开发指南专题五:JEECG微云快速开发平台代码生成器
1.1. Maven开发环境搭建
在搭建jeecg的maven开发环境之前,需要先配置好本机的maven环境,并在eclipse中安装好m2eclipse插件。
1. maven版本的工程目录,代码结构如图311所示。
2. 针对本机开发环境(这里以eclipse为例),调整依赖包和项目属性
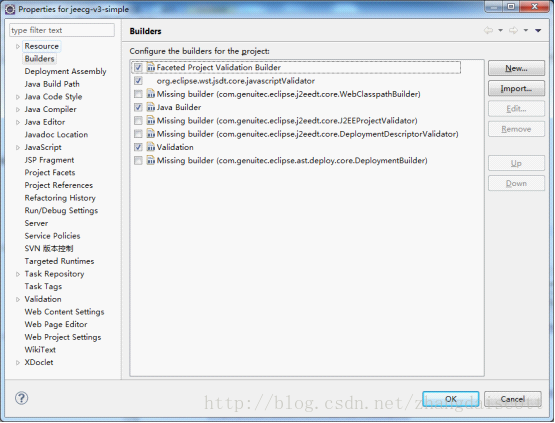
首先在工程上右键->properties,在builders选项卡中删除掉不存在或不需要的builders,如图312所示。
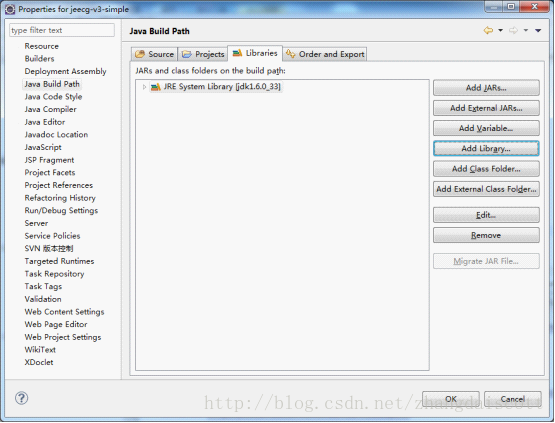
然后进入Java Build Path选项卡->Libraries,将除jre依赖之外的所有依赖包删除,如图313所示。
3. 对工程增加Maven依赖
在工程目录上面右键->Maven->Enable Dependency Management。此时,maven插件会把maven依赖包加入到工程中,目录结构如图314所示。

4. 运行项目
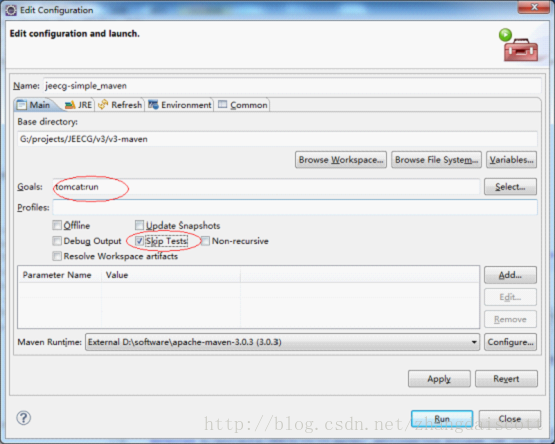
在工程目录上面右键->Run As->7 Maven Build,在弹出的运行设置的Goals中填写”tomcat:run”,如果在运行时,不需要跑单元测试程序,可以把Skip Test给勾选上,如图315所示。

项目运行之后的访问地址为:http://localhost:8080/jeecg。
5. 项目打包
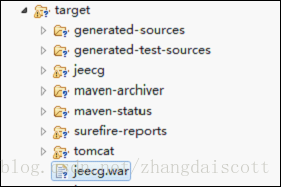
在工程上面右键->Run As->Maven Package,打包完成之后的war包位于target/jeecg.war,如图316所示。

