准备工作
注意:小米手机MIUI有坑,文末有解决方法首先,你需要先安装Node.js并进行环境变量的配置,具体可以参考我的另一篇文章nodejs在windows下的安装配置(使用NVM的方式),或者你也可以直接下载安装包进行安装,然后进行环境变量的配置工作,这里不再重复说明,不懂的可以参考其它教程;然后进行Java Development Kit(JDK)的安装和环境变量的配置,这里也不再介绍,这不是本文的重点,以上工作完成以后,下面正式开始!
注意:由于众所周知的原因,国内一些网站被屏蔽,这里要想办法进行处理,你可以采用vpn的方式,这里我采用的是替换系统的hosts文件的方式,这里一定要处理好,不然后面的步骤无法进行
到这里,基本的前期准备工作就完成了,下面正式开始
正式开始
安装Android Studio并配置Android虚拟机
1,下载Android Studio安装包,然后进行下面的步骤
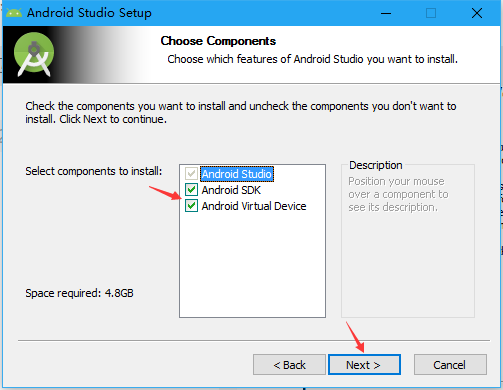
