视频课:https://edu.csdn.net/course/play/7621
本章案例实现,在左侧点击手风琴框内的内容的时候,实现在右侧的主界面区域,将要连接的页面给显示出来,主要属性是jquery的过滤标签[]和attr(),html()方法,以及tabs组件的exists和select方法.
Tabs 标签页/选项卡
依赖
- panel
- linkbutton
用法示例
创建tabs
1. 经由标记创建Tabs
从标记创建Tabs更容易,我们不需要写任何JavaScript代码。记住把 'easyui-tabs' 类添加到<div/>标记,每个tab panel 经由子<div/>标记被创建,其用法与Panel一样。
编程创建Tabs
现在我们编程创建 Tabs,我们同时捕捉 'onSelect' 事件。
1. $('#tt').tabs({
2. border:false,
3. onSelect:function(title){
4. alert(title+' is selected');
5. }
6. });
增加新的tab panel
1. // 增加一个新的 tab panel
2. $('#tt').tabs('add',{
3. title:'New Tab',
4. content:'Tab Body',
5. closable:true
6. });
获取选中的 Tab
1. // 获取选中的 tab panel 和它的 tab 对象
2. var pp = $('#tt').tabs('getSelected');
3. var tab = pp.panel('options').tab; // 相应的 tab 对象
特性
名称 | 类型 | 说明 | 默认值 |
width | number | Tabs 容器的宽度。 | auto |
height | number | Tabs 容器的高度。 | auto |
plain | boolean | True 就不用背景容器图片来呈现 tab 条。 | false |
fit | boolean | True 就设置 Tabs 容器的尺寸以适应它的父容器。 | false |
border | boolean | True 就显示 Tabs 容器边框。 | true |
scrollIncrement | number | 每按一次tab 滚动按钮,滚动的像素数。 | 100 |
scrollDuration | number | 每一个滚动动画应该持续的毫秒数。 | 400 |
tools | array | 右侧工具栏,每个工具选项都和 Linkbutton 一样。 | null |
事件
名称 | 参数 | 说明 |
onLoad | panel | 当一个 ajax tab panel 完成加载远程数据时触发。 |
onSelect | title | 当用户选择一个 tab panel 时触发。 |
onBeforeClose | title | 当一个 tab panel 被关闭前触发,返回 false 就取消关闭动作。 |
onClose | title | 当用户关闭一个 tab panel 时触发。 |
onAdd | title | 当一个新的 tab panel 被添加时触发。 |
onUpdate | title | 当一个 tab panel 被更新时触发。 |
onContextMenu | e, title | 当一个 tab panel 被右键点击时触发。 |
方法
名称 | 参数 | 说明 |
options | none | 返回 tabs options。 |
tabs | none | 返回全部 tab panel。 |
resize | none | 调整 tabs 容器的尺寸并做布局。 |
add | options | 增加一个新的 tab panel,options 参数是一个配置对象,更多详细信息请参见 tab panel 特性。 |
close | title | 关闭一个 tab panel,title 参数是指被关闭的 panel。 |
getTab | title | 获取指定的 tab panel。 |
getSelected | none | 获取选中的 tab panel。 |
select | title | 选择一个 tab panel。 |
exists | title | 是指是否存在特定的 panel。 |
update | param | 更新指定的 tab panel,param 包含两个特性: |
Tab Panel
Tab panel 特性被定义在 panel 组件里,下面是一些常用的特性。
名称 | 类型 | 说明 | 默认值 |
title | string | Tab panel 的标题文字。 | |
content | string | Tab panel 的内容。 | |
href | string | 加载远程内容来填充 tab panel 的 URL。 | null |
cache | boolean | True 就在设定了有效的 href 特性时缓存这个 tab panel。 | true |
iconCls | string | 显示在tab panel 标题上的图标的 CSS 类。 | null |
width | number | Tab panel 的宽度。 | auto |
height | number | Tab panel 的高度。 | auto |
一些附加的特性
名称 | 类型 | 说明 | 默认值 |
closable | boolean | 当设置为 true 时,tab panel 将显示一个关闭按钮,点击它就能关闭这个tab panel。 | false |
selected | boolean | 当设置为 true 时,tab panel 将被选中。 | false |
<div id="cc" class="easyui-layout" fit=true style="width:100%;height:100%;">
<div region="north" title="交通银行个人网银" split="false" style="height:100px;"></div>
<!--
<div region="south" title="South Title" split="true" style="height:100px;"></div>
<div region="east" collapsed=true iconCls="icon-reload" title="East" split="true" style="width:100px;"></div>
-->
<div region="west" iconCls="icon-ok" split="true" title="设置中心" style="width:200px;">
<div id="aa" class="easyui-accordion" fit=true >
<div title="安全工具" style="overflow:auto;padding:10px;">
<a title="jsp/001_message.jsp">二次口令</a> <br/>
<a title="jsp/002_window.jsp">刷脸识别</a>
</div>
<div title="渠道管理" selected="true" style="padding:10px;">
</div>
<div title="业务开通">
</div>
<div title="银行卡挂失">
</div>
</div>
</div>
<div region="center" title="业务导航" style="padding:5px;">
<div id="tt" class="easyui-tabs" fit=true style="width:500px;height:250px;">
</div>
</div>
</div><script type="text/javascript">
$(function(){
$('a[title]').click(function(){
var str=$(this).attr('title');
var title=$(this).html();
if($('#tt').tabs('exists',title)){
$('#tt').tabs('select',title);
}
else{
$('#tt').tabs('add',{
title:title,
content:'<iframe frmaeborder=0 style=width:100%;height:100%; src='+str+'></frame>',
closable:true
});
}
});
});
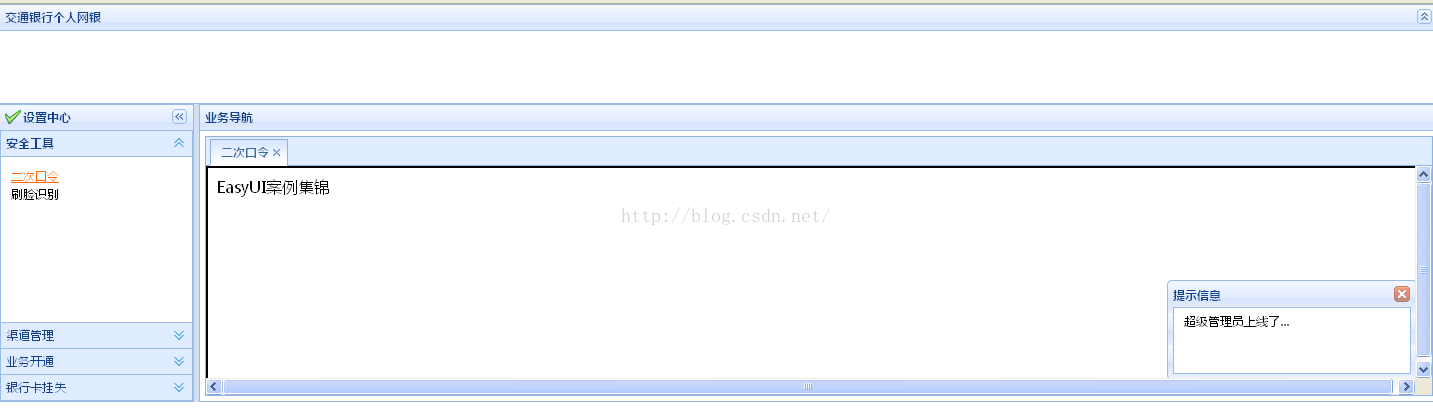
</script>效果如图显示:


























 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










