文章由来:最近用Nutz写了两个项目,但是没有亲自配置(论有一个好CTO的重要性),于是今天自己配置一次,随手记下来,方便你我他~
使用软件:IDEA 2017.1、xampp(使用其内置的mysql)、navicat(图形化管理数据库工具)
一、新建JavaWeb项目
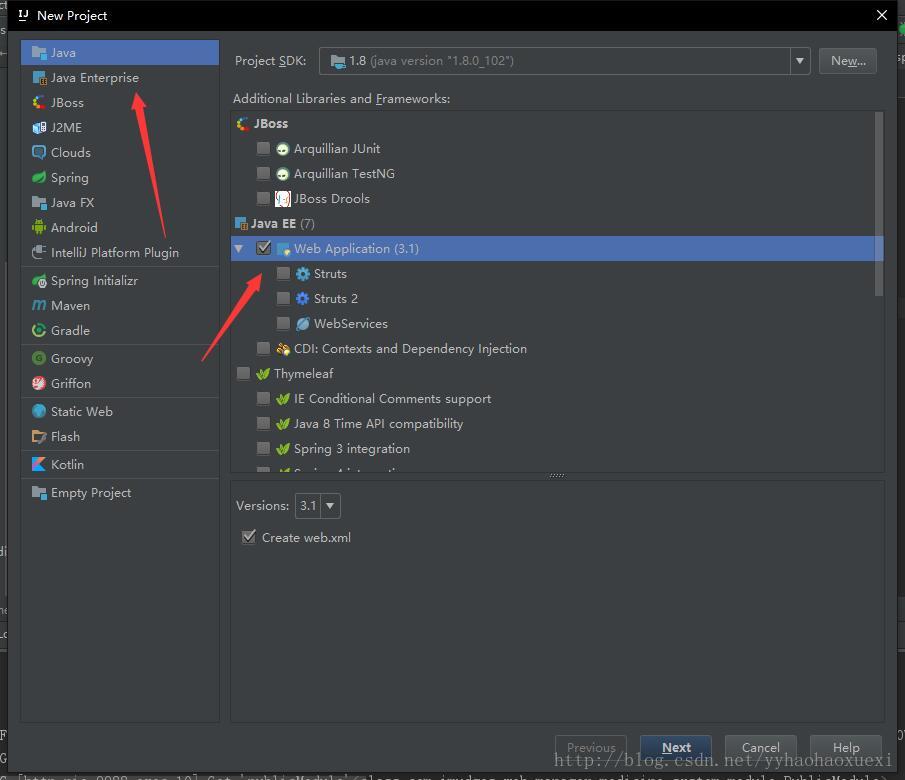
1、我们使用Nutz框架,不用选择IDEA自带的一些内容,新建一个空的项目就好啦~
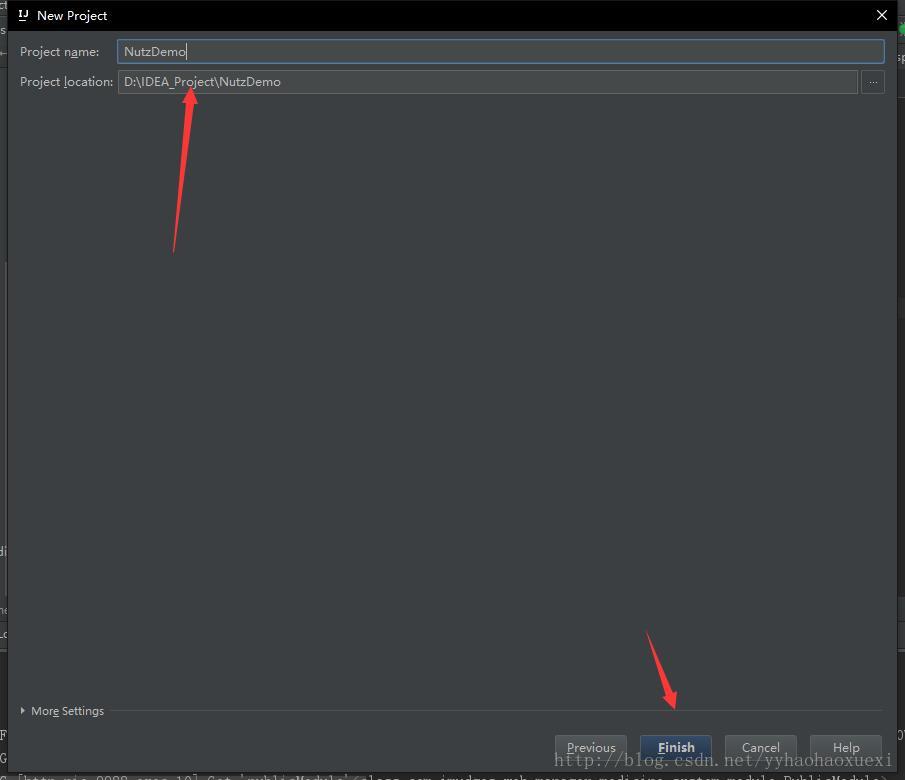
2、明确自己的项目目录是一种非常好的习惯,便于以后手动对项目进行一些处理。

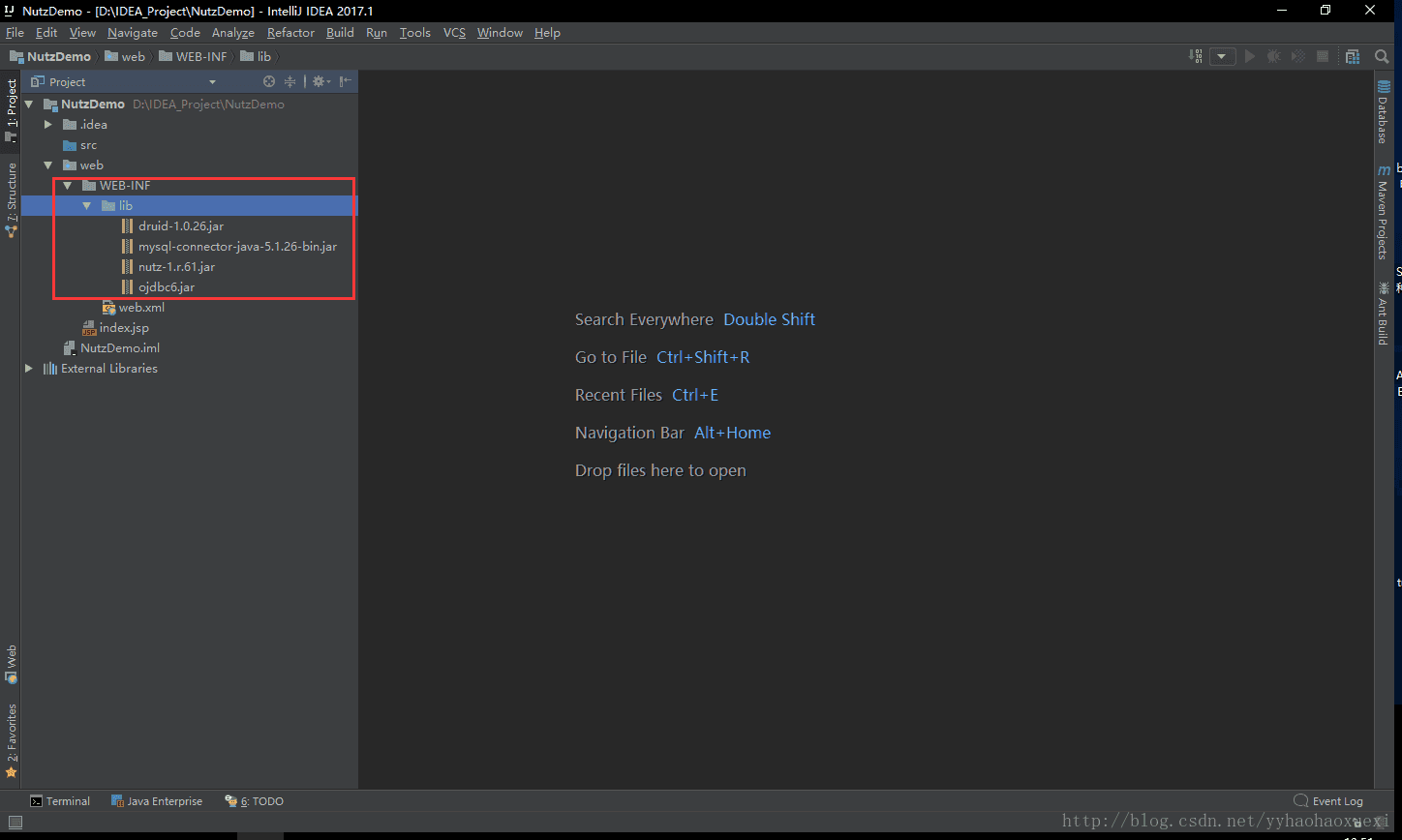
