https://developer.mozilla.org/En/Firefox_addons_developer_guide
Chapter1: Introduction to extensions
Chapter2: Technologies used in developing extensions
Chapter3: Introduction to XUL—How to build a more intuitive UI
Chapter4: Using XPCOM—Implementing advanced processes
Chapter5: Let's build a Firefox extension
Chapter6: Firefox extensions and XUL applications
概述
你阅读这篇指南说明你已经用过Firefox了。或许你第一次看到Firefox的时候会很惊讶的发现Firefox的结构比其他特性丰富的浏览器(如,opera或safari)要简单很多。现今什么样的特性才会认为是网络浏览器的标准呢?或许精细设计的标签控件、鼠标姿势、大量的工具条和按钮、快速阅读器、集成大多数网络应用、或者复杂的用于辅助网络设计的工具。但是我们认为创造一个集所有功能于一体的浏览器也不能够满足每一个人。
相反的,Firefox可以通过扩展来支持这些特性。核心浏览器只限于基本的特性,因此它是一个能够满足新手的东西,但那些想要更多东西的用户可以安装扩展。
关于扩展
使用Add-ons Manager进行管理
Firefox的附加组件管理器是一种管理扩展的极好方式,也是易用性的一个伟大进步。附加组件管理器处理如下的任务:
- 安全的安装与卸载附加组件
- 确保附加组件与当前使用的Firefox版本相兼容
- 管理一个受信任的安装附加组件的白名单
- 通过禁用附加组件来协助解决附加组件产生的问题并提供安全模式
- 确认并运行更新
- 提供访问附加组件设置对话框的途径
- 提供附加组件支持网站的访问途径
刚开始,没有足够的文档可用,扩展开发者基本上都只能靠自己;但现在已经有了可观的知识储备。
因为Firefox和其扩展都是设计成多语言支持的,任何感兴趣的人都可以将来自世界各地的优秀扩展快速的进行本地化。
这就降低了使用和开发扩展的门槛;联系Firefox的快速流行,事实上创造了一个积极的循环,使得扩展用户和扩展开发者的大量增长——现在偶多余7000个扩展和主题发布在Firefox的add-on网站(https://addons.mozilla.org/)
利用扩展可以做些什么
我们来看看扩展可以添加什么样的特性以及一些实际的扩展例子。单一特性的扩展
这些是相对简单的扩展,仅仅添加一个简单的特性。Text Link
双击不带链接的URL也会打开那个URL。
Undo Closed Tabs Button
添加一个按钮到工具栏以重新打开历史菜单中最近关闭的标签页。

Locationbar

将一个URL的 域名和路径进行分离以便于更简单的阅读。
提升特性的扩展
这些扩展提升了Firefox中已经存在的特性。Tab Mix Plus
提供与标签相关的详细设置。
PrefBar
从工具栏访问多种首选项
NoScript

在网站上启用或禁用JavaScript的执行
集成网络应用的扩展
使用某些网络应用出现的API来提供某些信息。GmailManager
在状态栏显示接受到的消息数
AdSense Notifier
在状态栏显示 AdSense revenue。
Forecastfox
在状态栏显示天气预报。
提供新特性的扩展
扩展可以添加完全的新特性到Firefox中。这类扩展需要更高水平的知识以及编程能力。GreaseMonkey
UserChrome.js
这些都在Firefox中提供了一个用于运行用户脚本(JavaScript)的环境,这里脚本可以指定目标网站。
Adblock Plus
屏蔽不想在网页中看到的广告。
All-in-One Gestures
添加鼠标手势功能。
应用程序级扩展
这些是复杂的扩展,完全可以认为是具有它们自己的版权的完整应用程序,只是使用了Firefox作为开发平台。Sage
一个高级的RSS阅读器。
Scrapbook
一个网页剪辑管理器。
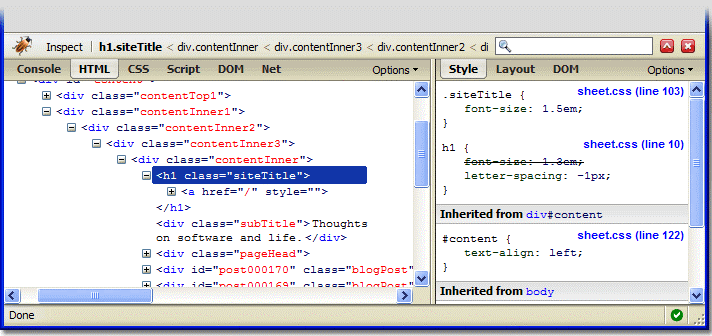
Firebug
一个极为复杂的用于监视和调试CSS,HTML以及javascript的网络开发环境。
搞怪的扩展
有很多没有太多用处的搞怪的扩展。Together with Foxkeh
在侧边栏和对话框中显示mozilla Japan的吉祥物Foxkeh。
Turn Cancel button into a shiitake mushroom
将取消按钮变成一个蘑菇盖。

这是对一小部分扩展的简单概览,还有很多其他可用的独特的扩展。
表1: Firefox的高级定制方法
| 在网站中是否有效? | 在Firefox中是否有效? | |
| 使用样式表(通过CSS改变外观) | 是:可以修改userContent.css文件,或者使用样式扩展 | 是:可以修改userContent.css文件,或者使用样式扩展 |
| 用户脚本(通过JavaScript改变外观和功能) | 是:可以使用GreaseMonkey扩展或者"bookmarklets" | 是:可以修改userChrome.js通过javascript来添加功能 |
| 扩展(可以做任何事情) | 是 | 是 |
| 主题(这可以改变浏览器的外观) | 否 | 是 |
构建一个扩展
表1显示了用户在Firefox中可以做的各种各样的定制选项。用户有灵活的定制选项,使用用户样式表CSS和用户脚本javascript/DOM(这些是基于Stylish, GreaseMonkey,以及userChrome.js).除了CSS和javascript,扩展可以利用XUL和XPCOM技术来设计更加复杂的特性。主题,可以改变Firefox的外观,也是一种附加组件。
为了创建一个扩展,你需要一个想法以及一点点编程能力。下面的章节会详细解释在编写扩展中使用到的技术以及一些日本的扩展作者。我们鼓励你亲自进行尝试。























 4774
4774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