2,双击安装包进行安装,点击进行下一步
3,勾选箭头的两处,一个是SDK的安装,一个是虚拟机的安装,
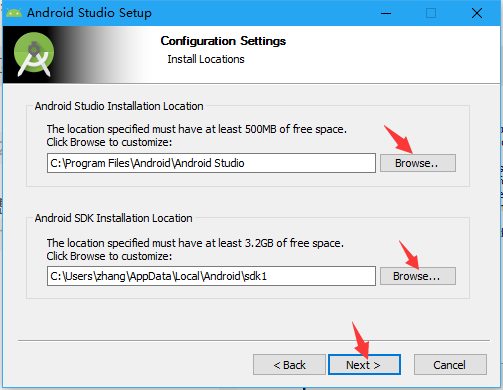
4,安装位置的选择,你可以选择一个位置,但是路径中最好不要出现中文,这里我采用默认路径
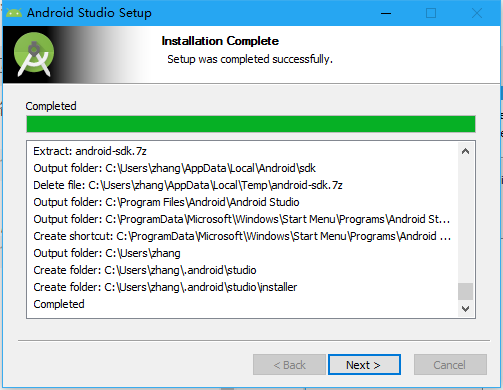
5,然后点击next进行安装,安装需要一定的时间,等待就行,然后next
6,点Finish完成Android Studio的安装
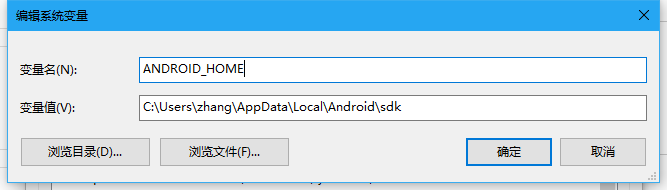
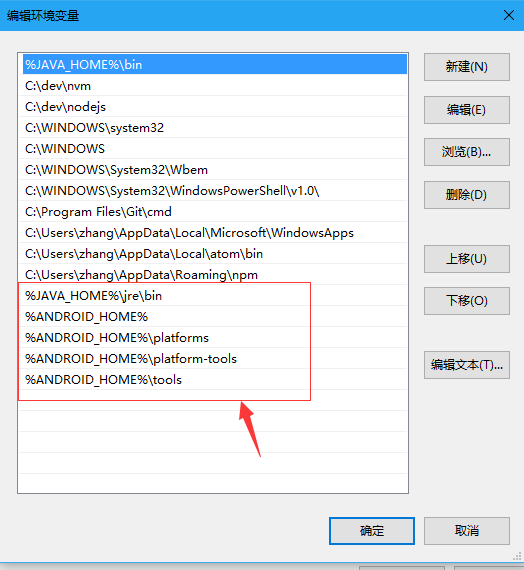
7,进行环境变量的配置,请确保红色框中的变量配置完毕(根据自己的安装位置设置)

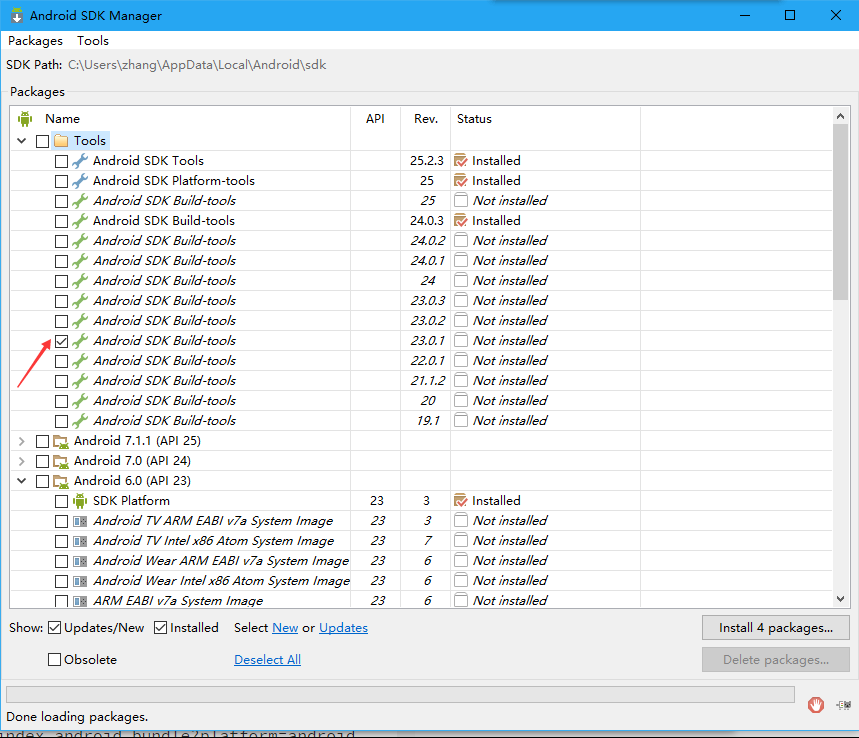
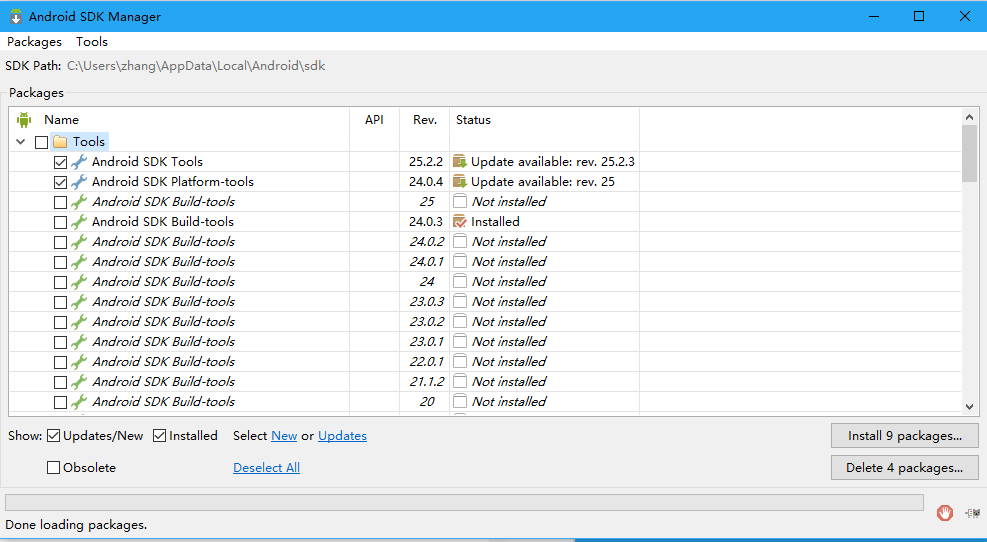
