提起字体图标,大家首先想到的可能是 Font Awesome, 但由于Font Awesome图标数量太多,多达近千个,但往往我们的项目中只用到其中的几个,这使得Font Awesome对我们来说显得太重量级,而且个性化定制也不方便,所以向大家推荐国内淘宝推出的
http://www.iconfont.cn/,拥有庞大的图标库,而且定制起来非常方便,下面就介绍下该网站生成定制图标的流程。
要想定制下载,首先要登录该网站,该网站目前只支持Github和新浪微博等第三方账号登录,本身不支持注册,所以首先你得有一个Github或者新浪微博账号
登录之后进入 图标管理-->我的项目
新建一个项目,输入一些项目的基本信息
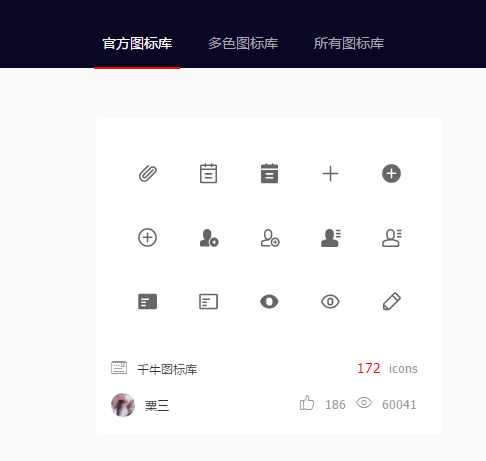
项目建好之后就可以去图标库选择我们需要的图标了,首先点击一个图标库进入,可以看到该图标库的所有图标
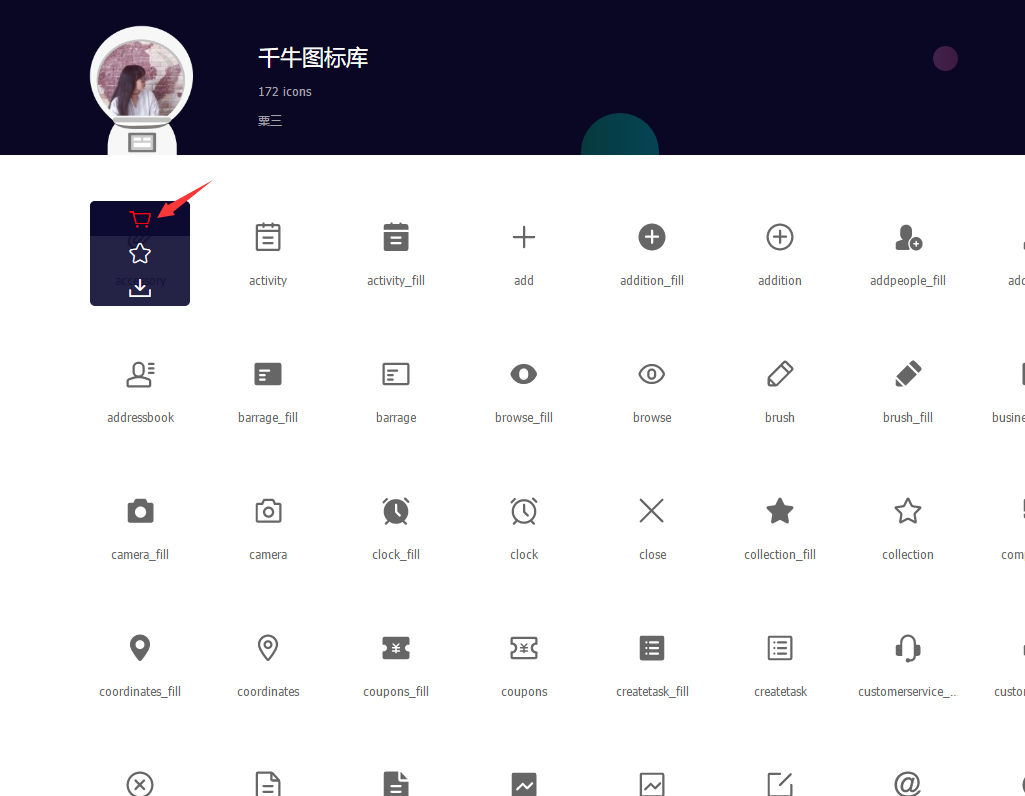
把我们需要的图标添加入库
选好之后就可以去我们的库中(点击右上角的购物车按钮)去处理图标了
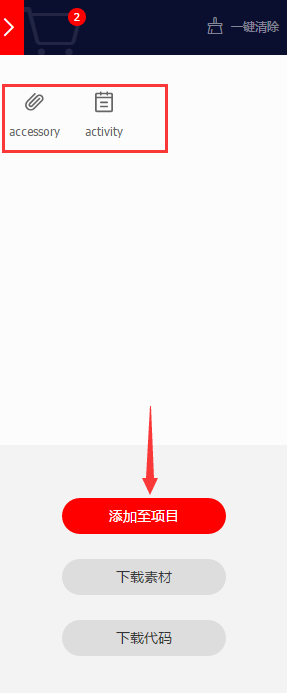
在购物车中就可以看到我们刚才添加的图标了,点击添加进项目,如果你有多个项目,会让你选择具体添加到哪个项目
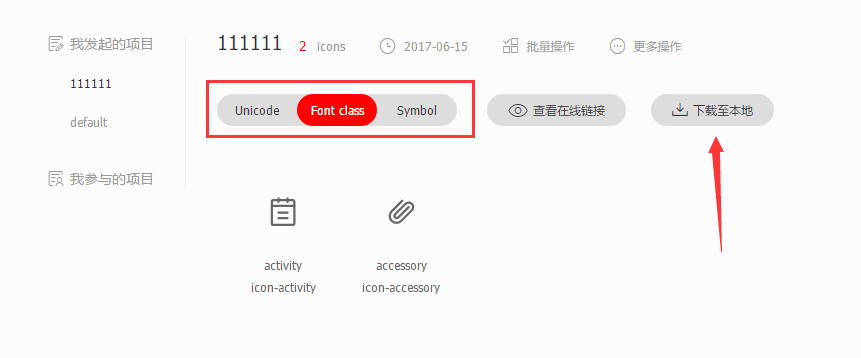
选择一种格式,然后点击下载到本地就可以使用了,具体每种格式之间的差别以及使用方式,请参考教程
http://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.13.4uXHQh&helptype=code
稍微有点麻烦,但是拥有庞大的图标库以及定制功能,对我们的开发使用还是很有帮助的~~





























 4533
4533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








