show(),hide(),toggle(),slideToggle()是jQuery中基本的动画函数,下面看一下这四个看起来简单,但交互性强大的函数吧
1.show() 显示一个元素
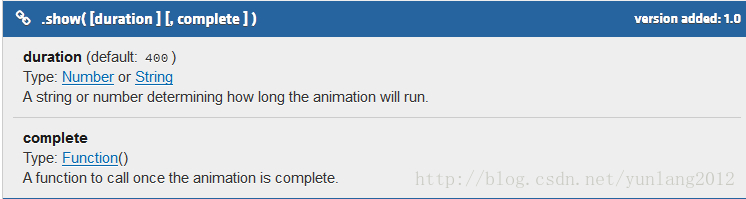
show()函数的参数列表有四种形式,分别是
a.() 无参
c.(plainObject) plainObject:对象直接量或new Object()创建的对象
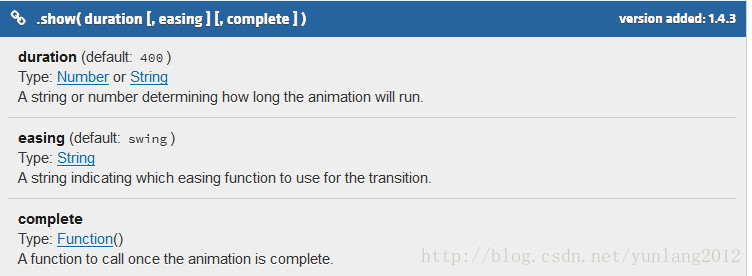
d.(duration[,esing][,complete]) easing:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing". complete:嗯,你懂的
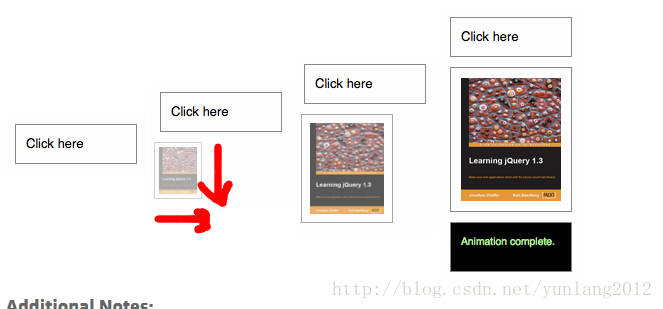
一个简单的例子
html
<div id="clickme">
Click here
</div>
<img id="book" src="2.png" alt="" width="100" height="123" style="display:none" />jQuery
$(document).ready(function(){
$( "#clickme" ).click(function() {
$( "#book" ).show(400);
})});show(有参):动态效果为从左至右,同时从上至下舒展,如下图所示
2.hide() 隐藏一个元素
hide()函数的参数列表有同样四种形式,参数样式和show()是一样一样的,不再赘述了啦
一个简单的例子
html
<div id="clickme" style="height:50px;width:98px;border:1px solid #000000;text-align:center">
Click here
</div>
<img id="book" src="2.png" alt="" width="100" height="123"/>$(document).ready(function(){
$( "#clickme" ).click(function() {
$( "#book" ).hide(400);
})});hide(有参):动态效果为从右至左,同时从下至上收缩
3.toggle() 显示或隐藏一个元素
toggle或sildeToggle与show或hide的最大区别就是它俩在默认情况下,可以切换元素可见状态,但show和hide改变元素可见状态,无法切换。toggle的参数列表有四种,它与show()或hide()相比没有无参列表,但增加了一个新的(showOrHide),若参数为真,它就变成无参show()函数,否则,它就变成hide()函数
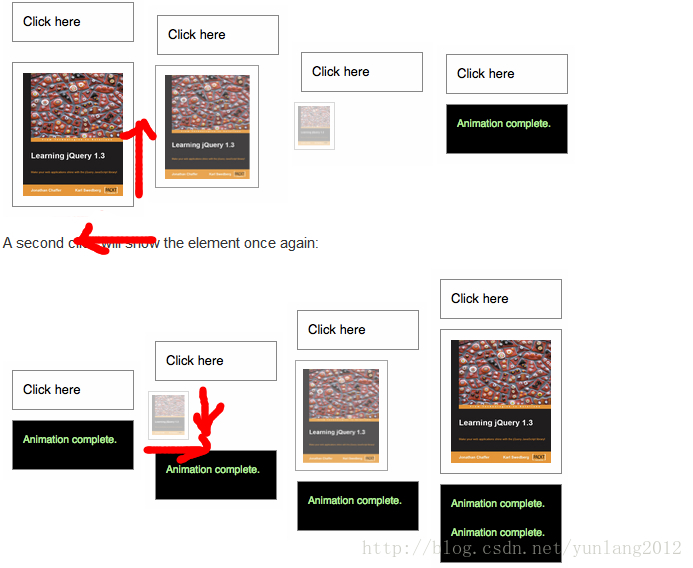
一个简单的例子
html
<div id="clickme">
Click here
</div>
<img id="book" src="2.png" alt="" width="100" height="123"/>$(document).ready(function(){
$( "#clickme" ).click(function() {
$( "#book" ).toggle(400, function() {
// Animation complete.
})})});toggle:收缩时与show()效果一致,舒展时与hide()效果一致
4.slideToggle() 显示或隐藏一个元素
把刚才toggle新加的参数列表去掉,剩下的三种便是sildeToggle的参数列表样式
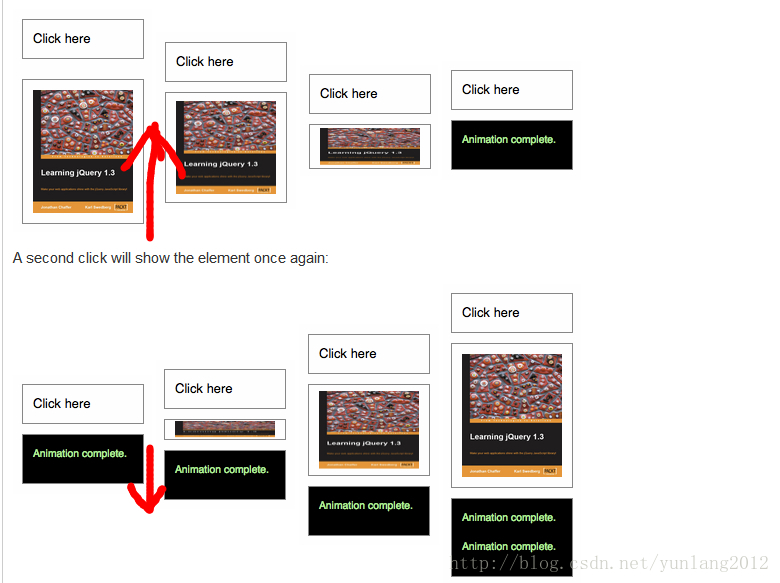
一个简单的例子
html
<div id="clickme">
Click here
</div>
<img id="book" src="2.png" alt="" width="100" height="123" />$(document).ready(function(){
$( "#clickme" ).click(function() {
$( "#book" ).slideToggle(400, function() {
// Animation complete.
})})});slideToggle:动态效果从下至上
官方API DOCUMENT
http://api.jquery.com/slideToggle/
最后吐槽一下W3School,内容还是不全,很多东西不详细,以后还是去官网吧(XX局,有本事你连米国网站也给我封了,一个角落传来的微弱声音。。。。)






























 4798
4798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