8,打开命令行窗口,输入android,进行到Android SDK Manger,下载我们需要的SDK
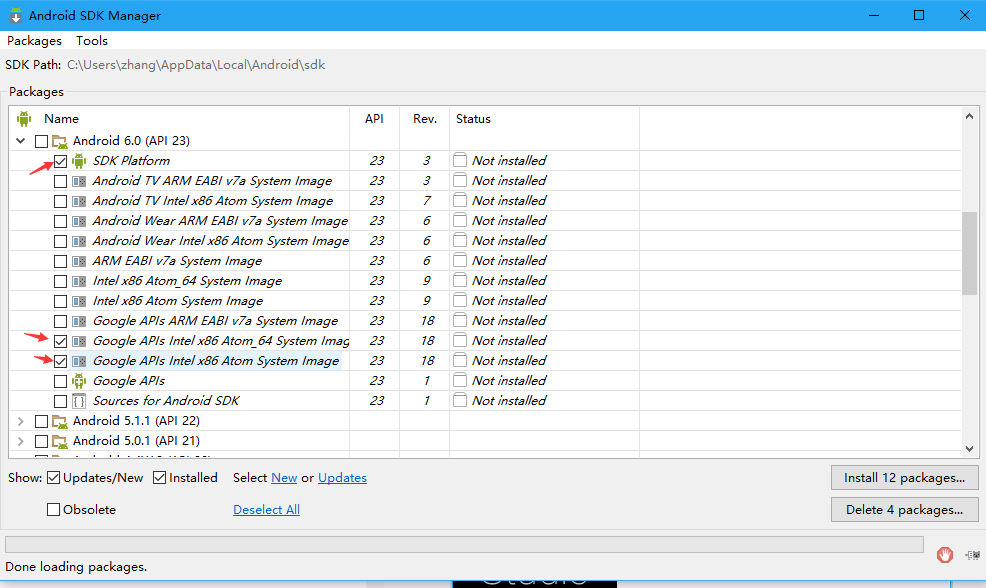
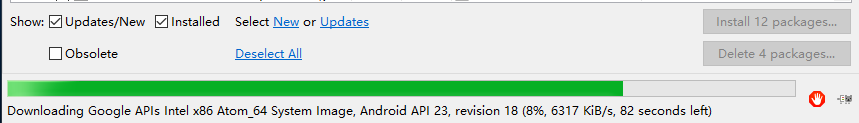
9,切换到Android 6.0选项卡,注意:必须选择这项,因为React Native目前必须要这个版本的,然后就是等待下载并安装,安装完成后关闭就行
Android SDK Build-tools必须选择23.0.1,否则后面会出现错误

顺便提一下,我用的hosts,下载速度还是蛮快的
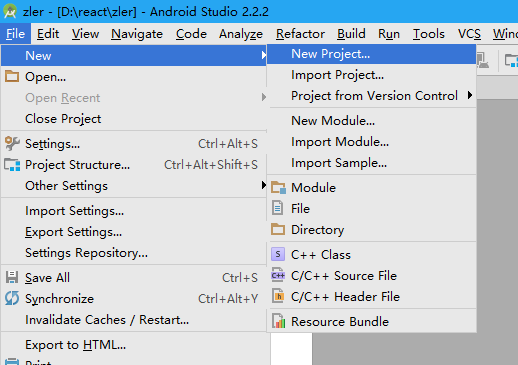
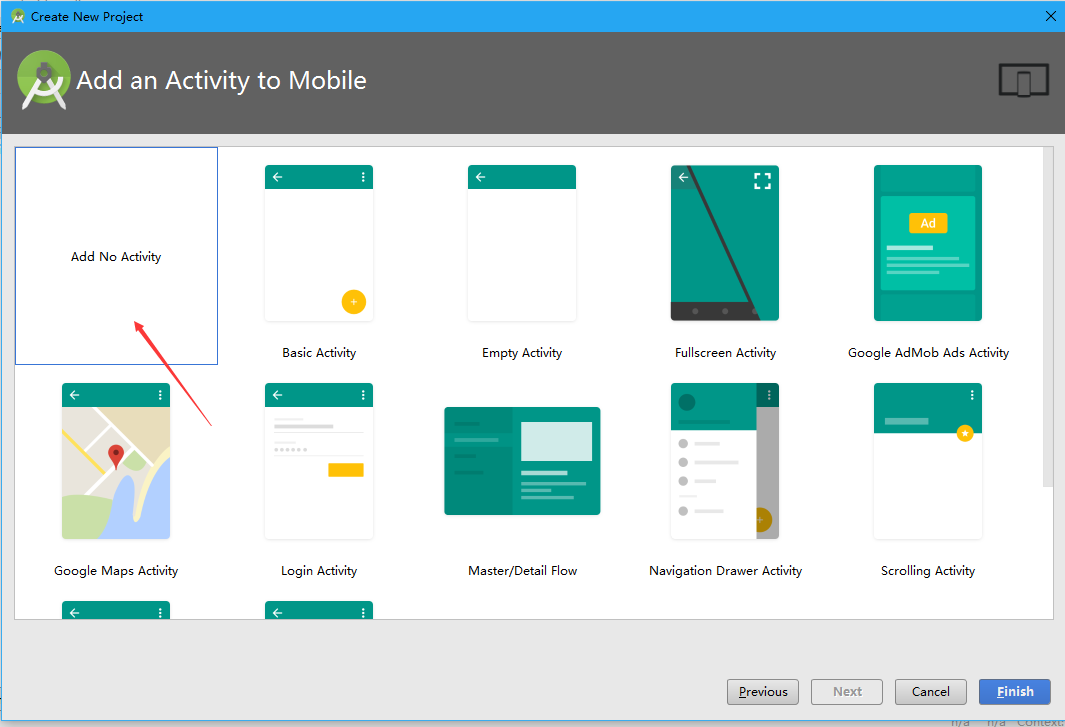
10,下载进行安卓虚拟机的配置,当然,也可以用真机进行测试,后面会介绍,首先打开Android Studio,新建一个空白工程
11,根据需要进行配置,我采用默认设置