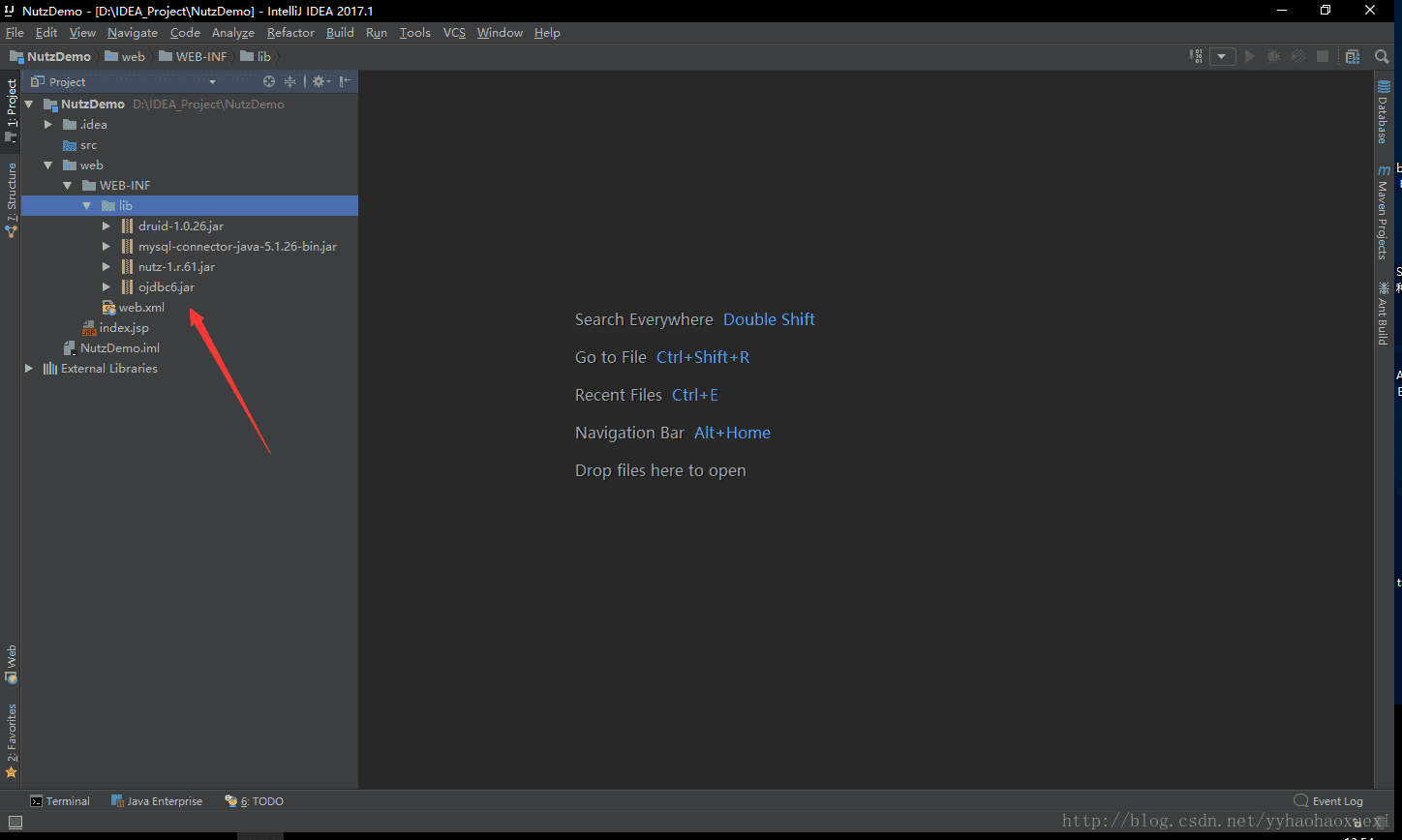
3、新建好的目录如图,同时导入一些jar包。
druid-x.x.xx.jar:使用阿里的数据库连接池。
mysql-connector-java-x.x.xx-bin.jar:mysql的连接驱动(本次数据库使用mysql,如果你想用Oracle,别着急,慢慢看)。
nutz-x.x.xx.jar:nutz官方发布的jar包,按需求下载。
ojdbc6.jar:连接Oracle使用。

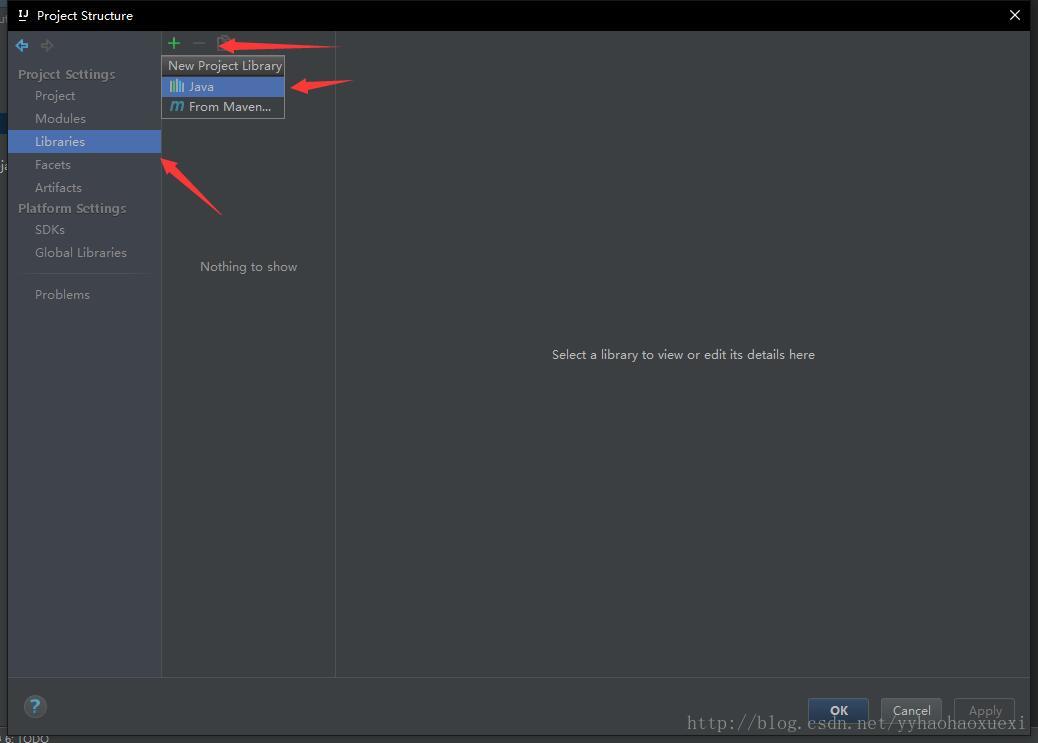
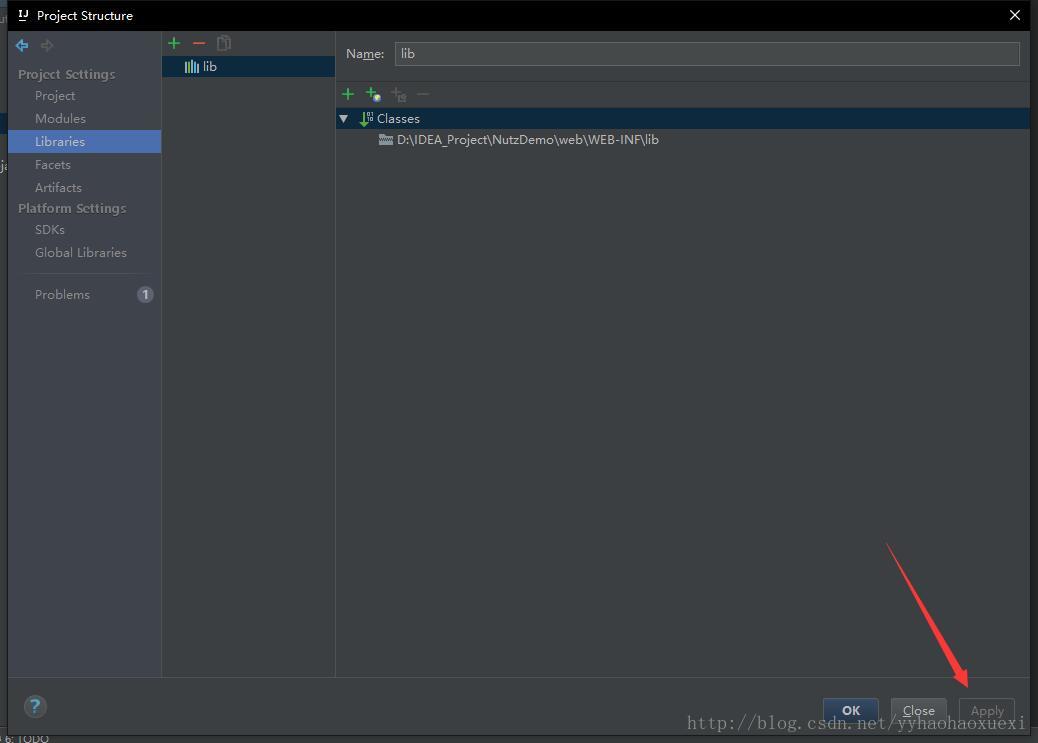
