这是一个很简单的动画框架,基于Facebook的POP库。使用它你就可以在故事版中以0行代码的代价来添加动画了。
Github上地址是 这里.
你可以从这里下载DEMO查看效果.
如果你觉得不错,欢迎在到这里点个赞,方便让更多人注意到它

功能
- 使用属性来添加一个动画到任意的View。
- 在nib或者故事版唤醒时自动执行动画。
- 也可以随时手动执行动画。
- 控制动画的细节。
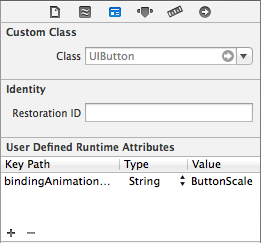
- 给control绑定一些动画,例如按下松开等状态。
- 轻松的扩展新的动画,只需要实现
FastAnimationProtocol、ControlFastAnimationProtocol和FastAnimationReverseProtocol这几个协议.
环境要求
iOS SDK: iOS 6.0+
XCode版本: 5.0+
如何安装
最好的办法是使用CocoaPods:
-
添加这行到你的
podfile文件pod 'FastAnimation' -
安装更新
pod install
如果想要尝试最新的版本,你可以添加这个pod 'FastAnimation', :head.
使用指导
1. 在故事板里使用
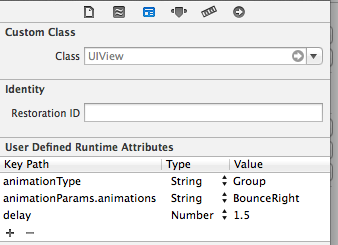
你可以通过设置用户自定义运行时属性(user defined runtime attributes)给View添加一个动画。


下面是一些属性的含义:
UIView的属性
-
animationType
通过这个属性来指定动画的类型,可以是完整的类名,也可以省略
FAAnimation前缀. -
delay
执行动画的延时,以秒为单位。
-
animationParams
这个是各个动画的灵活参数,你可以从动画类的头文件中找到信息,例如下面:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 8450
8450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








