">
function getMessageFromApp(message)
{
var testDiv = document.getElementById("testDiv");
testDiv.innerText = message;
}
</script>5.将html网页加载进入UIWebView容器中
在"-(void)viewDidLoad”方法中加入如下代码 来加载html页面
- (void)viewDidLoad
{
[super viewDidLoad];
NSString *strURL = [[NSBundle mainBundle] pathForResource:@"Test" ofType:@"html"];
NSURL *url = [[NSURL alloc] initFileURLWithPath:strURL];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[self.webView loadRequest:request];
}6.加入UIWebViewDelegate委托(如果想要进行相应的数据交互必须添加相应的委托)。并实现以下两个方法
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType)navigationType
//接收页面调用的方法
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
NSString *requestString = [[request URL] absoluteString];//获取请求的绝对路径.
NSArray *components = [requestString componentsSeparatedByString:@":"];//提交请求时候分割参数的分隔符
if ([components count] > 1 && [(NSString *)[components objectAtIndex:0] isEqualToString:@"testapp"]) {
//过滤请求是否是我们需要的.不需要的请求不进入条件
if([(NSString *)[components objectAtIndex:1] isEqualToString:@"alert"])
{
NSString *message = (NSString *)[components objectAtIndex:2];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"JS向APP提交数据" message:message delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
[alert show];
}
return NO;
}
return YES;
}
-(void)webViewDidFinishLoad:(UIWebView *)webView
//webview加载完成
-(void)webViewDidFinishLoad:(UIWebView *)webView{
//调用 页面js方法
[self.webView stringByEvaluatingJavaScriptFromString:[NSString stringWithFormat:@"getMessageFromApp('%@')", @"加载结束调用方法"]];
}7.Native调用前台js方法
mian.storyboard中的 UIButton响应函数,用来将UITextField中的值传递给Test.hmtl 并在
<div id ="testDiv"style ="margin-top:200px">
测试内容显示区
</div>
中显示出来。
- (IBAction)messageToHtml:(id)sender {
NSString *message = self.jsText.text;
[self.webView stringByEvaluatingJavaScriptFromString:[NSString stringWithFormat:@"getMessageFromApp('%@')", message]];
}本文内容参考博文(本人只是大自然的搬运工):






















 2374
2374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