12,下一步就行
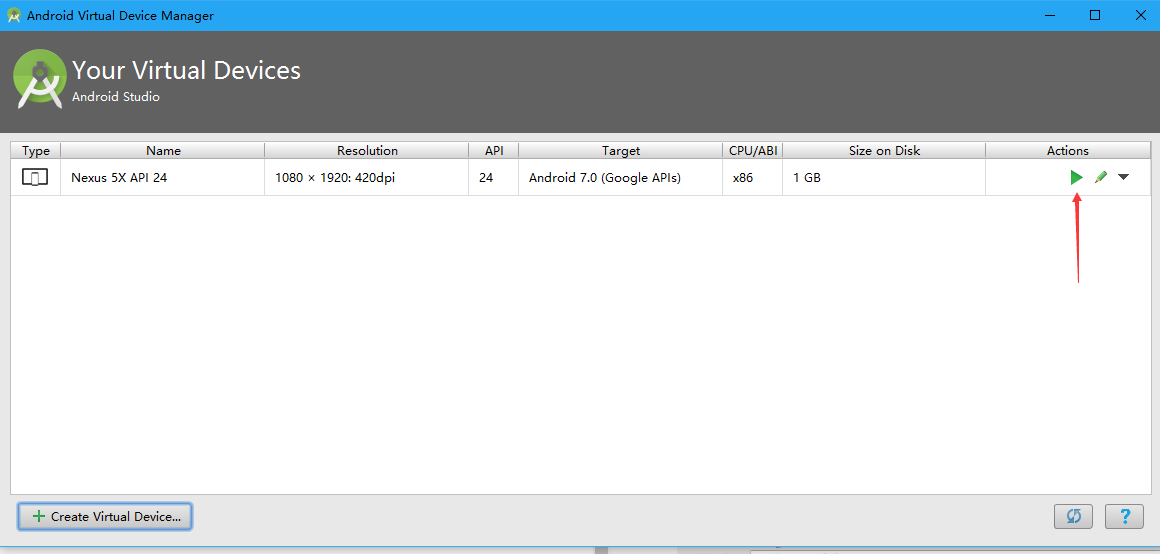
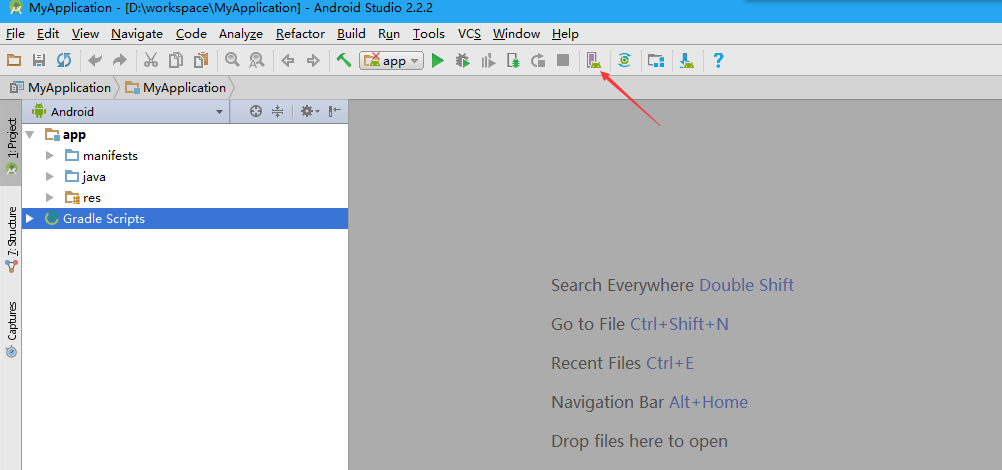
13,点击箭头的处的图标,进行虚拟机的配置,进行适合自己的配置就行
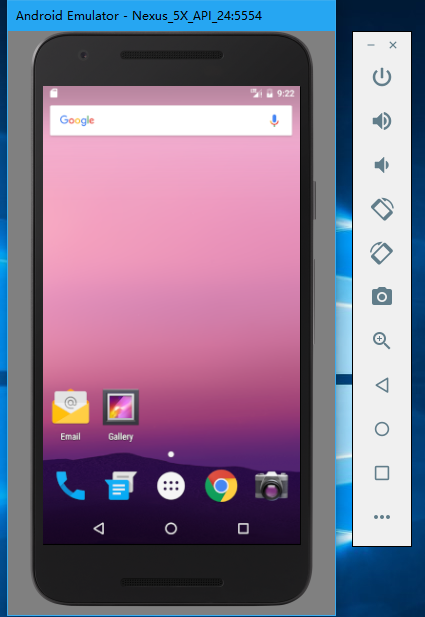
14,然后就可以打开虚拟机,并开机运行了

15,至此,Android相关的配置工作就结束了,下面进行React Native工程的构建
安装Android Studio
1,初始化React Native
打开命令行窗口
在弹出的命令框当中输入以下指令,回车
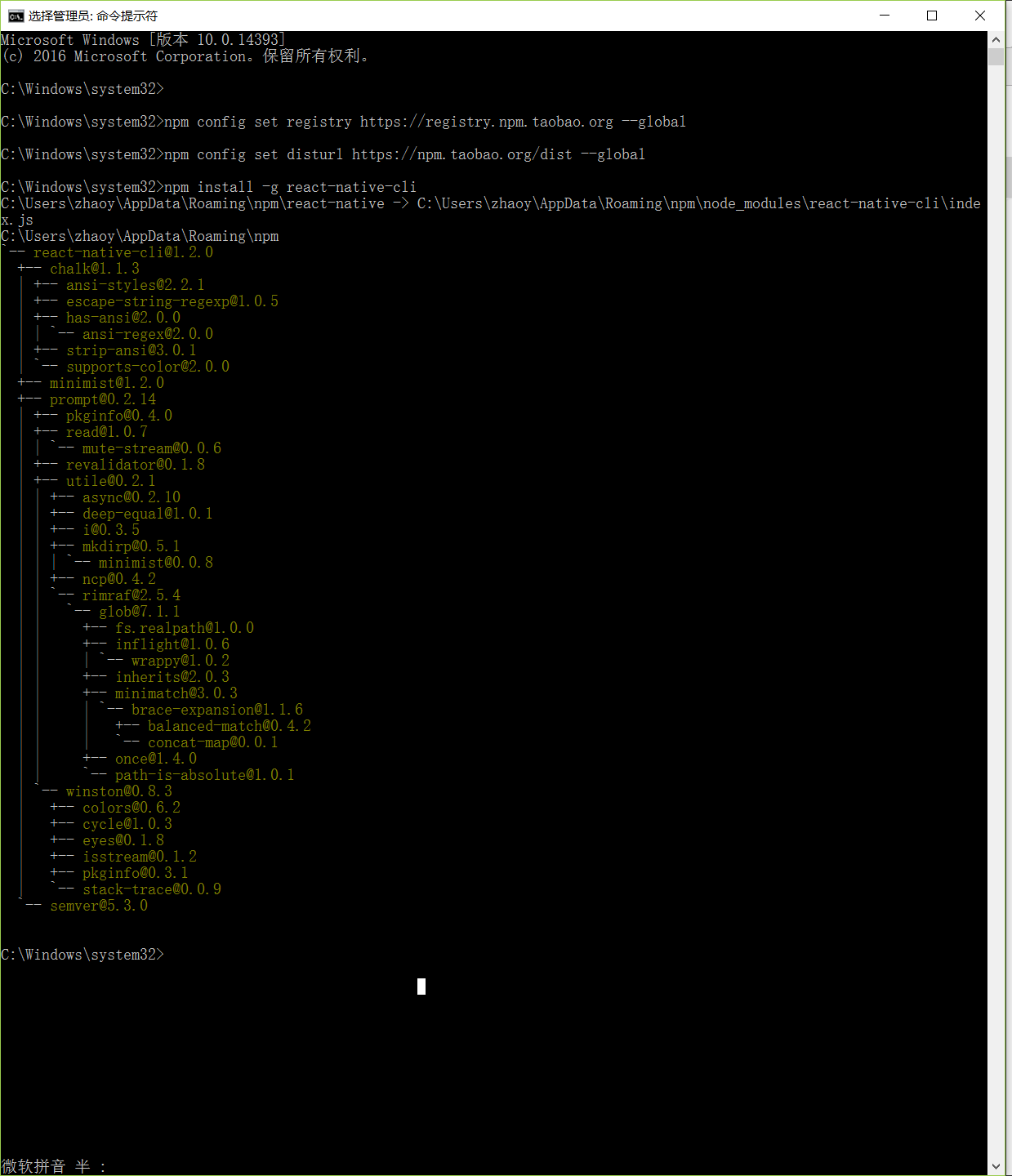
npm config set registry https://registry.npm.taobao.org --global输入完成后,回车,输入下一条指令
