Realm是一个用来替代sqlite的解决方案,它比sqlite更轻量,同时速度更快,而且使用起来很简单顺手,还跨平台,目前已支持Java,Objective C,Swift,React-Native,Xamarin这五种语言。
本篇博客以Android语言为基础,带大家一起探索realm的神奇之处。
Realm官网:https://realm.io/
工欲善其事,必先利其器。我们在Android Studio上进行配置。
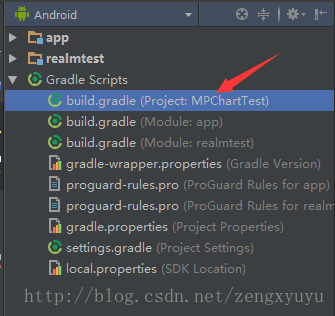
1、找到项目的build.gradle:

2、在buildscript下的dependencies添加内容,如下:
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.3.2'
//添加这个
classpath "io.realm:realm-gradle-plugin:3.1.4"
}
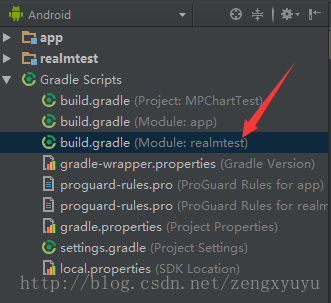
}3、找到自己moudle的build.gradle(不了解Android的project和moudle机制的同学可以自行Google),这里我用的是自己新建的realmtest这个moudle:
4、在文件的最上方添加:
apply plugin: 'com.neenbedankt.android-apt'
apply plugin: 'realm-android'5、一切准备就绪,就差代码了。额,等等,如果我们在调试应用想查看数据库内容怎么办?直接在手机内找到文件查看?no no no,这样不仅麻烦,还很难。
使用Mac的同学可以自行在应用商店里下载Realm Browser,可以直接在电脑上查看和编辑数据库内容;
Windows呢?这就比较麻烦了,realm官方是没有提供工具的,不过,还是有办法的!
①下载Google-chrome,这个略过。。。
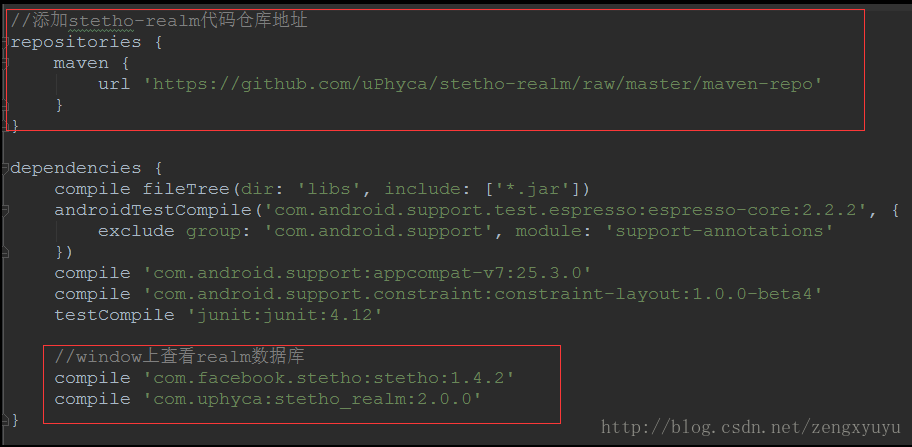
②在moudle的build.gradle中添加如下内容,注意,是添加在根下,与dependencies属于并列关系:
//添加stetho-realm代码仓库地址
repositories {
maven {
url 'https://github.com/uPhyca/stetho-realm/raw/master/maven-repo'
}
}③在dependencies中添加:
//window上查看realm数据库
compile 'com.facebook.stetho:stetho:1.4.2'
compile 'com.uphyca:stetho_realm:2.0.0'配置效果如图:

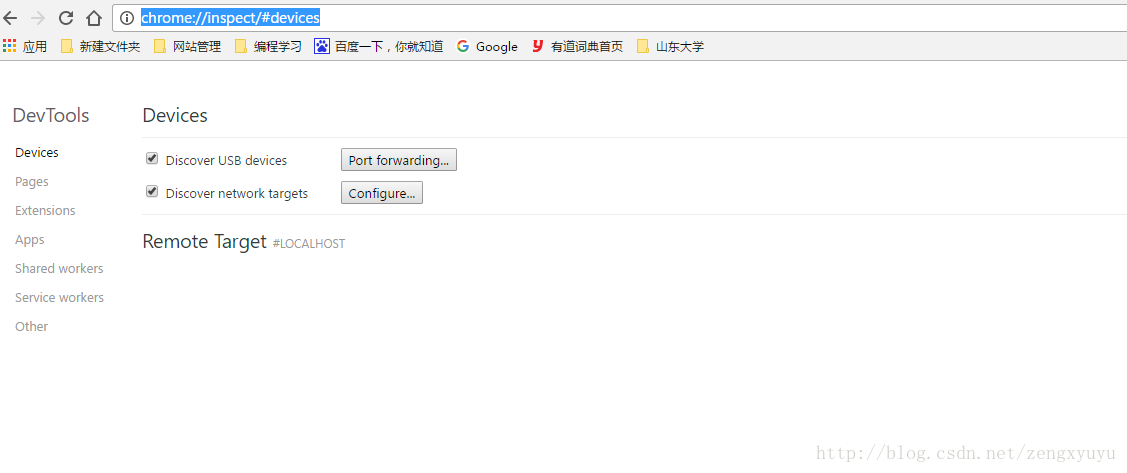
④在chrome地址栏中输入地址:
chrome://inspect/#devicesOK,搞定,额,发现好像没有什么内容。这就对了,我们还没开始写代码嘛。
代码请看这里:http://blog.csdn.net/zengxyuyu/article/details/71908326























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








