上篇文章对AJAX的运行机制进行了解读,它是一种异步的JavaScript在执行请求时程序仍能够操作页面上的其他元素,相对于传统的网页(要等待上一次操作完成后才能进行下面的操作)增加了用户的体验度。另外AJAX的在如今常应用到构建网页应用程序中,如我们常见的网页Ps,GoogleMap等。
一、文档对象模型--DOM
上篇文章虽然解读了网页的运行过程,但你可能会疑问,当 HTML 或为页面定义的 CSS 发送给 Web 浏览器后它是如何被浏览器认识并执行的?别着急下面的内容将会解答这个问题。
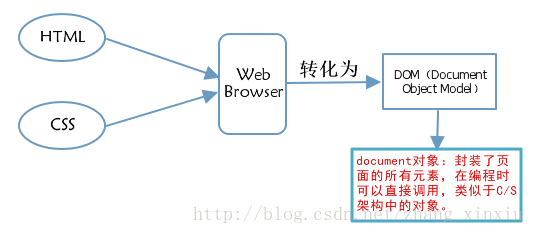
先来解答上面的问题,当 HTML 或为页面定义的 CSS 发送给 Web 浏览器时,网页被从文本转化成对象模型,对象模型中封装了要请求的网页的所有元素。无论代码简单或复杂,集中到一个文件还是分散到多个文件,都是如此。然后浏览器直接使 用 对 象 模 型 而 不 是 您 提 供 的 文 本 文 件 。 浏 览 器 使 用 的 模 型 称 为 文 档 对 象 模 型(DocumentObjectModel,DOM)。它连接表示文档中元素、属性和文本的对象。HTML 和 CSS 中所有的样式、值、甚至大部分空格都合并到该对象模型中。给定网页的具体模型称为该页面的 DOM树。
1、了解 DOM 树
已经知道了 HTML 和 CSS被转化为DOM 仅仅是控制 Web 页面的第一步,接下来还需要了解如何处理 Web 页面的 DOM 树。比方说,如果向 DOM 树中增加一个元素,这个元素就会立即出现在用户的 Web 浏览器中——不需要重新加载页面。从 DOM 树中删除一些文本,那些文本就会从用户屏幕上消失。可以通过 DOM 修改用户界面或者与用户界面交互,这样就提供了很强的编程能力和灵活性。一旦学会了如何处理 DOM 树,您就向实现丰富的、交互式动态网站迈出了一大步。
1.1 节点
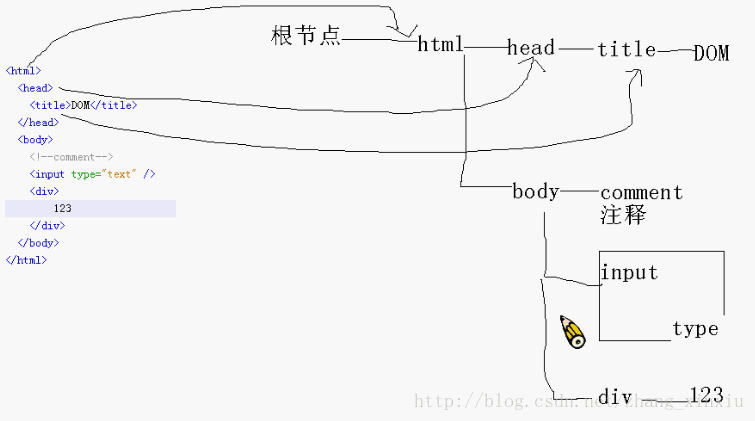
节点是 DOM 中最基本的对象类型。实际上,基本上 DOM 定义的其他所有对象都是节点对象的扩展。在 DOM 树中,基本上一切都是节点。每个元素在最底层上都是 DOM 树中的节点。每个属性都是节点。每段文本都是节点。甚至注释、特殊字符(如版权符号©)、DOCTYPE 声明(如果 HTML或者 XHTML 中有的话)全都是节点。因此在讨论这些具体的类型之前必须清楚地把握什么是节点。如下图的节点排列:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