npm config set disturl https://npm.taobao.org/dist --global输入指令的目的是在于将npm下载的地址转为国内的地址,加快下载速度
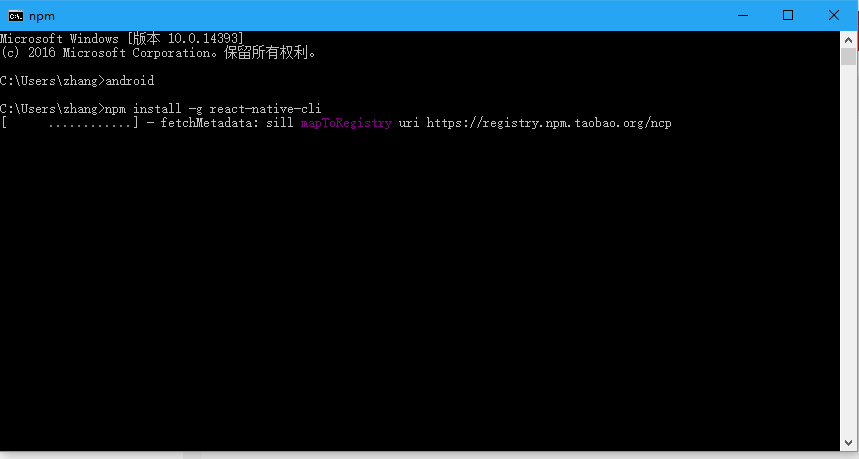
设置完地址后,接下来需要安装react-native-cli,在命令行当中输入如下指令,回车,进行全局安装:
npm install -g react-native-cli
安装成功后,界面如下
注意:
react-native-cli是一个终端命令,它可以完成其余的设置工作。它可以通过npm安装。刚才这条命令会往你的终端安装一个叫做react-native
的命令。这个安装过程你只需要进行一次。
安装React Native
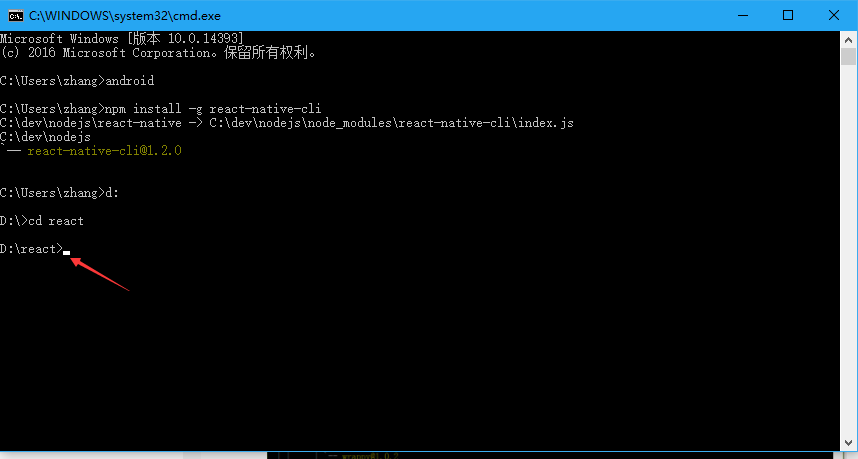
切换到我们的工作空间目录,也就是你想把你的React Native工程安装在哪,这里我安装到D盘的react目录下,可以根据个人需要更改,然后在命令行中切换到该目录