4、将lib目录设置为Libraries(lib目录是我自己建的)

设置完之后的lib长下面的这个样子:

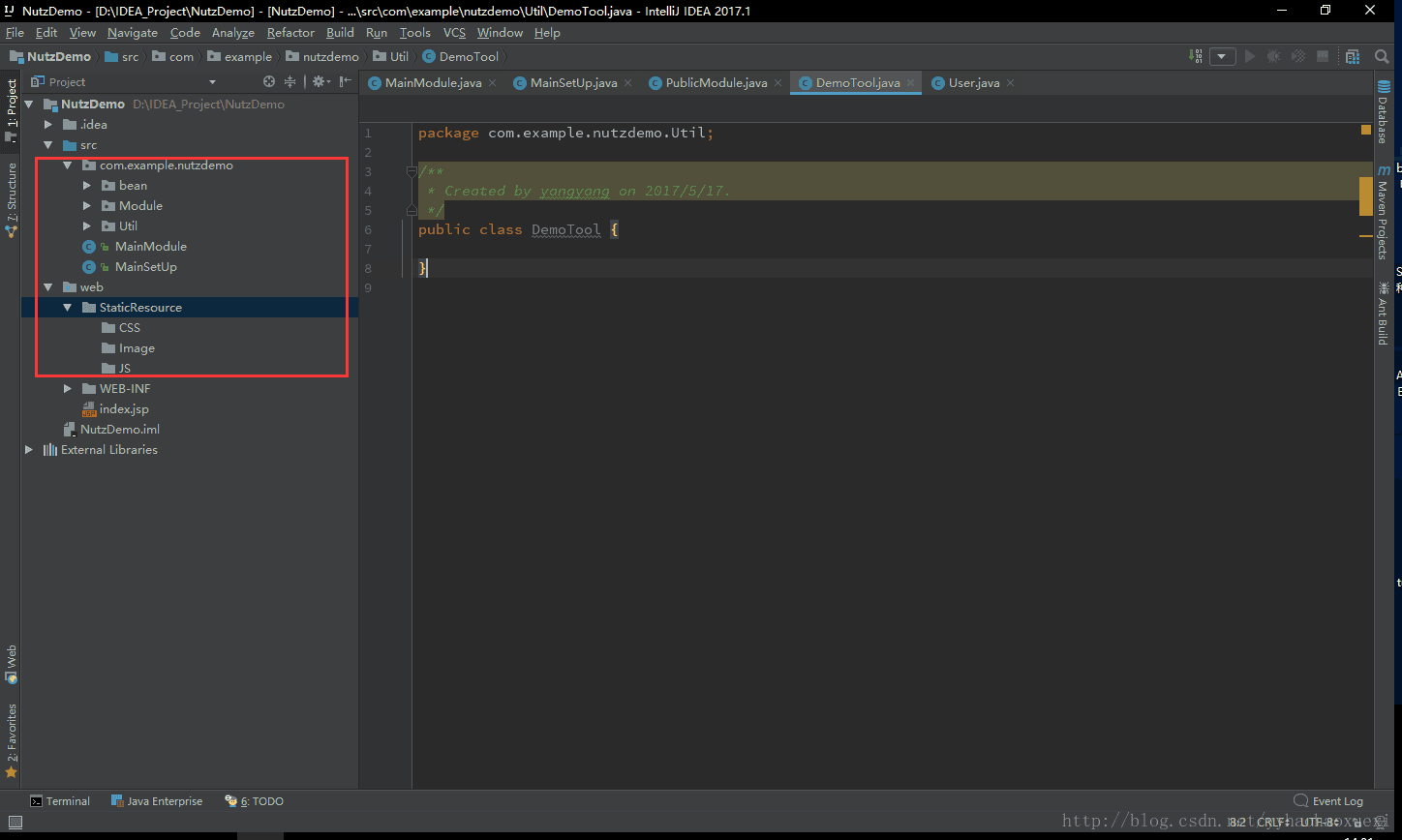
5、建立基本的项目目录,如图,这是我比较喜欢的项目目录(我CTO比较喜欢的)

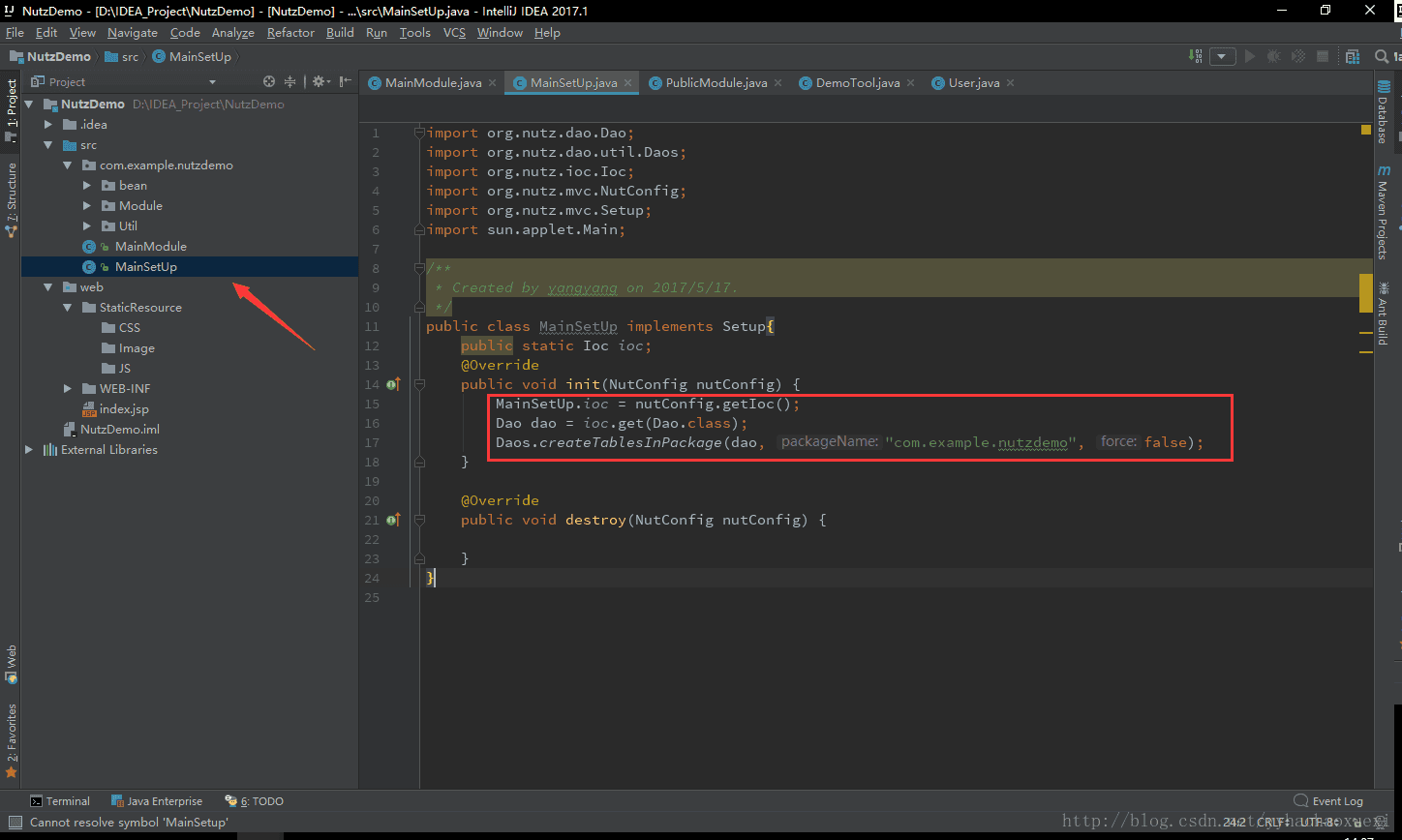
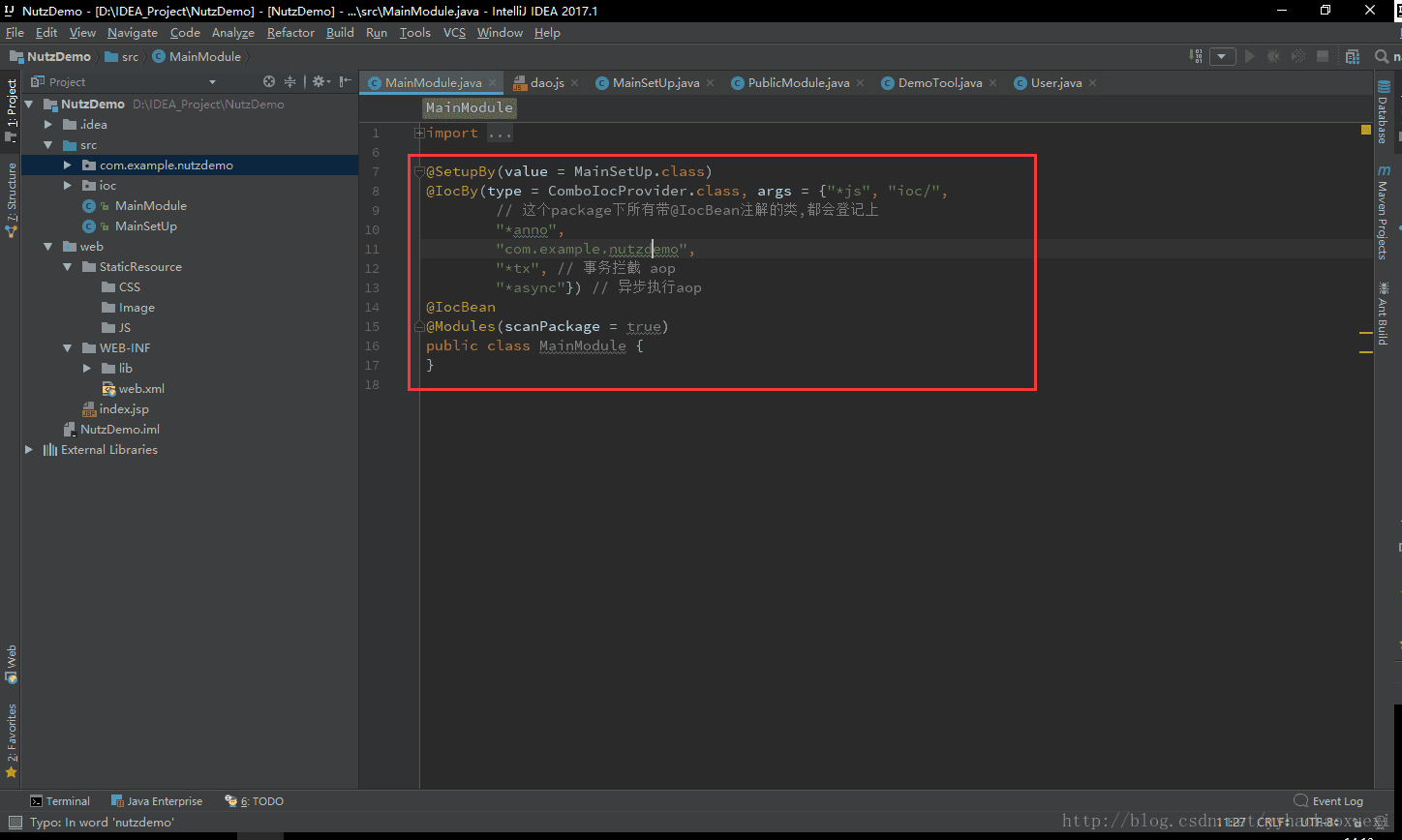
6、完善MainSetUp.class MainModule.class(在这个步骤的描述上可能不及Nutz官方文档,如有疑问,详询Nutz官方开发文档)
MainSetUp.class:

MainModule.class:

