使用css样式中的hover选择器,来设置鼠标悬停的效果
其定义和用法:
:hover在鼠标移到链接上时添加的特殊样式。
:hover 选择器器可用于所有元素,不仅是链接。
再使用css的display属性的none值来实现下拉菜单的隐藏(display:none;)
用display的block属性值来实现下拉菜单的显示
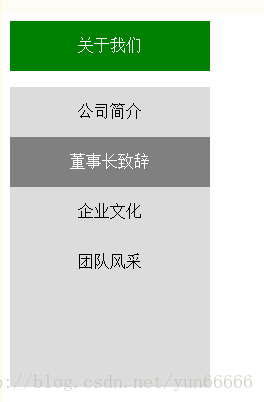
实现效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 205px;
}
.b{
width: 200px;
height: 50px;
background-color: limegreen;
text-align: center;
line-height: 50px;
color: #ffffff;
}
.c{
width: 200px;
height: 300px;
background-color: gainsboro;
display: none;
/*visibility: hidden;*/
}
ul{
list-style: none;
margin-left: -40px;
}
ul li{
line-height: 50px;
display: block;
width: 200px;
text-align: center;
}
.a:hover{
cursor: pointer;
}
.a:hover .c{
display: block;
}
.a:hover .b{
background-color: green;
}
li:hover{
background-color: gray;
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="a">
<div class="b">
关于我们
</div>
<div class="c">
<ul>
<li>公司简介</li>
<li>董事长致辞</li>
<li>企业文化</li>
<li>团队风采</li>
</ul>
</div>
</div>
</body>
</html>






















 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








