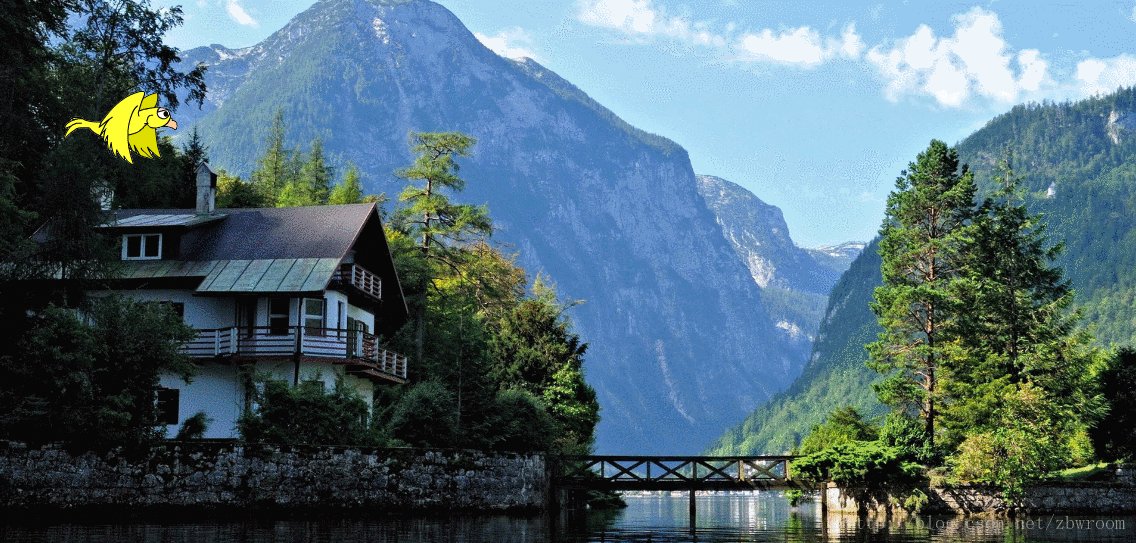
首先我们先看一下效果图 //这里是HTML代码
<div class="birdBox">
<div class="bird"></div>
</div>
//这里是css代码
*{margin: 0;padding: 0;}
html ,body{
width: 100%;
height: 100%;
}
body{
/* background-image: url('000.jpg'); */
/* background-size: 100% 100%; */
background: url('000.jpg') no-repeat 100% / 100%;
}
.bird{
width: 141px;
height: 85px;
background: url('bird.png');
animation: moveUp 1s steps(1) infinite;
}
.birdBox{
position: absolute;
width: 141px;
height: 85px;
top: 150px;
animation: birdsLine 20s steps(90) infinite ;
}
@keyframes birdsLine {
0%{ left:0;transform: scalex(1)}
50%{ left: calc(100% - 141px );transform: scalex(1)}
50.001%{ left: calc(100% - 141px );transform: scalex(-1)}
100%{ left: 0; transform: scalex(-1)}
}
@keyframes moveUp{
0%{ background-position: -0px;}
12.5%{ background-position: -141px;}
25%{ background-position: -282px;}
37.5%{ background-position: -423px;}
50%{ background-position: -564px;}
62.5%{ background-position: -705px;}
75%{ background-position: -846px;}
87.5%{ background-position: -987px;}
100%{ background-position: -1128px;}
}
首先这个demo并不是很难,只是简单的@keyframes,只不是在animation中animation-timing-function的属性值选择上选择steps()
steps(<integer>[, [ start | end ] ]?):
接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是start或end,指定每一步的值发生变化的时间点。第二个参数是可选的,默认值为end。
更多的详解大家可以参考http://css.doyoe.com/博主开通了一个关于前端分享的微信公众号,有兴趣的小伙伴欢迎关注:
公众号:简单的前端

不知道能不能推荐微信公众号,如有违反,请告知






















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








