easyui
本人亲测,性能ok;
不会出现当父级容器比弹窗小时,无法解除鼠标的移动事件;有兴趣的朋友欢迎来玩玩;

下面给大家贴出源码:
var easyuiWindowOnMove = function(left, top) {
//如果不在操作范围则不移动
if((top == 1 && left > 0 ) || (left == 1 && top > 0 ) ) return;
var parentObj = $(this).panel('panel').parent(); //父级容器
var obj = $(this).panel('options'); //当前窗口
var left1,top1,l = parentObj.width() - obj.width, t = parentObj.height() - obj.height;
var overflow = parentObj.css("overflow") == "hidden" ? true : false;
//left top 为当前拖动的window窗口的相对于父级容器的左边距跟上边距
if ((left < 0) || (overflow && l < 0 )) {
left1 = 1 ;
}
if ((top < 0) || (overflow && t < 0 )) {
top1 = 1 ;
}
if(overflow && (left > l && l > 0)){
left1 = l ;
}
if(overflow && (top > t && t > 0)){
top1 = t ;
}
if(left1 || top1){ //此处移动需注意,要在最后进行,不然有情况是无法摆脱鼠标的拖动事件,卡死浏览器
$(this).window('move', {
"left": left1,
"top": top1
});
}
};
$.fn.panel.defaults.onMove = easyuiPanelOnMove;
$.fn.window.defaults.onMove = easyuiWindowOnMove;
$.fn.dialog.defaults.onMove = easyuiPanelOnMove;
//如果不在操作范围则不移动
if((top == 1 && left > 0 ) || (left == 1 && top > 0 ) ) return;
var parentObj = $(this).panel('panel').parent(); //父级容器
var obj = $(this).panel('options'); //当前窗口
var left1,top1,l = parentObj.width() - obj.width, t = parentObj.height() - obj.height;
var overflow = parentObj.css("overflow") == "hidden" ? true : false;
//left top 为当前拖动的window窗口的相对于父级容器的左边距跟上边距
if ((left < 0) || (overflow && l < 0 )) {
left1 = 1 ;
}
if ((top < 0) || (overflow && t < 0 )) {
top1 = 1 ;
}
if(overflow && (left > l && l > 0)){
left1 = l ;
}
if(overflow && (top > t && t > 0)){
top1 = t ;
}
if(left1 || top1){ //此处移动需注意,要在最后进行,不然有情况是无法摆脱鼠标的拖动事件,卡死浏览器
$(this).window('move', {
"left": left1,
"top": top1
});
}
};
$.fn.panel.defaults.onMove = easyuiPanelOnMove;
$.fn.window.defaults.onMove = easyuiWindowOnMove;
$.fn.dialog.defaults.onMove = easyuiPanelOnMove;
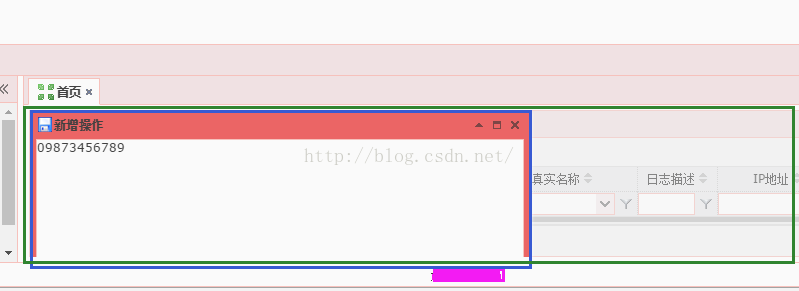
效果如下:






















 5113
5113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








