1、对于普通的方式无法获取到非行间样式的数值
1.1 html 代码
<body>
<div id="div1" style="width: 100px;"></div>
</body>
<style type="text/css">
#div1 {
width: 100px;
height: 100px;
background: red;
}
</style> <script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
window.onload = function() {
$("div1").onclick = function() {
alert(this.style.width)
}
}
</script>1.4 无法获取非行间样式的数值
1.5 修改html代码,则可以正常获取行间样式的数值
<body>
<div id="div1" style="width: 100px;"></div>
</body>
2、获取非行间样式的方法
2.1 获取非行间样式的Javascript的方法
//那个元素
//那个样式
function getStyle(obj, attr) {
//IE浏览器
if (obj.currentStyle) {
return obj.currentStyle[attr];
}
//火狐和谷歌浏览器
else {
return getComputedStyle(obj, false)[attr];
}
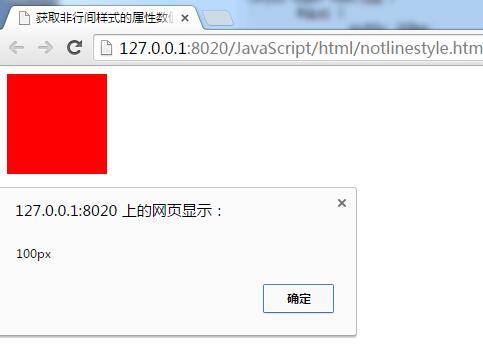
}2.2 获取非行间样式的完成代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取非行间样式的属性数值</title>
<style type="text/css">
#div1 {
width: 100px;
height: 100px;
background: red;
}
</style>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
//那个元素
//那个样式
function getStyle(obj, attr) {
//IE浏览器
if (obj.currentStyle) {
return obj.currentStyle[attr];
}
//火狐和谷歌浏览器
else {
return getComputedStyle(obj, false)[attr];
}
}
window.onload = function() {
$("div1").onclick = function() {
alert(getStyle(this, "width"));
}
}
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>2.3 关于复合样式的获取,以获取div的背景颜色为例子
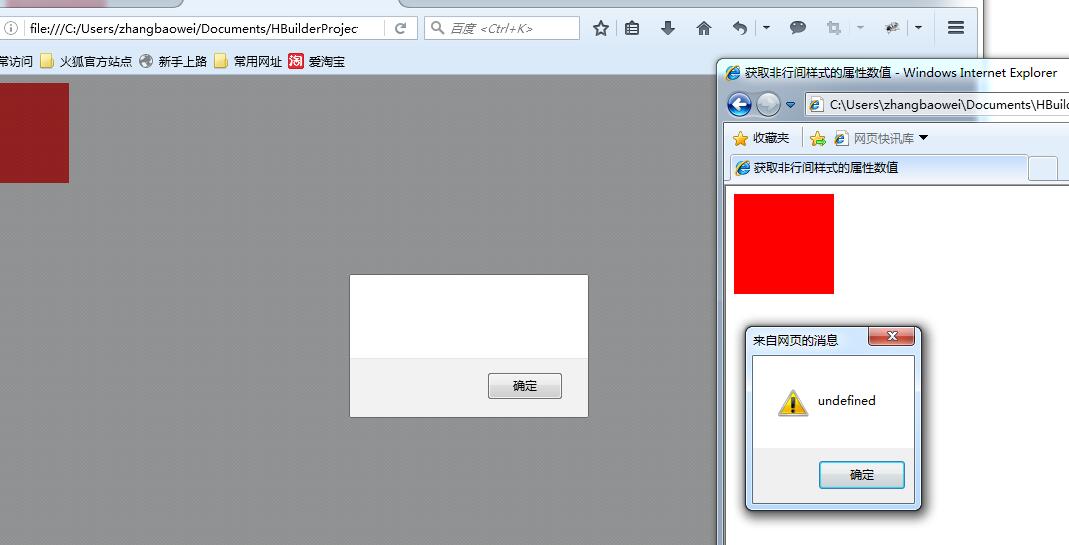
2.3.1 错误的获取复合样式
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
//那个元素
//那个样式
function getStyle(obj, attr) {
//IE浏览器
if (obj.currentStyle) {
return obj.currentStyle[attr];
}
//火狐和谷歌浏览器
else {
return getComputedStyle(obj, false)[attr];
}
}
window.onload = function() {
$("div1").onclick = function() {
alert(getStyle(this, "background"));
}
}
</script>
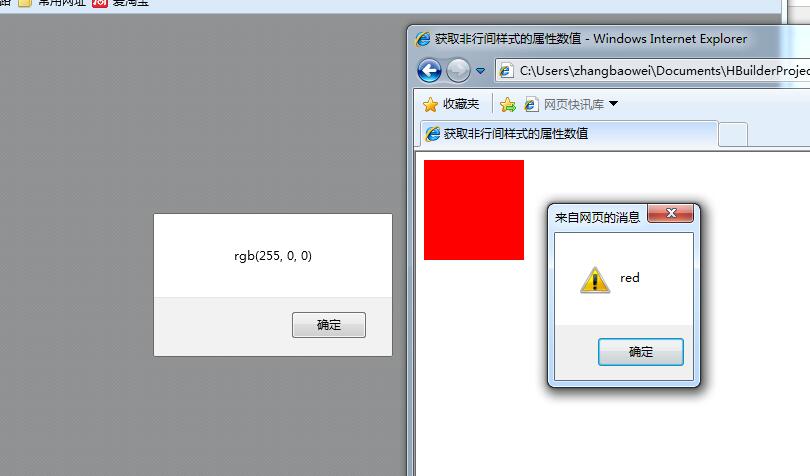
2.3.3 正确的获取复合样式
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
//那个元素
//那个样式
function getStyle(obj, attr) {
//IE浏览器
if (obj.currentStyle) {
return obj.currentStyle[attr];
}
//火狐和谷歌浏览器
else {
return getComputedStyle(obj, false)[attr];
}
}
window.onload = function() {
$("div1").onclick = function() {
alert(getStyle(this, "backgroundColor"));
}
}
</script>2.3.4 正确的获取截图

























 3174
3174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








