路径问题
使用pod安装,可能会因为Podfile的路径指向错误或者没有路径指向因为报错。
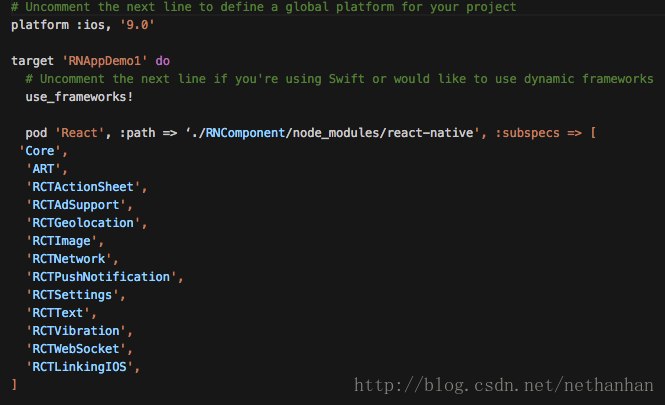
1、我们用pod做三方库管理时,一般会使用 pod init 初始化一个Podfile文件,然后再文件里指定需要使用的第三方库。如下是在集成RN时,把全部组件做了依赖:
这时,如果path里面的路径没有写正确,在 pod install 后,终端会提示找不到对应的组件。
[!] No podspec found for `React` in`./ReactComponent/node_modules/react-native`
[!] Your Podfile has had smart quotes sanitised. To avoid issues in the future, you should not use TextEdit for editing it. If you are not using TextEdit, you should turn off smart quotes in your editor of choice.
如图:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2333
2333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








