做iOS有好长时间了,今天再次写到UIScrollView的时候再次遇到了ContentSize,ContentInset,Scroll Indicator等属性,想起刚刚入门的时候的困惑,决定把它写下来,做个记录,以后忘记的时候也可以温故知新。也希望给初学者一个好的借鉴,少走点弯路,嘿嘿,不多说了,进入正题,第一次写博客,语言组织可能不太好,如果错误或者说的不准确的地方还望各位大神们多多指正。
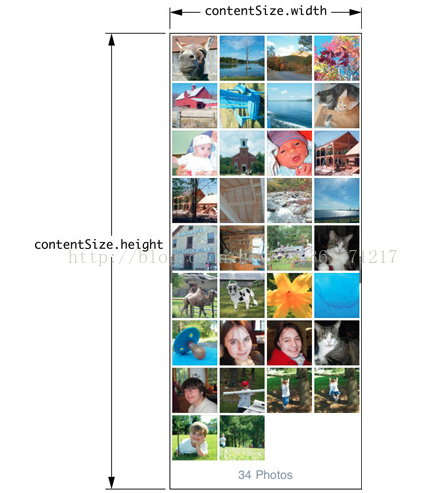
下面是苹果官网的一个截图,先说下ContentSize属性如图,UIScrollView的ContentSize属性就是我们在UIScrollView空间中想要展示的内容的大小,ContentSize中得width代表ContentSize的宽度,ContentSize.height代表内容的高度。
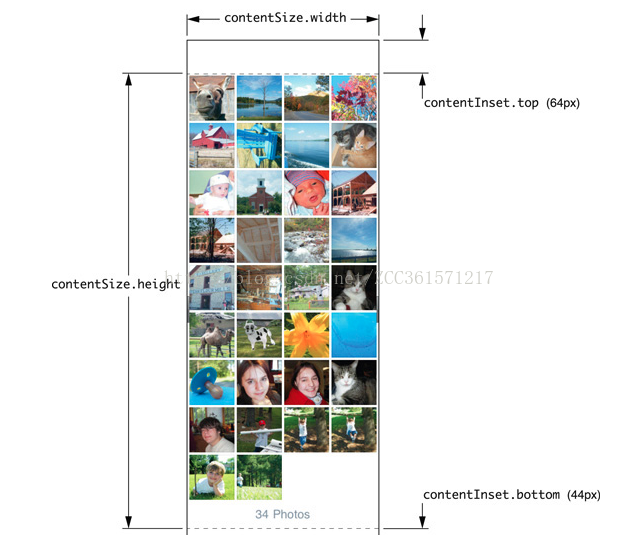
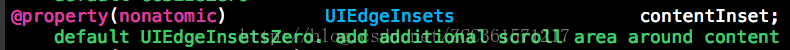
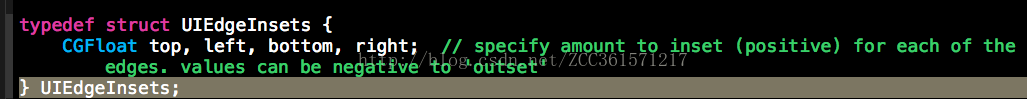
当然,有时候我们得内容可能不会充满View,那么这个时候呢,我们ContentInset属性就派上了用场,通过设置ContentInset的值我们就可以设置我们要展示内容相对于View的偏移量。为了更形象的理解ContentInset属性,我们可以看下它得数据类型,
通过它得定义我们知道contentInset属性是一个UIEdgeInset类型得结构提,结构体中定义了四个字段top,bottm.,left,right四个地段,通过设置这四个字段我们就可以设置我们的UIScrollView要展示的内容距离View的距离了。


























 8965
8965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










