入坑到ReactNative,百度安装一大堆文章。记录自己配置过程。
推荐使用:WebStorm 理由:界面和AndroidStudio相似。
在 ReactNative官网 下载配置环境,在此不做记录。
JDK版本需要1.8以上
推荐安装git,为了方便使用ReactNative的命令,比如查看ReactNative的安装路径: witch react-native.
配置androidSdk的环境变量:
创建ANDROID_HOME 本地的SDK路径
path里面添加:%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
安装WebStorm3.3。
破解方法:点此跳转!
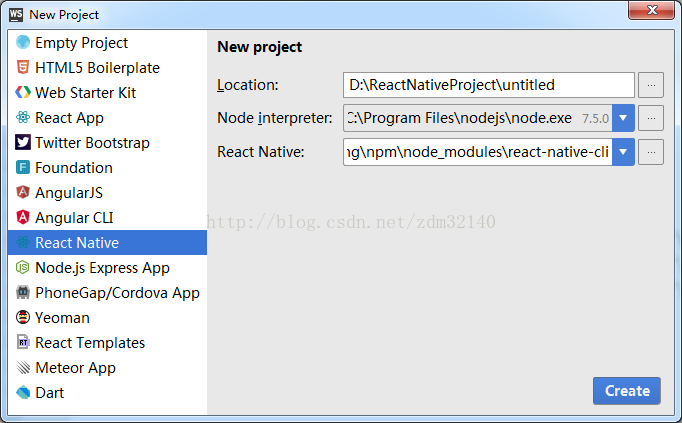
使用WebStorm创建ReactNative项目: 右侧会自动定位当前的环境配置。
WebStorm3.3支持ReactNative,不需要去配置nmp运行项目。之前弄nmp配置坑死。。。。。。。
创建项目的过程会下载很多东西,耐心等待。。。。。。。
在此处 可以运行和debug程序
如果没android选项,选中Edit Configurations
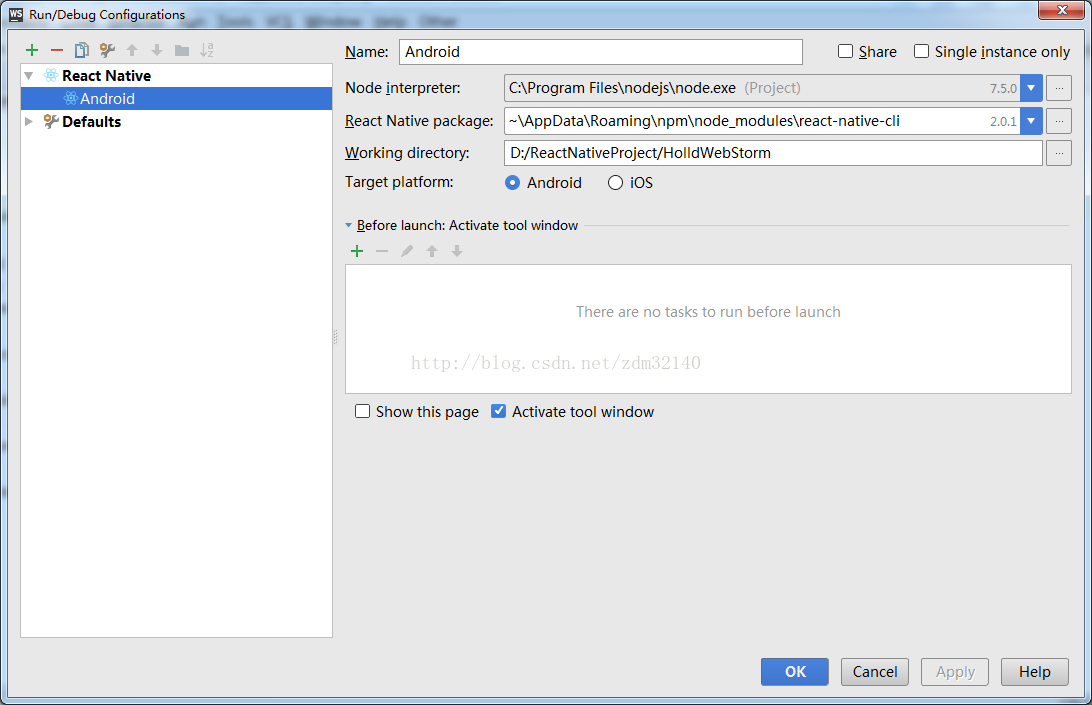
左上角的+号去添加ReactNative就可以了,设置不需要修改,默认即可
安装React 、ReactNative、ReactNative.jar,智能提示代码。
到此结束配置。

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








