这里还没有什么新的体会。就直接上代码,在上篇一处上改出来的
import QtQuick 2.5
import QtQuick.Controls 1.4
ApplicationWindow {
visible: true
width: 1366
height: 768
title: qsTr("Loader&Component")
Loader
{
id: m_Loader_1
width: 100
height: 100
x:0
y:0
sourceComponent: m_Compoent
Connections
{
target: m_Loader_1.item
onM_RectClicked:
{
console.log("组件点击信号发出")
}
}
}
Loader
{
id: m_Loader_2
width: 400
height: 400
x:200
y:0
sourceComponent: m_Compoent
}
Component
{
id: m_Compoent
Rectangle
{
width: 300
height: 300
color: "#FF0000"
signal m_RectClicked
MouseArea
{
anchors.fill: parent
onClicked:
{
m_RectClicked()
}
}
}
}
}
就是这么多。没有难度。有什么不明白,可以问我哦
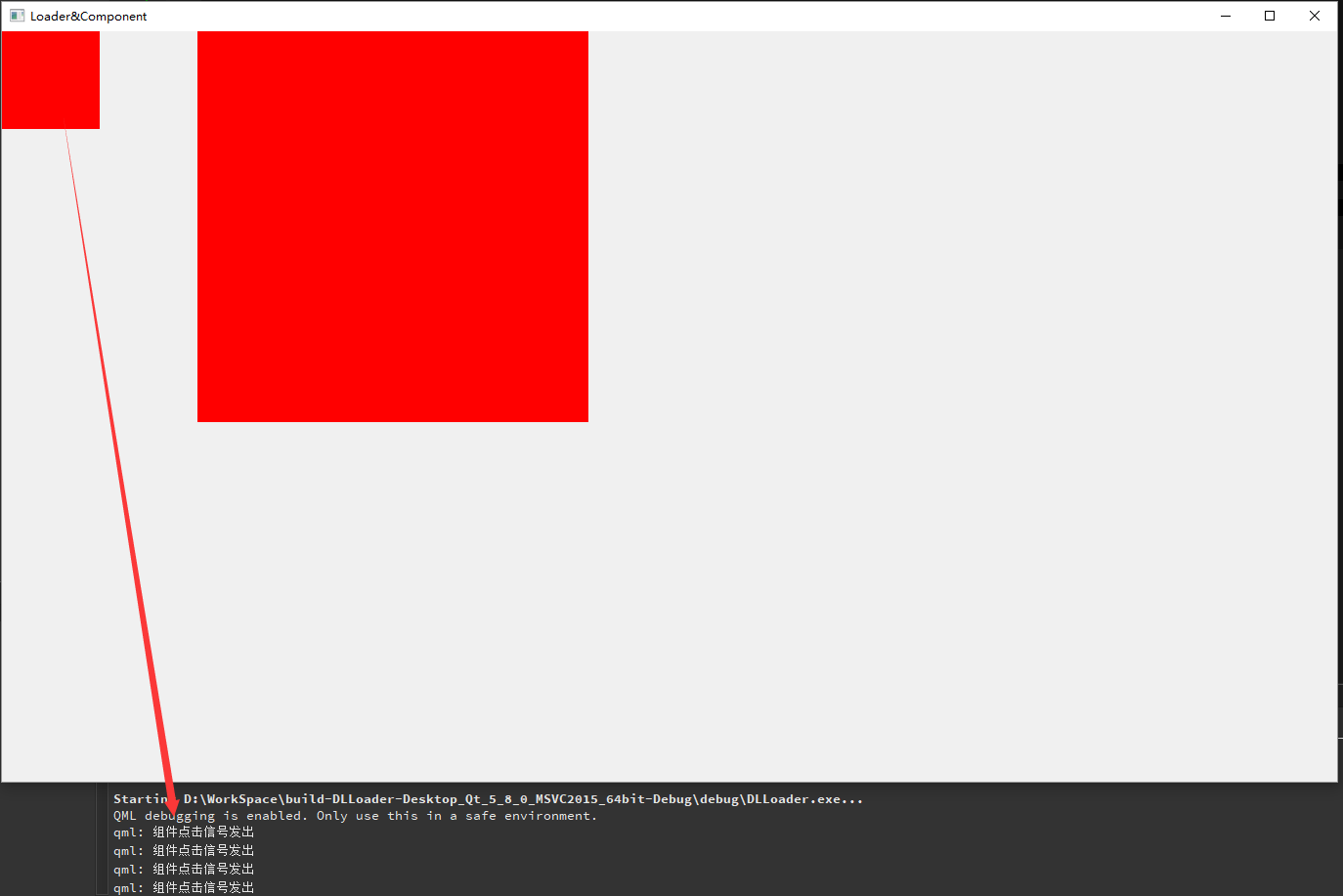
运行截截图

























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