2. 代码生成器
2.1. 代码生成器配置
代码生成器有两个配置文件:一个用于数据源的配置,一个用于代码生成器的参数配置。这两个配置文件分别是resources/jeecg目录的jeecg_database.properties和jeecg_config.properties。
1. jeecg_database.properties:数据源配置文件,为保证能顺利生成代码,将文件中的数据源配置修改为/jeecg-v3-simple/resources/dbconfig.properties文件中同样的配置
jeecg_config.properties:生成器参数配置文件,各参数说明如表41所示
| 参数 | 参数说明 | 默认值 | 取值范围 |
| source_root_package | Source floders on build path (JAVA文件的根目录) | src |
|
| webroot_package | WEB应用文件的根目录(例如:jsp) | WebRoot |
|
| bussi_package | 业务包(举例:比如ERP中的一个大的模块销售模块目录) 特点:支持多级目录例如[com.sys] | Demo |
|
| templatepath | 代码生成器使用的模板文件目录 | jeecg/template |
|
| system_encoding | 项目编码 | utf-8 |
|
| jeecg_generate_table_id | 自定义主键命名 | id | 目前表主键只能命名ID |
| jeecg_ui_search_filed_num | 配置代码生成器生成的JSP页面,默认前几个字段生成查询条件 | 1 |
|
| jeecg_filed_convert | 数据库表字段转换为实体字段是采用原生态,还是采用驼峰写法转换 | true | true/false |
| ui_filter_fields | 根据过滤器自动在表中生成创建人、创建时间、修改人、修改时间等值(映射的字段参照“表4 2建表模板”) | create_date,create_by,create_name,update_date,update_by,update_name |
2.2. 数据表创建
现在有一张员工表person,其建表SQL为
| CREATE TABLE `person` ( `ID` varchar(32) NOT NULL default '' COMMENT '主键', `NAME` varchar(32) default NULL COMMENT '用户名', `AGE` int(11) default NULL COMMENT '年龄', `SALARY` decimal(10,2) default NULL COMMENT '工资', `createDt` datetime default NULL COMMENT '创建时间', PRIMARY KEY (`ID`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; |
注意:建表时,必须给每个字段加上注释,代码生成器会根据注释去生成页面字段对应的显示文本。
将建表SQL在数据库管理器里面执行,完成对person表的创建。
2.3. 代码生成
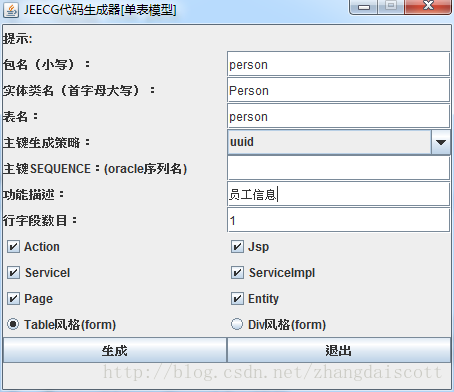
运行“/src/test/JeecgOneGUI.java”文件,打开代码生成器并输入相应的参数如图41所示。

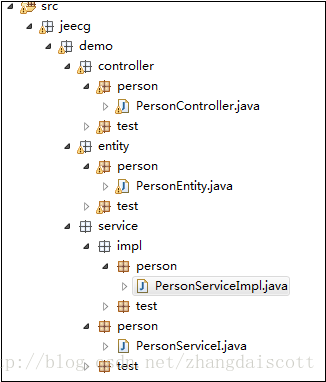
执行【生成】之后,可以在源代码目录src中(即jeecg_config.properties文件中的参数jeecg_config.properties指向的包)看到新生成的java代码文件,如图42所示。
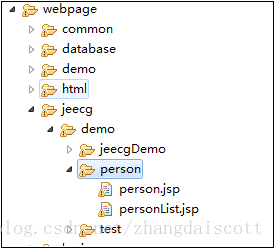
同样地,可以在WebRoot/webpage中看到新生成的jsp页面,如图43所示。
| 生成代码结构说明 1.添加和修改页面在一个JSP页面中 2.service层接口和实现都继承父类 |































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










