DIV CSS left right top bottom定位
这四个CSS属性样式用于定位对象盒子,必须定义position属性值为absolute或者relative。
Left 当前元素的左侧与父元素左侧(就是原来默认位置)的距离值。右移。
Right 当前元素的右侧与父元素右侧的距离值。左移。
Top 当前对象顶部距离原位置顶部距离多少。下移。
Bottom 当前对象底部距离原位置距离多少。上移。
#out
{
width:200px;
height:200px;
background:#33C;
}
#in
{/*left:50px;right,top,bottom*/
width:100px;
height:100px;
background:#C39;
position:relative;
}
</style>
</head>
<body>
<div id="out">
<div id="in">
</div>
</div>
</body>小女子自己运行结果:
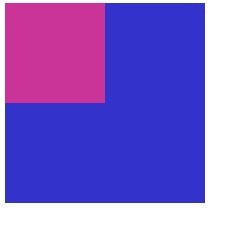
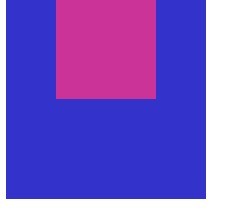
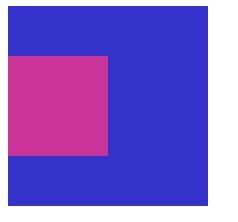
默认 right left
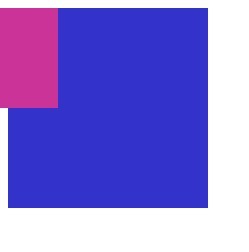
top
tips:
js在获取这个top等定位值的时候,如果css中没有显式指定这个值,IE,chrome,oprea等认为该值为auto,firefox认为该值为0px.
通常我们使用position:absolute;position:relative进行绝对定位布局,通过CSS进行定义定位,DIV布局HTML。
绝对定位如果父级不使用position:relative,而直接使用position:absolute绝对定位,这个时候将会以body标签为父级,使用position:absolute定义对象无论位于DIV多少层结构,都将会被拖出以<body>为父级(参考级)进行绝对定位。
绝对定位非常好用,但切记不要滥用,什么地方都用,这样有时会懒得计算距离上、下、左、右间距,同时可能会造成CSS代码臃肿,更加经验适当使用,用于该使用地方。
**********************************************菜蛋的分割线**************
不能系统的学习,就遇到什么,一点点的积累~~~


























 6600
6600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








