User 对应多个 Car , 对应多个 BankCard,对应多个 XXX,应该怎样建模?
很遗憾,官方文档并没有解释得那么详细,所以我们要自己去验证一下。
首先,创建模型
// myApp/api/models/User.js
module.exports = {
attributes: {
firstName: {
type: 'string'
},
lastName: {
type: 'string'
},
cars: {
collection: 'car',
via: 'owner'//owner是外键,你完全可以自定义
},
//注意这里,官方文档中并没有这样写,这是我们需要验证的地方
bankCards: {
collection: 'bankcard',
via: 'owner'
}
}
};// myApp/api/models/Car.js
module.exports = {
attributes: {
name: {
type: 'string'
},
owner: {
model: 'user'
}
}
};
// myApp/api/models/BankCard.js
module.exports = {
attributes: {
name: {
type: 'string'
},
number: {
type: 'string'
},
owner: {
model: 'user'
}
}
};然后,分别添加数据
http://localhost:1337/user/create?firstName=li&lastName=sa
http://localhost:1337/car/create?name=Rolls-Royce&owner=1
http://localhost:1337/bankcard/create?name=%E4%B8%AD%E5%9B%BD%E9%93%B6%E8%A1%8C&number=123456789&owner=1取出数据
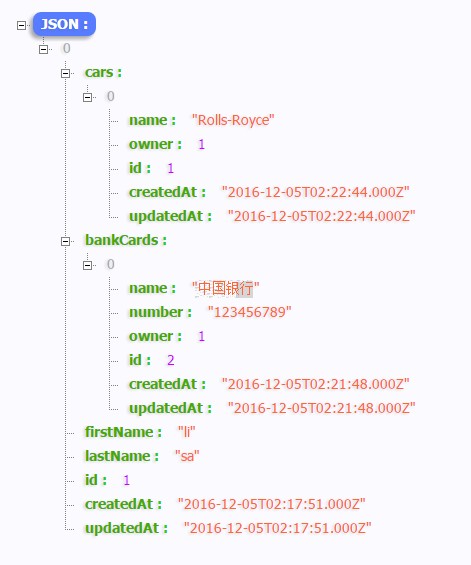
http://localhost:1337/user
http://localhost:1337/car
http://localhost:1337/bankcard2016年12月5日 重庆-传说

























 1947
1947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








