在上一篇文章中stylus入门中已经介绍了如何安装stylus,但是在vue.js开发中遇到了以下一个问题:
1.通过指令全局安装stylus
$ npm install stylus -g
虽然全局安装了,但是在vue.js中并没有起到作用;
2.在vue.js的文件中创建了后缀名为.styl的stylus的文件,但是在编译的时候总是会报错
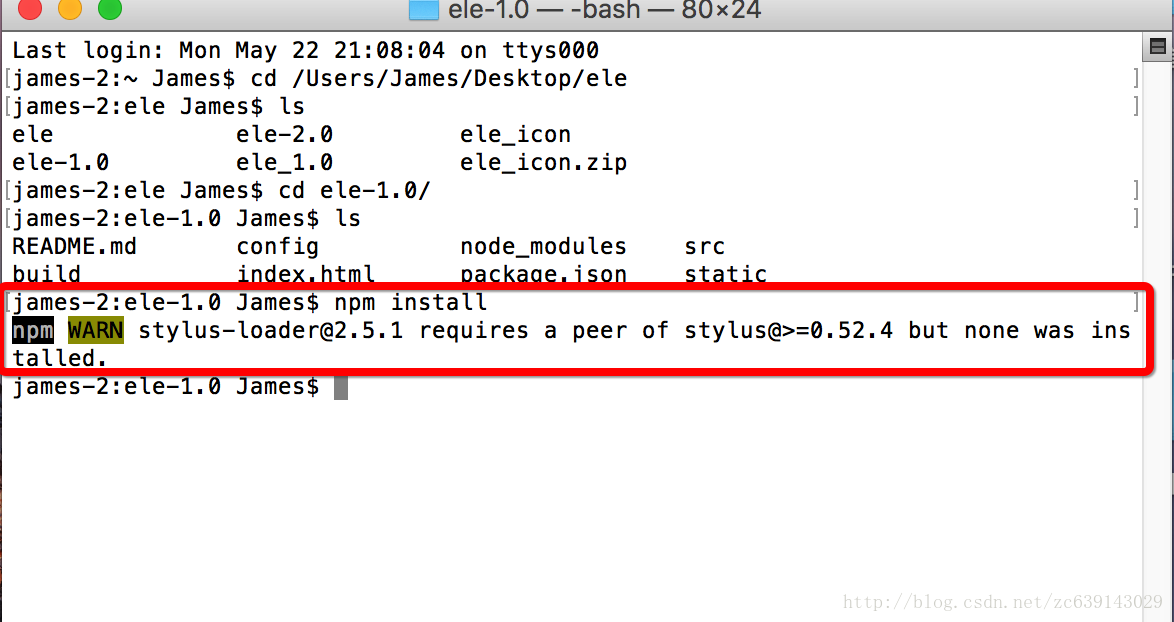
错误信息:
stylus-loader@2.5.1 requires a peer of stylus@>=0.52.4 but none was installed.
如何解决:
1.在package.json文件中增加如下代码:
"stylus-loader": "^3.0.1",
"stylus": "0.52.4",
然后回到命令窗口
输入
$npm install
然后在输入
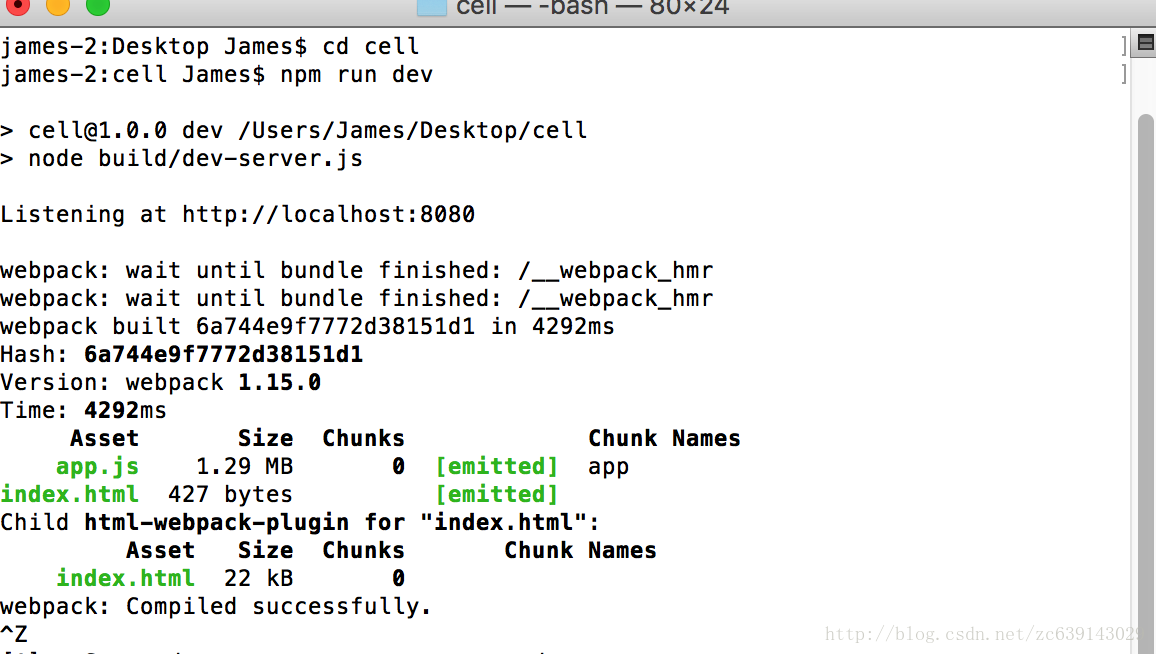
$npm run dev
大功告成!!























 1801
1801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