接着,初始化一个react-native项目,在命令行中输入如下指令,回车:
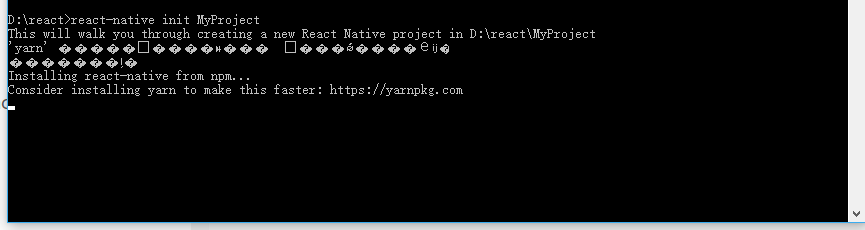
react-native init MyProject这个命令会初始化一个叫做MyProject工程、下载React Native的所有源代码和依赖包
出现如下字样时,请耐心等待
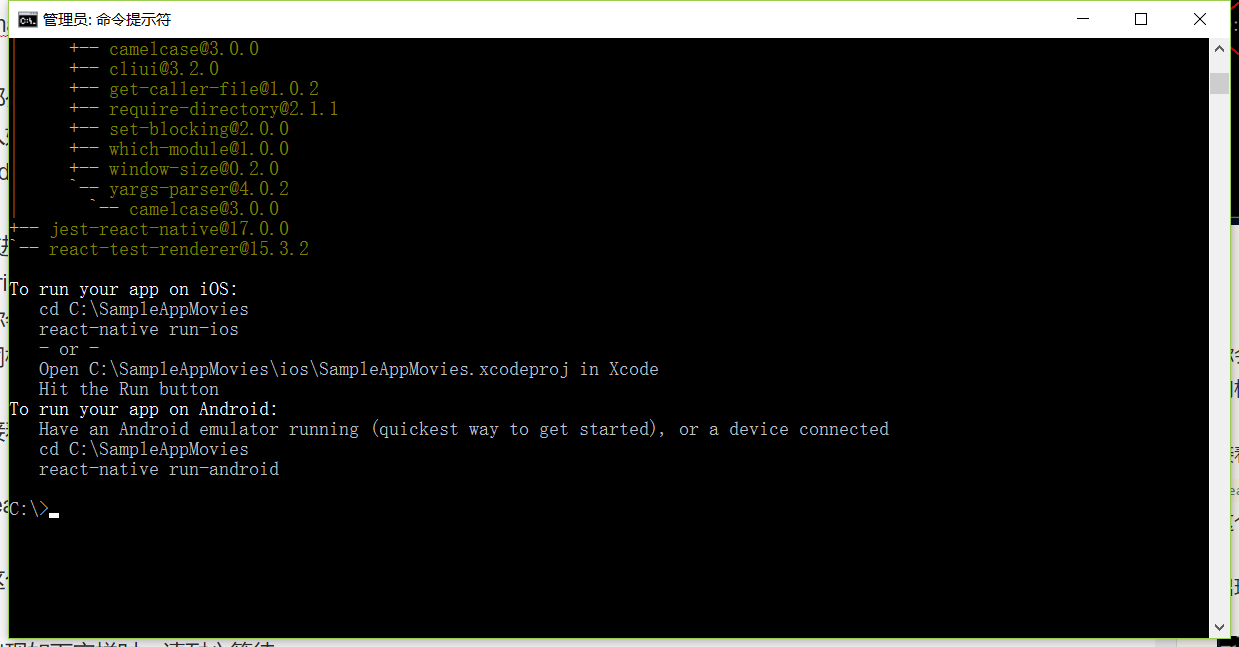
安装完成
注意安装完成后的提示,这告诉我们怎么在IOS和Android运行我们的工程
To run your app on iOS:
cd D:\react\MyProject
react-native run-ios
- or -
Open D:\react\MyProject\ios\MyProject.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
