前言
很早之前就把CSS+DIV网页样式与布局这部分知识就学完了,为了一味的赶紧度,就忽视了对这一部分知识的总结,真的有一种捡了芝麻丢了习惯的感觉,而且总结有一个包袱压着自己,越往后就越走不懂,看来不回来总结是不行的了。
总括
快速看了一遍PDF,渐渐想起视频里的内容,其实在看视频的时候觉得CSS+DIV 很强大,才明白我们平时在浏览网页的时候所呈现各种界面是在这样的编程技术下背景出现的,觉得那些设计网站的人很厉害,渐渐的觉得自己不懂得和要学的东西真的是太多了。外面也有很多厉害的人,千万不要让自己成为一个井底之蛙,局限于自己的小空间里。先看看CSS里到底讲了什么?
虽然CSS+DIV很强大,但是细细缕下来,其实这些知识,我们在牛腩的时候也有用过,而且也是很好学很好用的,所以不要被它的表面吓到了。
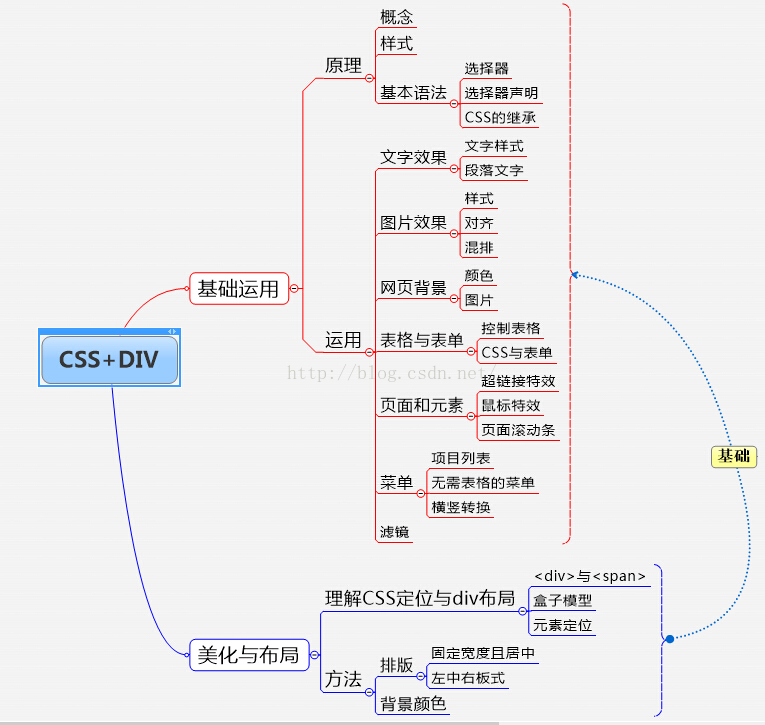
基础运用
强大的技术背后总少不了基础知识,那到底什么事CSS呢?正式的说它就是层叠样式表,它是用于控制网页样式并允许将样式信息与网页内容分离的一种标记行语言。我的理解就它网页里的内容是分开的,但是它是控制和排版着网页的内容,比如说文字的字体、颜色、背景和排版等,还有网页中用的图片以及该怎么摆放这些图片。这样就可以达到解耦的效果,更容易对网页进行排版控制。而DIV是什么呢?在我们敲牛腩的时候用到了很多DIV,当时就只知道照着敲,却没有去查查它是什么,用来干嘛的,突然觉得自己好笨啊。百度了一下,其实它就是用来定位的,你要把东西放那,在他里面写就行了。链接
CSS也是一门编程技术,它也有自己的一套基本语法,很特别却不太难,多用就好了。它的语法里主要是选择器,这些基本语法要多用才能够熟练掌握。它的运用一般是文字、图片、网页背景、表格和表单的样式等等效果。
美化与格局
其实CSS就是为网站的美化与格局布置而生的,它是在上面的基础知识上产生,就是为了让网页更美,布局更合理。具体的方法应用与掌握还是得在实战中才能够得到更好的掌握。
总结
有没有觉得CSS+DIV在网页的设计中起到一个“花仙子”的身份,有了它,我们的网站会更美,布局更合理,最后是更能够让用户满意。但是想要掌握它,还是得在实战中才能够让它成为自己的一门技巧。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








