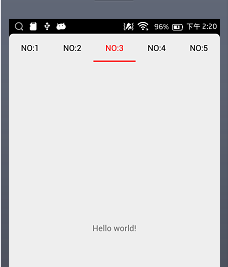
效果图:
添加依赖包:
compile 'com.android.support:design:22.2.0'布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/red"
app:tabSelectedTextColor="@color/red"
app:tabTextColor="@color/black"/>
<!--可滑动的布局内容-->
<android.support.v4.view.ViewPager
android:id="@+id/vp_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>页面代码:
public class FiveActivity extends Activity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private LayoutInflater mInflater;
private List<String> mTitleList = new ArrayList<>();//页卡标题集合
private View view1, view2, view3, view4, view5;//页卡视图
private List<View> mViewList = new ArrayList<>();//页卡视图集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_five);
mViewPager = (ViewPager) findViewById(R.id.vp_view);
mTabLayout = (TabLayout) findViewById(R.id.tabs);
mInflater = LayoutInflater.from(this);
view1 = mInflater.inflate(R.layout.activity_main, null);
view2 = mInflater.inflate(R.layout.activity_main, null);
view3 = mInflater.inflate(R.layout.activity_main, null);
view4 = mInflater.inflate(R.layout.activity_main, null);
view5 = mInflater.inflate(R.layout.activity_main, null);
//添加页卡视图
mViewList.add(view1);
mViewList.add(view2);
mViewList.add(view3);
mViewList.add(view4);
mViewList.add(view5);
//添加页卡标题
mTitleList.add("No:1");
mTitleList.add("No:2");
mTitleList.add("No:3");
mTitleList.add("No:4");
mTitleList.add("No:5");
mTabLayout.setTabMode(TabLayout.MODE_FIXED);//设置tab模式,当前为系统默认模式
mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(0)));//添加tab选项卡
mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(1)));
mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(2)));
mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(3)));
mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(4)));
MyPagerAdapter mAdapter = new MyPagerAdapter(mViewList);
mViewPager.setAdapter(mAdapter);//给ViewPager设置适配器
mTabLayout.setupWithViewPager(mViewPager);//将TabLayout和ViewPager关联起来。
mTabLayout.setTabsFromPagerAdapter(mAdapter);//给Tabs设置适配器
}
//ViewPager适配器
class MyPagerAdapter extends PagerAdapter {
private List<View> mViewList;
public MyPagerAdapter(List<View> mViewList) {
this.mViewList = mViewList;
}
@Override
public int getCount() {
return mViewList.size();//页卡数
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;//官方推荐写法
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViewList.get(position));//添加页卡
return mViewList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.get(position));//删除页卡
}
@Override
public CharSequence getPageTitle(int position) {
return mTitleList.get(position);//页卡标题
}
}
}





















 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








