<!DOCTYPE HTML>
<html lang="en"><head>
<title>Planets</title>
<meta charset"utf-8">
</head>
<body>
<h1>First Planet</h1>
<p id="firstplanet">all is well</p>
<h1>Second Planet</h1>
<p id="secondplanet">nothing to report</p>
<h1>Third Planet</h1>
<p id="thirdplanet">all systems A-ok</p>
</body>
</html>
修改后
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Planets</title>
<meta charset"utf-8">
</head>
<body>
<h1>First Planet</h1>
<p id="firstplanet">all is well</p>
<h1>Second Planet</h1>
<p id="secondplanet">nothing to report</p>
<h1>Third Planet</h1>
<p id="thirdplanet">all systems A-ok</p>
</body>
<script>
function init(){
var planet=document.getElementById("firstplanet");
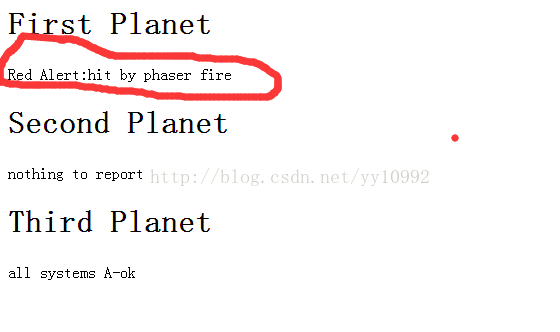
planet.innerHTML="Red Alert:hit by phaser fire";
}
window.οnlοad=init;
</script>
</html>
<html>
<head>
<script type="text/javascript">
function getValue()
{
var x=document.getElementById("myHeader")
alert(x.innerHTML)
}
</script>
</head>
<body>
<h1 id="myHeader" οnclick="getValue()">This is a header</h1>
<p>Click on the header to alert its value</p>
</body>
</html>























 2990
2990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