Have an Android emulator running (quickest way to get started), or a device connected
cd D:\react\MyProject
react-native run-android切换到我的工程目录,D:\react\MyProject(换成你自己的)
执行以下命令
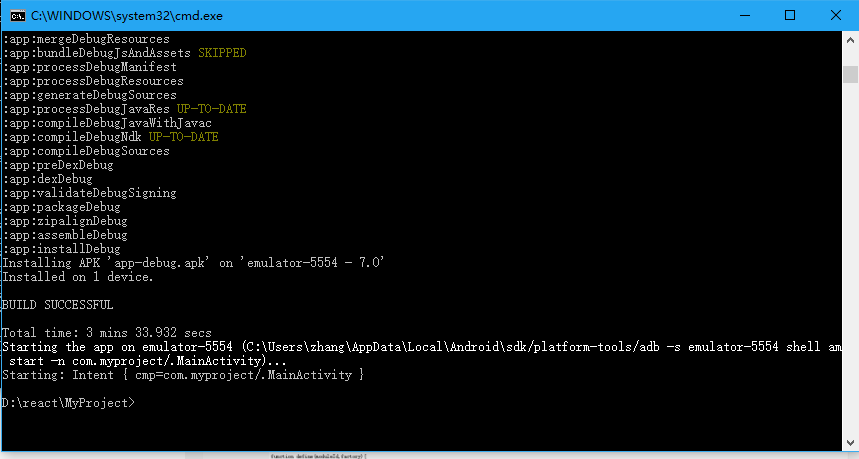
react-native run-android出现以下界面,等待,表示正在进行相关文件的下载与配置
成功
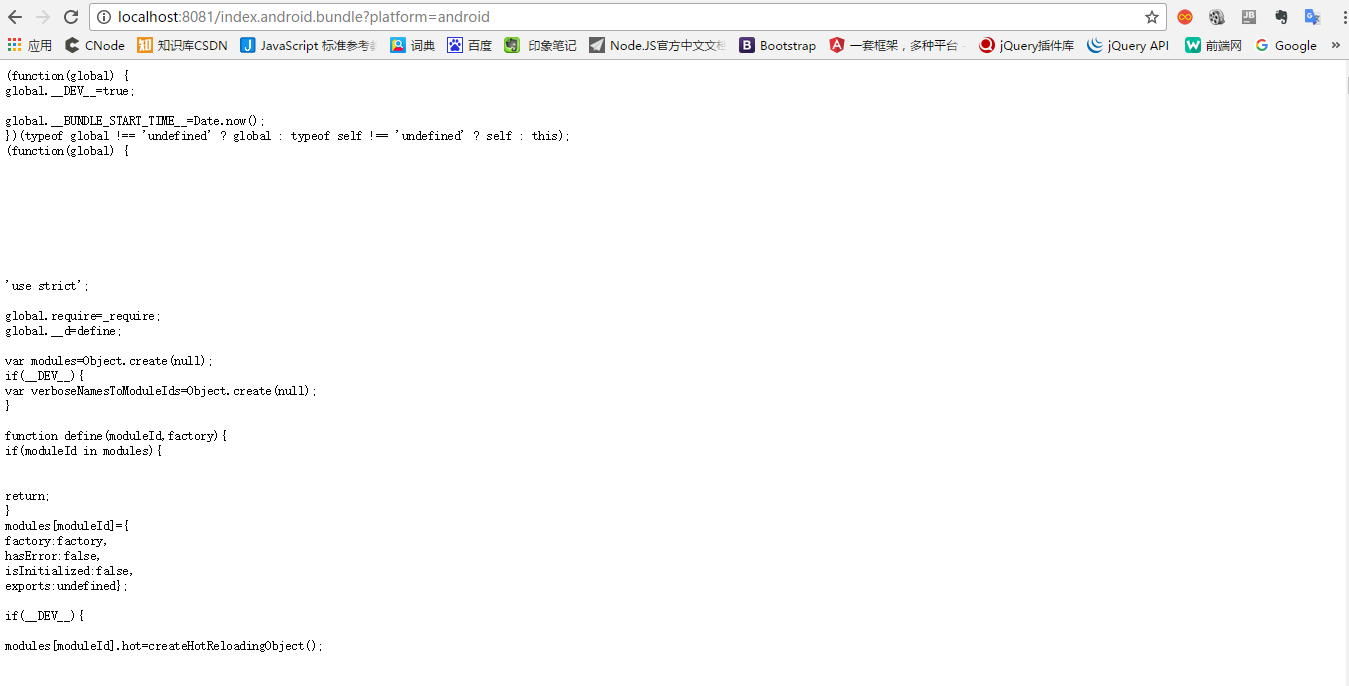
在浏览器中输入以下地址,如果页面中出现JS代码,代表成功
http://localhost:8081/index.android.bundle?platform=android至此,安装成功
成功后手机界面
进行React Native开发
接下来就可以用Android Studio或者Webstorm等开发工具进行开发了!
