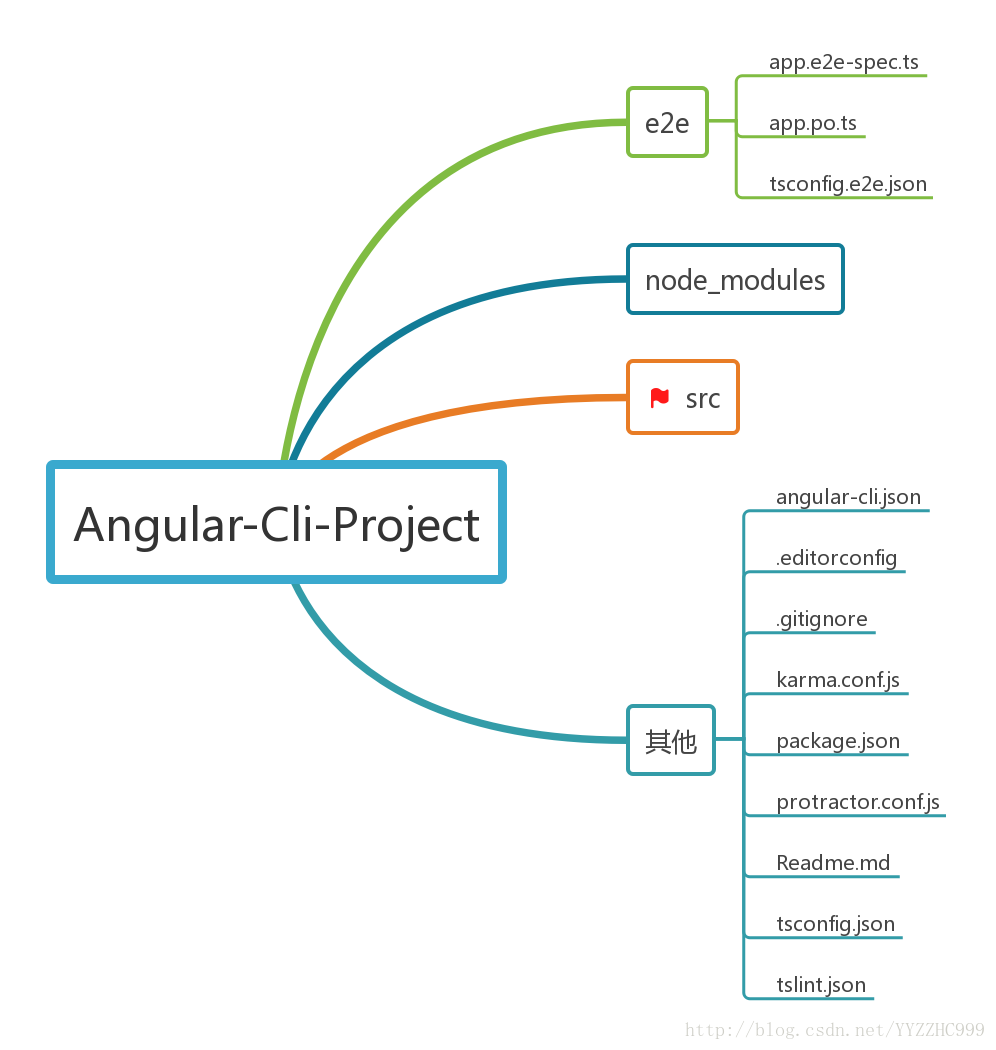
整体文件结构
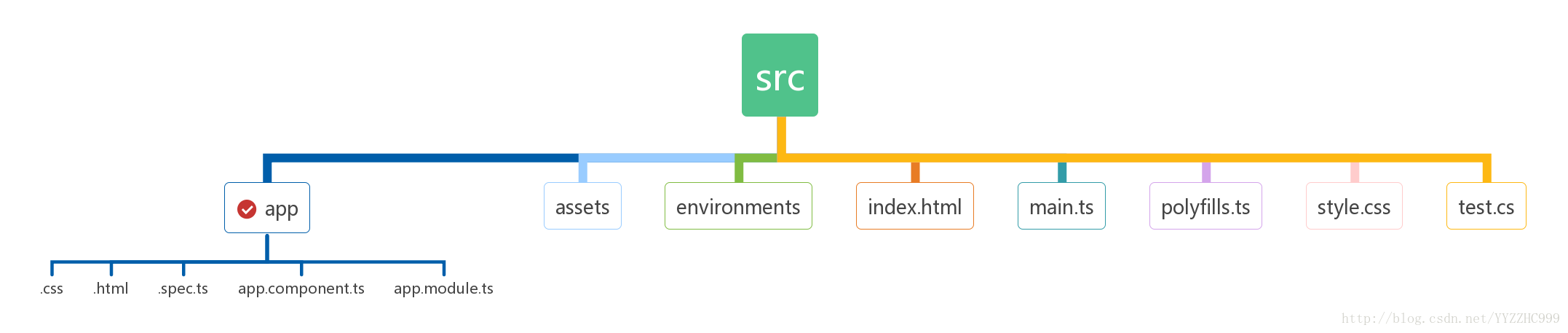
应用的源代码目录

一级文件内容
- E2e:端到端测试目录,做自动化测试
- node_modules:项目依赖包
- Src: 应用的源代码目录
- 其他
- Angular-cli.json : angular命令行工具的配置文件
- karma.conf.js: kamar自动化测试的集成器的执行器
- Package.json :做angular开发用到的各个模块版本
- Protractor.conf.js :自动化测试执行的配置文件
- tslint.json :定义代码质量检查的规则
- tsconfig.json :typescript编译器的配置,已经按照angular项目标准已经配好了,大家不用动
