一镜到底形式的H5是现在很受欢迎的一种营销玩法,通常是在h5页面中通过模仿镜头的拉伸,使得不同的画面元素陆续呈现在观众眼前的一种表现方式。在H5页面不剪,画面不切的情况下,做到一气呵成的浏览效果。对于这种酷炫的H5视觉玩法,在内容展示以及吸引用户眼球方面,都可以说有着非常强力的作用。
那么今天就给大家来分析下“一镜到底”型的H5案例到底有哪些制作方式。首先一镜到底类型的H5有一下几种类型:
表达方式就是简单的上下左右滑动,在整个过程中将其他元素融入滑动,能让作品更加立体,摆脱只有文字的枯燥。视差动画与一镜到底的结合,让故事的传达更加直接明了,无论是视觉效果还是趣味性,都非常出彩,故事内容丰满,逻辑清晰,可读性强。
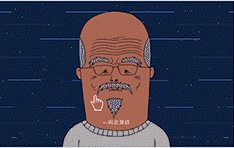
代表案例:逃不掉的四字魔咒
品牌主:网易
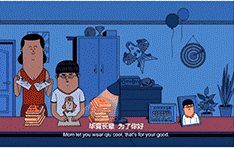
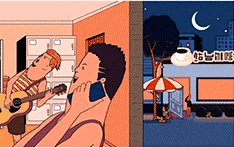
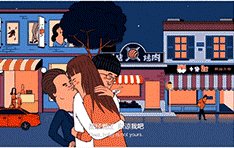
横向滑动的一款长页图H5案例。案例讲述一个人回忆起从小到大,在家庭、学校、职场等各种地方,所遭遇的各种“四字魔咒”每个年龄段对应不同的内容。











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