我配置过程中遇到的错误及解决方法
提示我没有安装23.0.1的Android SDK Build-tools,进行安装后就没有问题了还有一个问题比较坑,花了我好长的时间长解决
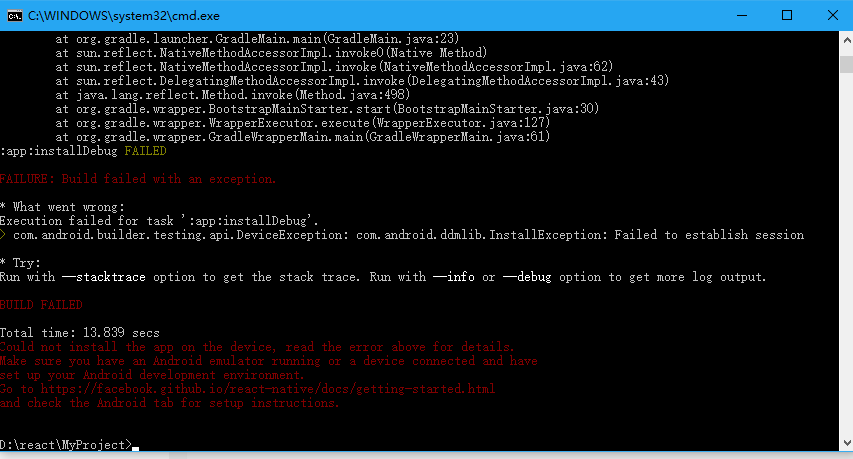
由于我使用的是小米手机,当用真机测试的时候,出现了一个很奇怪的错误,这锅得小米来背
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: Failed to establish session
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
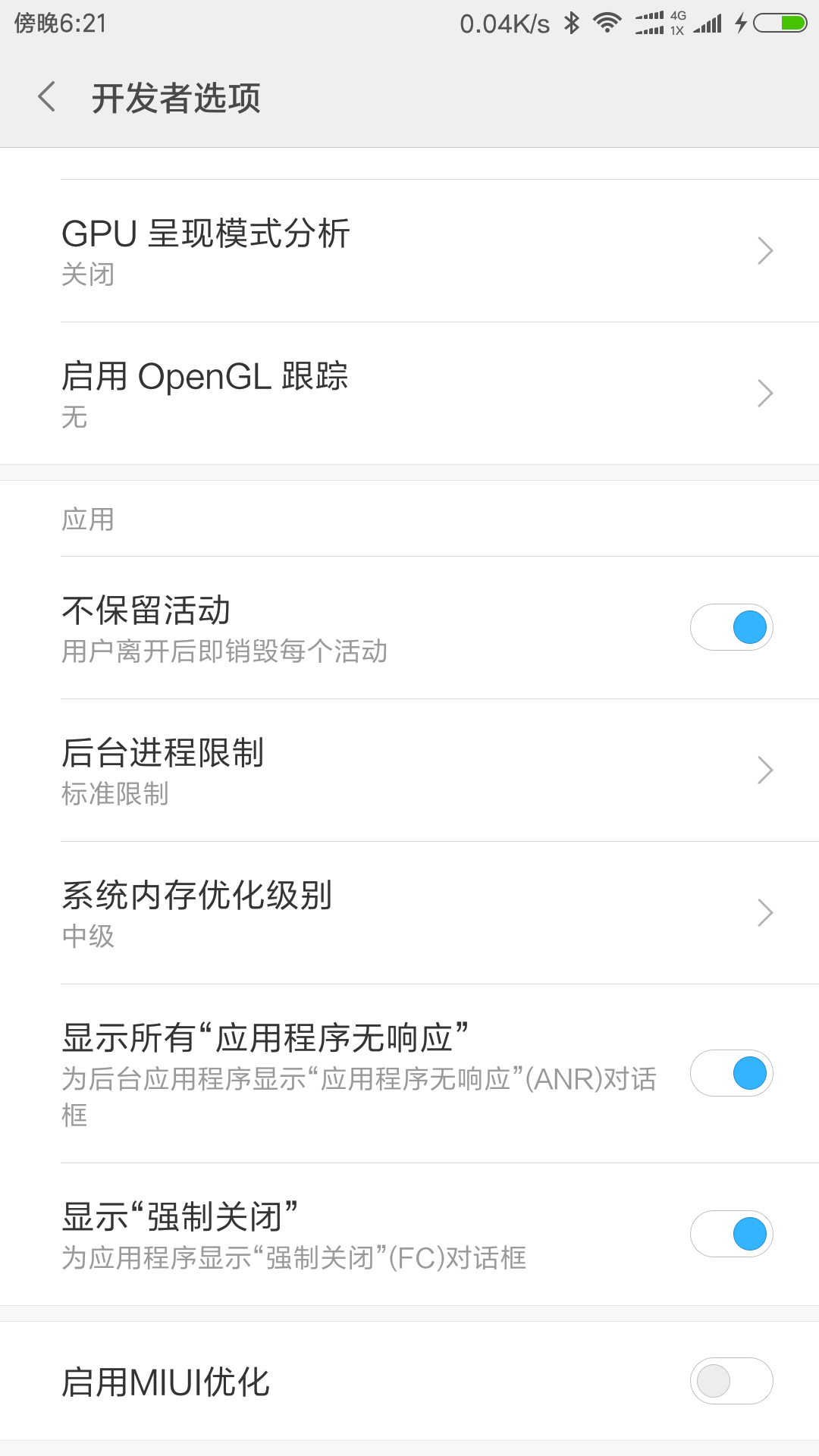
最终终于找到了原因,在开发者选项中,划到最下面,关闭MIUI优化这个选项,然后重启,问题就解决了,使用小米手机的一定要注意






















































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