- ReadMe:angular命令行工具生成的标准说明
- Node_modules library root: 所需的第三方依赖包
应用程序目录
- App :包含我们应用的组件和模块(我们的代码主要写在这里 )
○ App.component.css:
○ App.component.html
○ App.component.spec.ts
一个angular程序至少需要一个模块+一个组件,下面的模块和组件是命令行工具为我们自动生成的
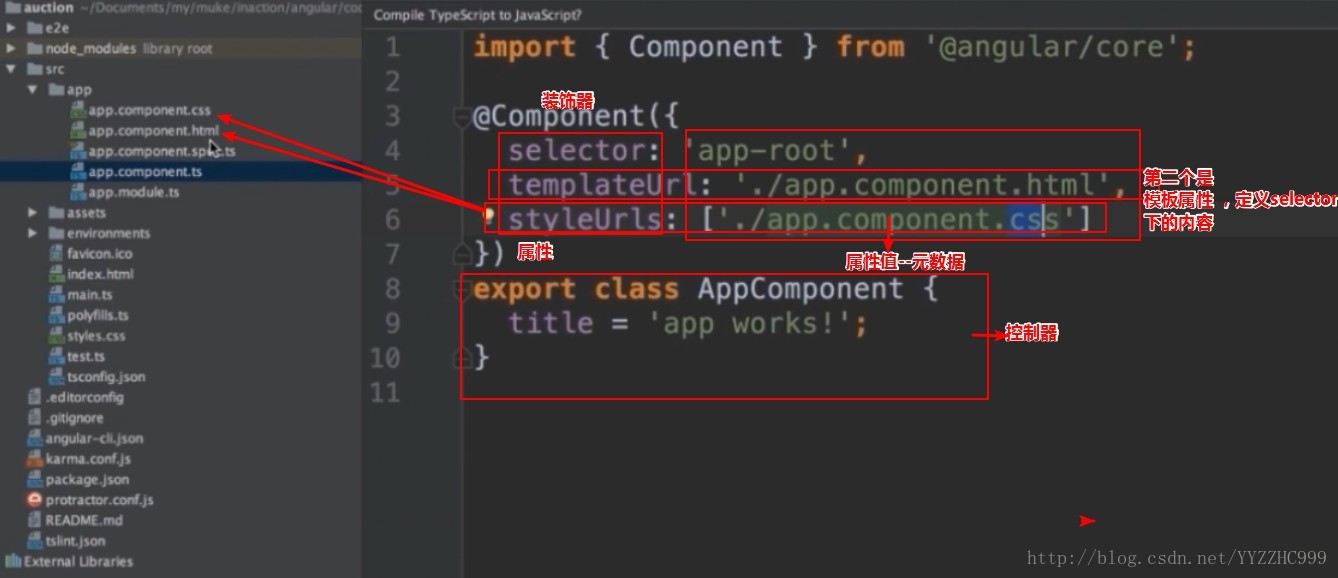
○ App.component.ts: 组件:整个应用的基础(详见下图)
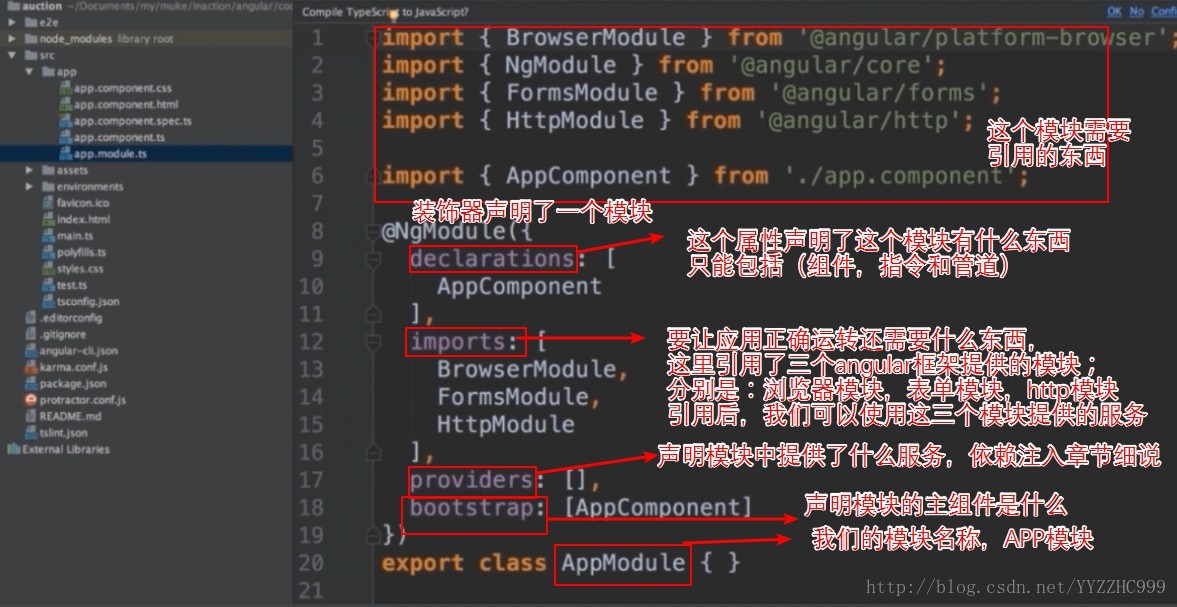
○ App.module.ts:模块,带着装饰器的typescript类(详见下图)
- Assets :存放静态资源,比如用到的图片
- Environments:环境配置,angular支持多环境开发,我们的代码会共用于多个环境,开发环境、生产环境,测试环境,但不同的环境配置不一样
- environment.prod.ts:存放不同环境配置文件,编译时会将不同环境的配置文件编译到不同环境的代码中去
- Index.html:整个应用的根HTML,系统一起来,就访问这个文件
- Main.ts:整个web应用脚本执行的入口点,通过这个文件来启动整个项目
- Polyfills.ts:导入一些库,来适应一些版本比较老的浏览器
- Style.css:程序的全局样式
- Test.ts:与karma文件一样用来做自动化测试
组件(App.component.ts)

模块(App.module.ts)























 1994
1994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