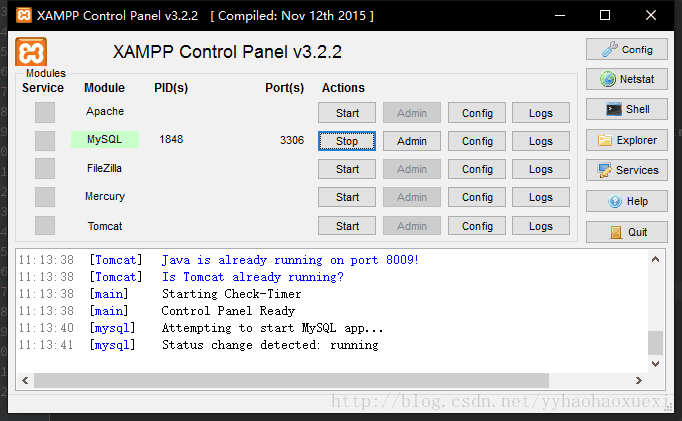
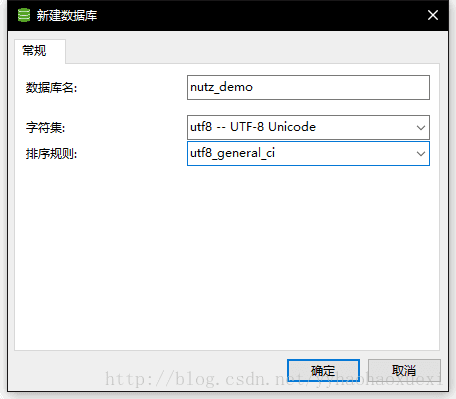
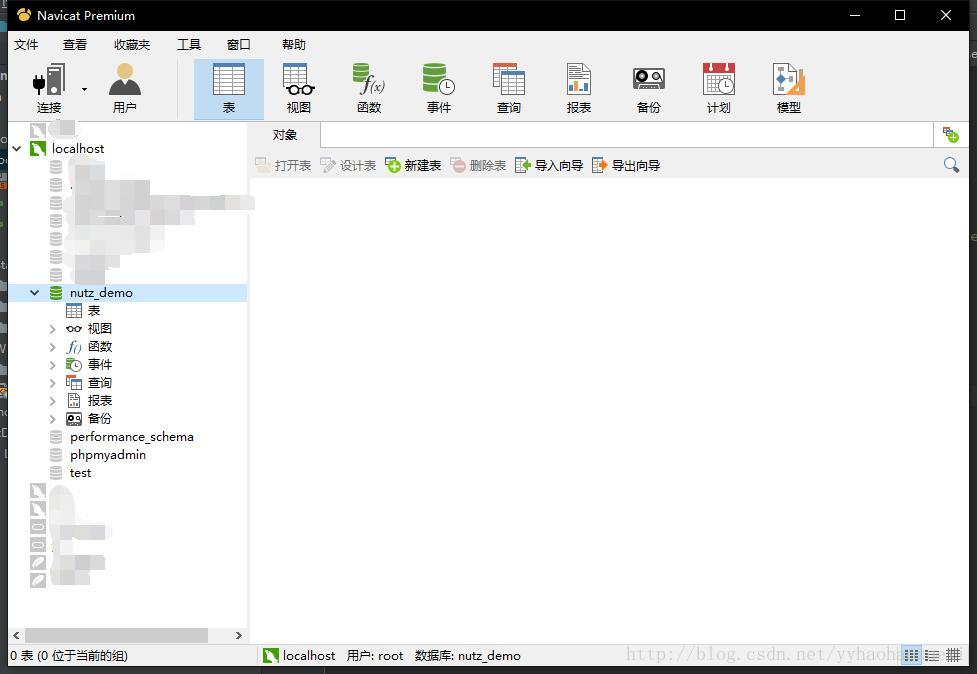
7、配置连接数据库信息,我使用的是本地数据库,数据库名为:nutz_demo。
使用xampp+navicat建立数据库如下:



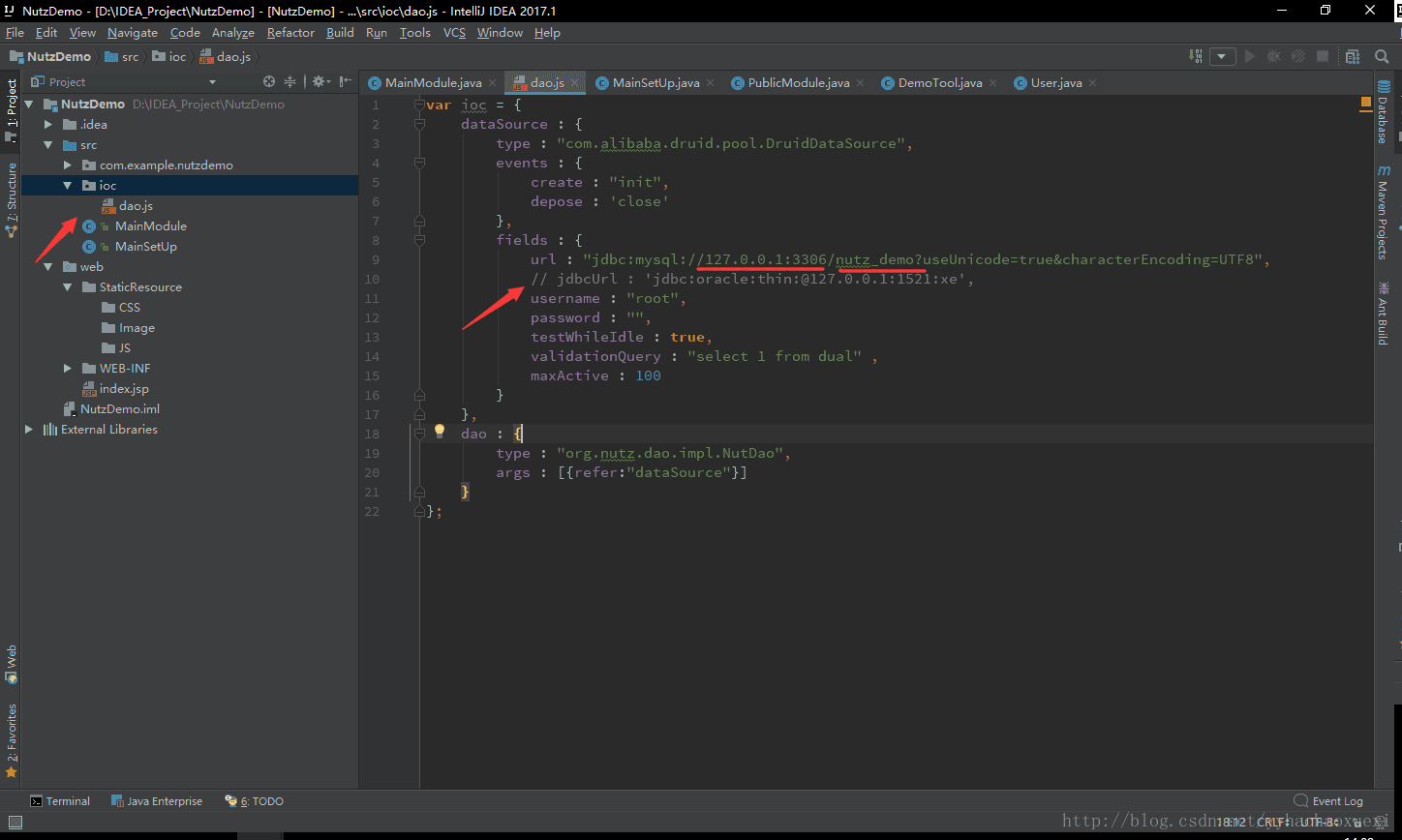
dao.js配置信息:

注意: (1)数据库需要我们手动新建
(2)注释掉的是使用Oracle时需要做的配置
(3)代码具体解释,详询Nutz Ioc官方文档
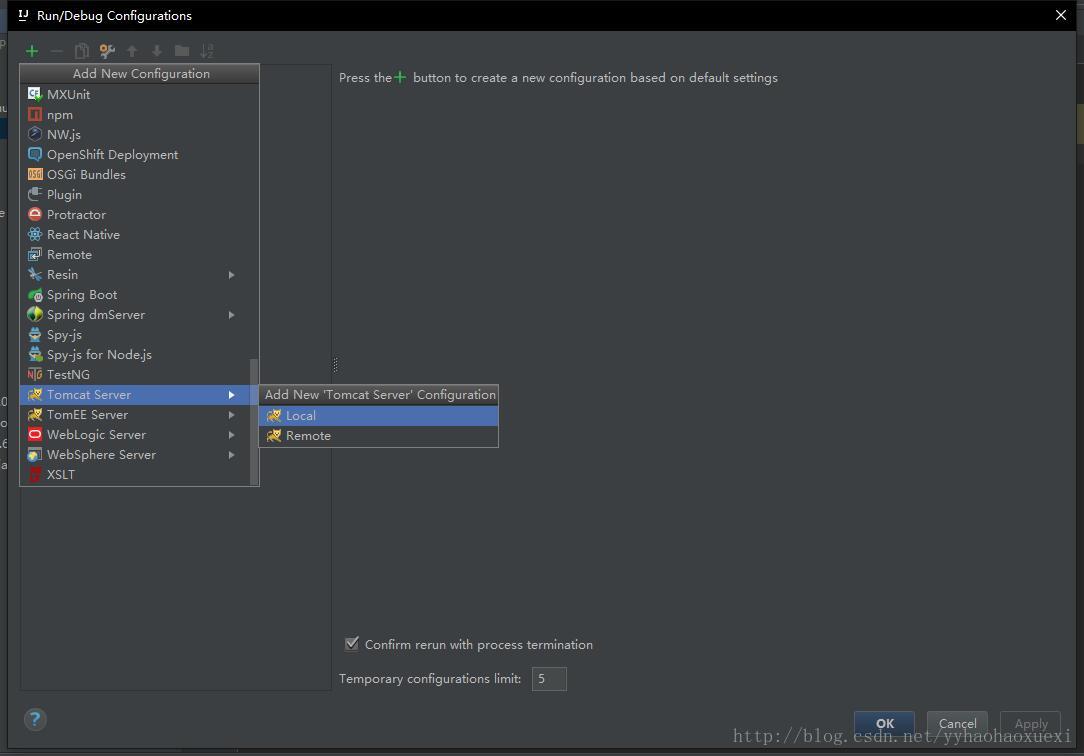
