mobiscroll : 滑动选择
2.13.2版本免费,官网(mobiscroll.com)收费
先从官方下载2.13.2体验版下来,查看例子结合官方API学习(
另外官方还有在线例子:
http://demo.mobiscroll.com/mobile/datetime/date/#display=modal&theme=mobiscroll&lang=en&language=zh
http://demo.mobiscroll.com/select/countrypicker/#language=zh&display=modal
下载完成后,保留mobiscroll-2.13.2.full.min.css,mobiscroll-2.13.2.full.min.js , 其它的css、js可删除
这个控件一般是用在移动端选择日期和时间的,但有时想用它来选择其它的内容,这时就可以自定义选项,一直想用这个滑动选择的效果来选择我自己定义的选项,在网上找了好久,都是介绍怎么用来选择日期和时间,最后终于找到了,拿来分享给有需要的朋友。
treelist 示例一:
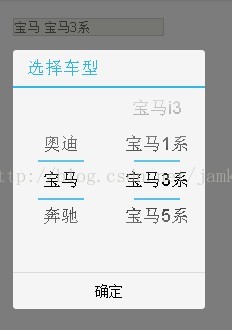
效果如下图:
treelist 示例二:
效果如图:























 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








