我们在开发APP布局时候经常会看到在EditText的右侧或者左侧出现类似如下的ICON
以前常用的做法是在最外层使用RelativeLayout包裹内部的ImagView与EditText:
<RelativeLayout
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/login_icon"
android:background="@color/color_ffffff">
<EditText
android:id="@+id/editview"
style="@style/login_editText_style"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/iamgeview"
android:hint="@string/login_str"/>
<ImageView
android:id="@+id/iamgeview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:background="@drawable/down_arrow_icon"
/>
</RelativeLayout>无疑这增加了一层 RelativeLayout 布局给View的绘制增加了时间,有没有更好的方法呢?答案是肯定的EditText给我们提供了 drawableLeft / drawableTop / drawableRight / drawableBottom 即设置EditText的 左上右下的Icon,遗憾的是并没有提供的相应onTouch事件,那么为了实现点击事件需要我们自定EditText自己实现,直接上干货:
public class CustomEditText extends EditText {
private DrawableLeftListener mLeftListener;
private DrawableRightListener mRightListener;
public CustomEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public CustomEditText(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomEditText(Context context) {
super(context);
}
public void setDrawableLeftListener(DrawableLeftListener listener) {
this.mLeftListener = listener;
}
public void setDrawableRightListener(DrawableRightListener listener) {
this.mRightListener = listener;
}
public interface DrawableLeftListener {
public void onDrawableLeftClick(View view);
}
public interface DrawableRightListener {
public void onDrawableRightClick(View view);
}
/**
* 因为我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件
* 当我们按下的位置 在 EditText的宽度 - 图标到控件右边的间距 - 图标的宽度 和
* EditText的宽度 - 图标到控件右边的间距之间我们就算点击了图标,竖直方向就没有考虑
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
if (mRightListener != null) {
if (getCompoundDrawables()[2] != null) {
boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight()) && (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
try {
hideSoftInput();
mRightListener.onDrawableRightClick(this);
} catch (Exception e) {
e.printStackTrace();
}
} else {
setFocusable();
}
}
}
if (mLeftListener != null) {
if (getCompoundDrawables()[0] != null) {
boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight()) && (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
try {
hideSoftInput();
mLeftListener.onDrawableLeftClick(this);
} catch (Exception e) {
e.printStackTrace();
}
} else {
setFocusable();
}
}
}
break;
}
return super.onTouchEvent(event);
}
/**
* 设置点击EditText右侧图标EditText失去焦点,防止点击EditText右侧图标EditText获得焦点软键盘弹出
* 如果软键盘此刻为显示状态则强直性隐藏
*/
private void hideSoftInput() {
setFocusableInTouchMode(false);
setFocusable(false);
InputMethodManager imm = (InputMethodManager) MyApplication.getApp().getSystemService(Context.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow(this.getWindowToken(), 0);
}
/**
* 设置点击EditText输入区域,EditText请求焦点,软键盘弹出,EditText可编辑
*/
private void setFocusable() {
setFocusableInTouchMode(true);
setFocusable(true);
}
}
XML 布局如下:
<com.xxx.xxxxx.widget.CustomEditText
android:id="@+id/loginName"
android:layout_below="@+id/login_icon"
style="@style/login_editText_style"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableRight="@drawable/down_arrow_icon"
android:hint="@string/login_str"
android:maxLength="15"/>
<com.xxx.xxxxx.widget.CustomEditText
android:id="@+id/loginPwd"
style="@style/login_editText_style"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/loginName"
android:layout_marginTop="1dp"
android:drawableRight="@drawable/eys"
android:hint="@string/pwd_str"
android:inputType="textPassword"
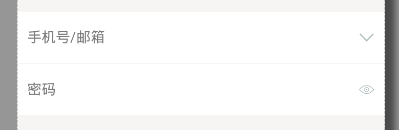
android:maxLength="15"/>效果如下:
如何使用:
public class LoginActivity extends BaseActivity implements CustomEditText.DrawableRightListener {
private static final String TAG = LoginActivity.class.getSimpleName();
private CustomEditText nameEditText, pwdEditText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
baseSetContentView(R.layout.login_activity);
showTitleView(false);
initView();
}
@Override
public void initView() {
nameEditText = (CustomEditText) findViewById(R.id.loginName);
pwdEditText = (CustomEditText) findViewById(R.id.loginPwd);
nameEditText.setDrawableRightListener(this);
pwdEditText.setDrawableRightListener(this);
}
@Override
public void onDrawableRightClick(View view) {
switch (view.getId()) {
case R.id.loginName:
LogUtil.i(TAG, "onclick");
break;
case R.id.loginPwd:
LogUtil.i(TAG, "onclick");
break;
}
}
}























 2021
2021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