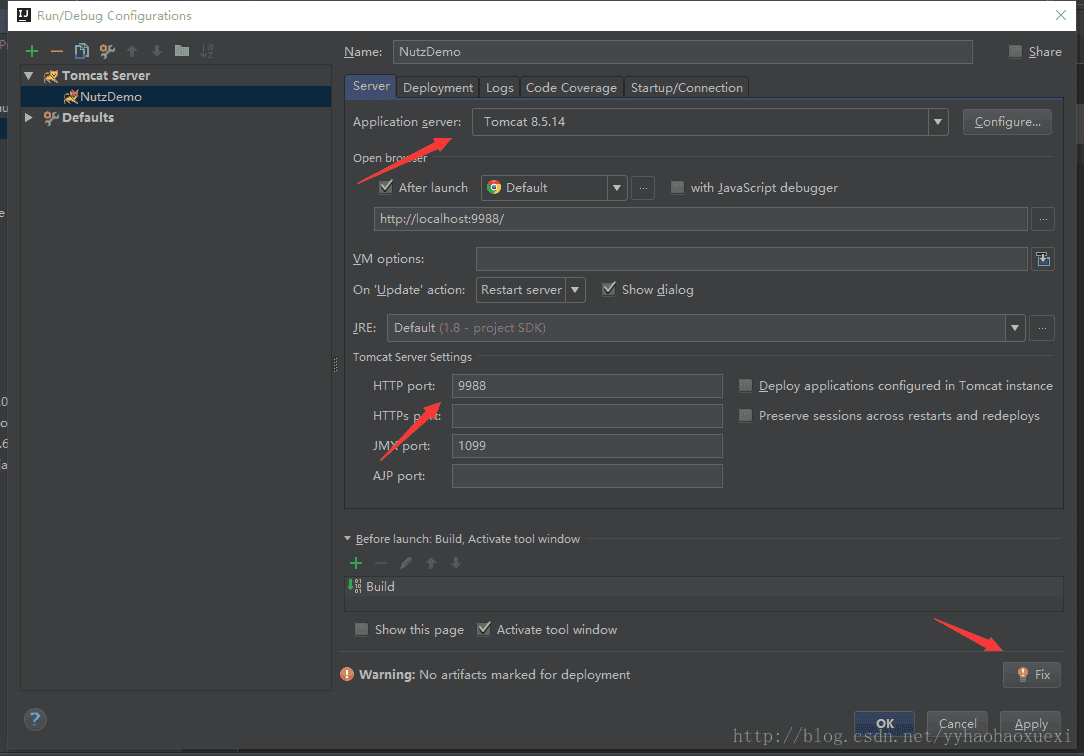
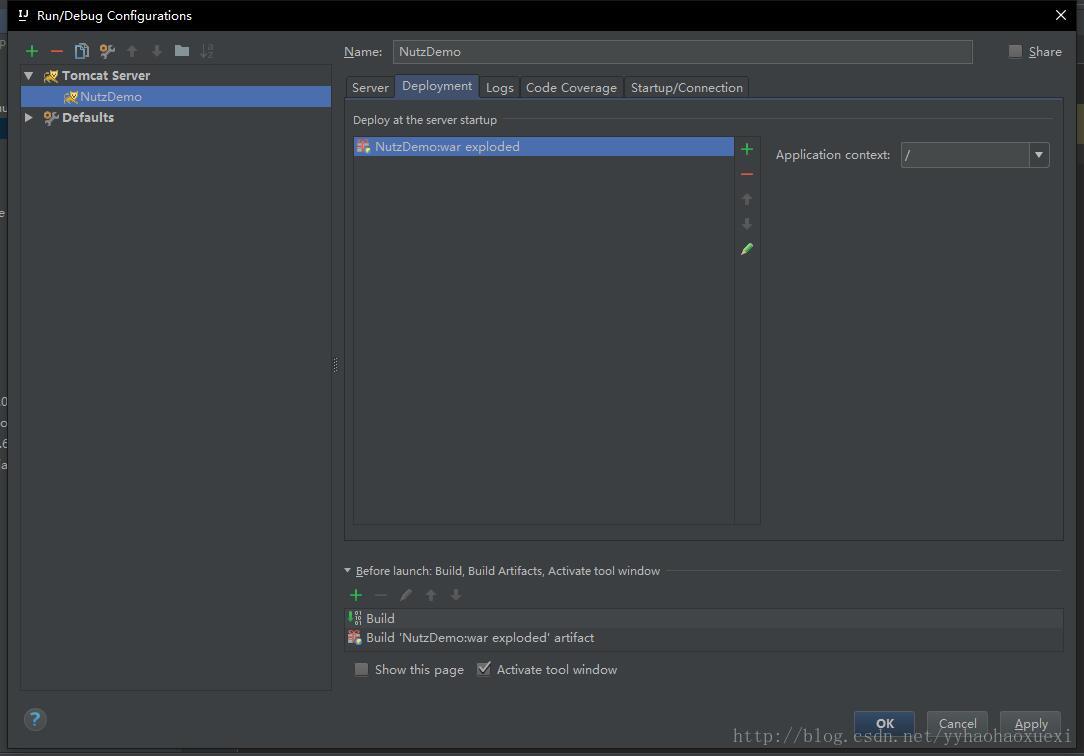
8、Tomcat配置:



9、运行结果:

2017年9月3日补充:之前忘记把配置web.xml信息的代码给贴上来了,今天看,突然发现少了点什么......
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<servlet>
<servlet-name>DruidStatView</servlet-name>
<servlet-class>com.alibaba.druid.support.http.StatViewServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DruidStatView</servlet-name>
<url-pattern>/druid/*</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.php</welcome-file>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>DruidWebStatFilter</filter-name>
<filter-class>com.alibaba.druid.support.http.WebStatFilter</filter-class>
<init-param>
<param-name>exclusions</param-name>
<param-value>*.js,*.gif,*.jpg,*.png,*.css,*.ico,/druid/*,/rs/*</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>DruidWebStatFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>nutz</filter-name>
<filter-class>org.nutz.mvc.NutFilter</filter-class>
<init-param>
<param-name>modules</param-name>
<!--注意!!!此处MainModule所处的包,根据自己的项目来配置-->
<param-value>com.imudges.petsloveweb.MainModule</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>nutz</filter-name>
<url-pattern>*.html</url-pattern>
</filter-mapping>
</web-app>





















 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








